This content originally appeared on DEV Community and was authored by Nicholas Mendez
Introduction
Every now an then a developer has an idea to simplify building web apps and hence another framework is born. JS Frameworks bridge the gap between what standard JS provides and modern web app concerns.
Frameworks often provides features such as:
| Feature | Definition |
|---|---|
| Composable UI | Syntax for defining custom components with encapsulated styling and functionality |
| Routing | Lets you defines different parts of the app for the user to navigate without page loads. |
| State Management | Syntax for allowing data sharing, syncing between components. |
| Databinding | Binding form controls to the state of the app. |
| Templating | Syntax for mixing templates and data to render dynamic content eg scrollable list of UI components. |
| Testing | Tooling for performing unit and integration testing. |
Note that many of these features have dedicated libraries which were covered at previous stops in the series. Frameworks tend include these libraries or provide their own implementation.
JavaScript Frameworks
The following are some popular and not so popular JavaScript Frameworks.
Svelte
Svelte describes itself as 'a radical new approach to building user interfaces'. It favours doing its heavy lifting in a compilation step as opposed to in the browser at runtime. It is steadily growing in usage and popularity.
Stencil
Stencil was created by the Ionic team, they describe it as a compiler for generating web components. Stencil was designed to for high performance and building on top of Web Standards.
Alpine JS
Alpine JS seems to be another sleeper hit ranking 4th in the State of JS 2020 Front-end Frameworks. Alpine is another lightweight framework with a very appealing minimal syntax. All you need to know are 14 attributes, 6 properties and 2 methods!
Ember JS
Ember JS was created in 2011 and hence is (probably) the oldest on this list. The fact that it is still relevant (ranked 9th State of JS 2020) is an accomplishment in itself. Ember is an all in one framework providing all the features mentioned in the intro as well as an entire marketplace of community addons.
Isomorphic Frameworks
The remaining frameworks are categorized as Isomorphic because they support a feature called Server Side Rendering.
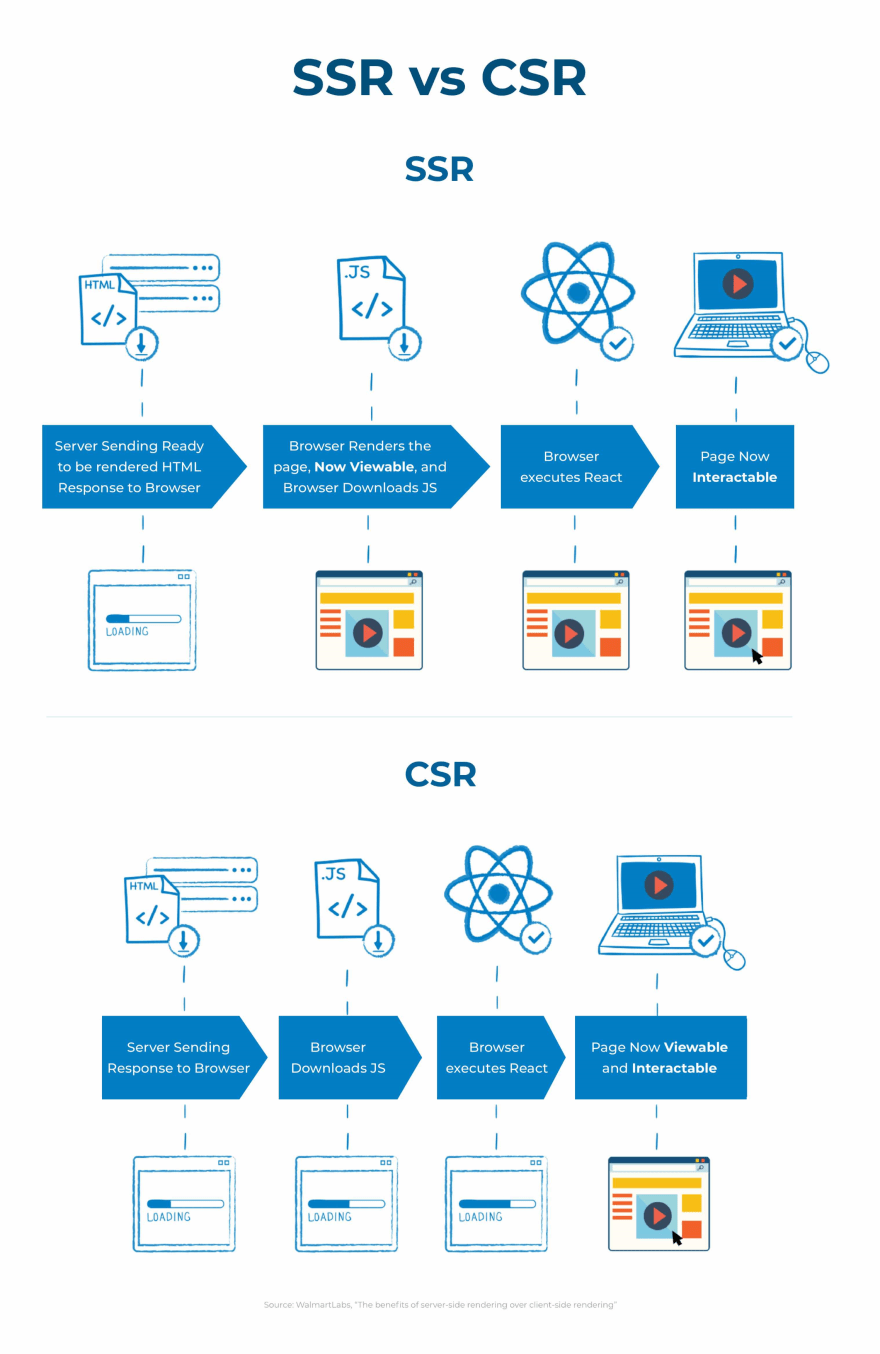
SSR Explainer
The web apps built with the previously mentioned frameworks are said to be Client Side Rendered. This means they are deployed as static HTML/JS/CSS files and the dynamic content of the page (eg table, timeline, gallery) are rendered entirely by JavaScript running in the browser without any server side code.
Server Side Rendered web applications does most, if not all of its rendering on the server instead. This feature is supported by the remaining frameworks in this list.
Because SSR requires server side code, the following frameworks can be seen as both frontend and backend (hence the term isomorphic). I have a more in depth look of CSR vs SSR in another post series:

Understanding Rendering in Web Apps: SSR
Nicholas Mendez ・ Jan 14 ・ 2 min read
Aurelia
Aurelia is another lesser known framework that appears to be gaining some traction and describes itself as simple, powerful and unobtrusive. Aurelia boasts unmatched extensibility in terms of creating and customizing elements.
Next JS
Next is often called a meta-framework as it is built on top of another 'framework' such as react. In addition to Server Side Rendering, next boasts features such build tooling, internationalization, and image optimization. Next is a hugely popular framework that is making waves in the space.
Nuxt JS
Whenever there is something for react you can almost bet there is an equivalent for Vue. Like Next, Nuxt supports Server Side Rendering, data fetching and configuration for Search Engine Optimization. Nuxt also has options for transitioning and showing progress bars between page navigations.
Conclusion
At this point you may be wondering why a specific framework was not mentioned. This is because it actually resides at the next stop on this series. Stay tuned next week for stop #7.
Resources
This content originally appeared on DEV Community and was authored by Nicholas Mendez
Nicholas Mendez | Sciencx (2021-07-04T00:58:44+00:00) The frontend Hitchhiker’s Guide: JavaScript Frameworks. Retrieved from https://www.scien.cx/2021/07/04/the-frontend-hitchhikers-guide-javascript-frameworks/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.