This content originally appeared on DEV Community and was authored by Jonathan Cohen
Writing code, it's easy to make mistakes. A misspelled word on occasion, forgetting a closing tag in an HTML file, The smallest of mistakes can be hidden once the application becomes large enough. Recently, I found out about a plug-in called emmet that seems like it could possibly cut down on lines of code that I would've normally typed out manually, resulting in less mistakes. So far it seems like a plug-in that I will be making great use of in the future.
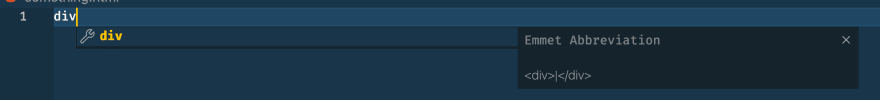
One cool thing emmet allows you to do is seen when writing out tags. If you wanted a simple pair of div brackets normally you'd type them out.
<div></div>
Using emmet you simply type out the word div, press enter and the result would be the same.
Another great thing about emmet is that if you wanted to give the element or a class you can do that as well.
div#blach
would give us
<div id='blah'>
<div>
Once again, less typing less chance of an error on your part. You can even to the same with a class as well.
div.blach
would give us
<div class='blah'>
<div>
If you're familiar with CSS you may notice similarities in how one would tell emmet we want an id or class vs a CSS declaration of an id or a class as well. As stated before, I'm in the early stages of purposefully using emmet, so I'm learning it all as I go. I wanted to share what I've learned and maybe point other beginners in the right direction. Finding cool things like this keeps me at my computer and excited for what I may find next. Happy Coding!
This content originally appeared on DEV Community and was authored by Jonathan Cohen
Jonathan Cohen | Sciencx (2021-07-21T23:38:28+00:00) Emmet: Writing code can be Easier. Retrieved from https://www.scien.cx/2021/07/21/emmet-writing-code-can-be-easier/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.