This content originally appeared on DEV Community and was authored by Danielle Ellis
For my final project at Flatiron School I choose to create my very own portfolio website to add to my resume as I enter the Software Engineering job market. As I reflect over the journey I have had at Flatiron, I am excited to showcase the languages and frameworks that this experience has brought me:
Language/Frameworks I learned
* Ruby / Rails
* Sinatra
* SQLite
* HTML
* CSS
* JavaScript
* React.js
* Readux.js
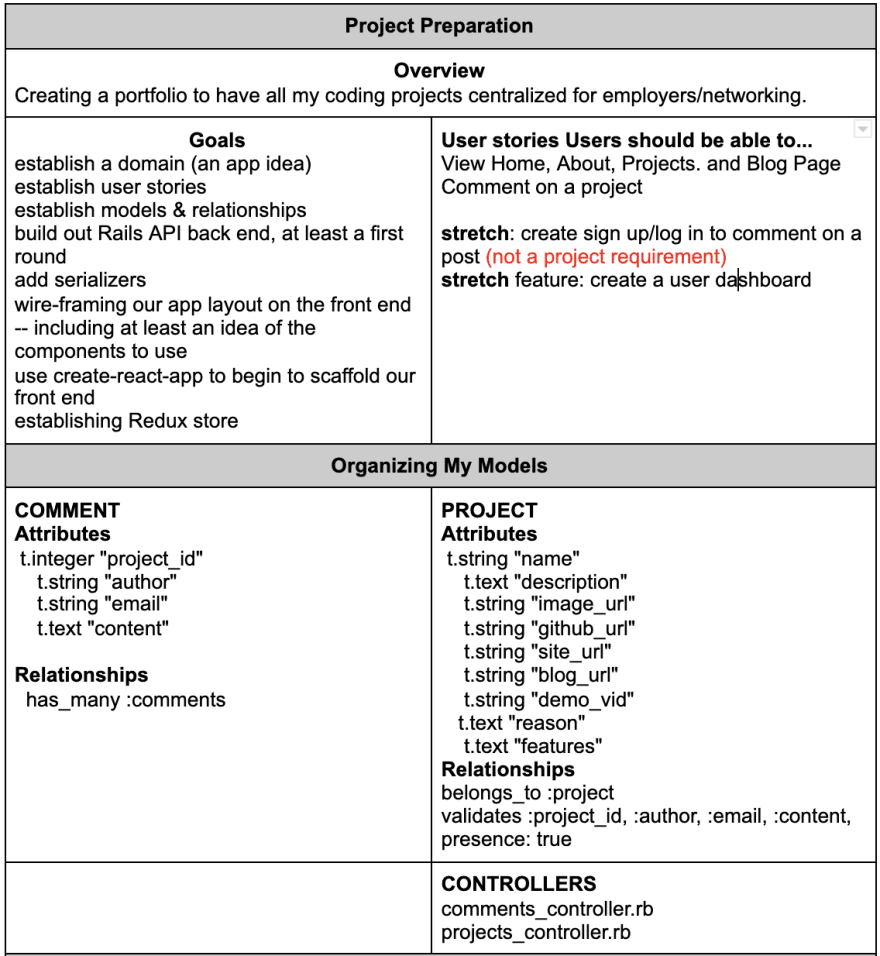
The requirements for this final project is to use a Rails API backend and a React & Redux frontend. I started my project by establishing goals, creating my user stories, and organizing my models. I like to create tables in GoogleDoc so that I can refer back to my steps without using space on my computer.
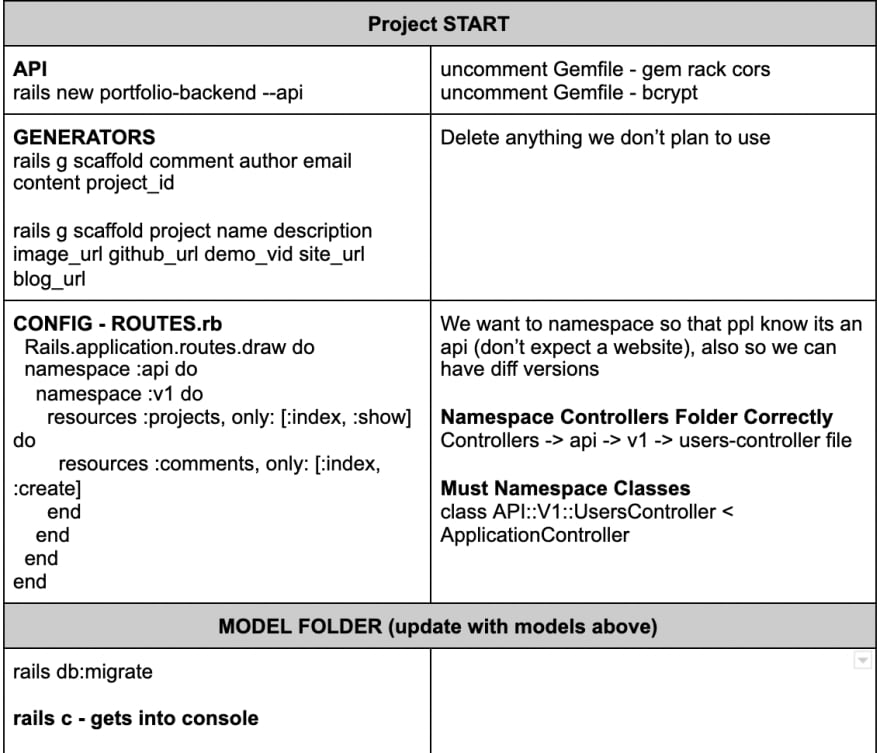
Rails Setup
In the same GoogleDoc I like to organize some code before I launch my VS code. I am very analytical and huge notetaker, so this helps me gather my thoughts and prevents errors in the set up process.
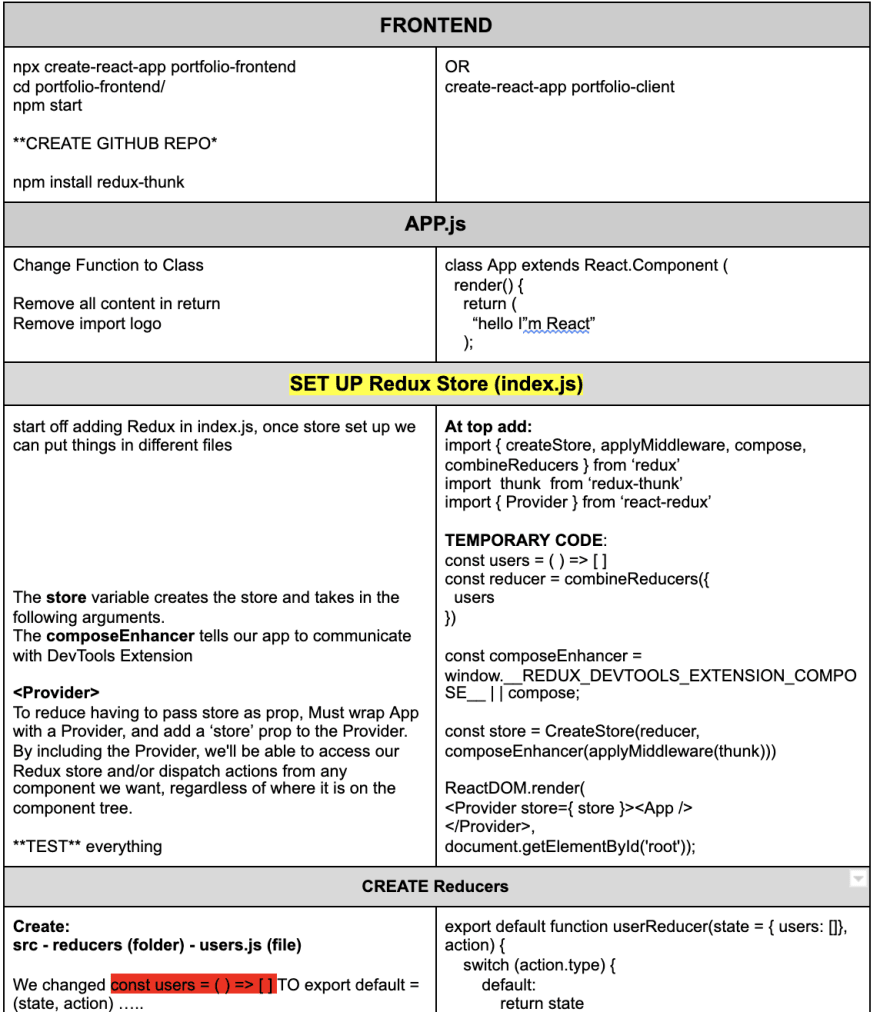
Frontend Setup
In prepping for my project, the instructor led videos we have access to in Flatiron Learn Instruct has help me with some things that may not have stuck with me. I like to jot down some notes in the set-up stage so that in the event I have to start over, I already have a foundation.
Using React & Redux
After taking a few notes and establishing my backend I was able to jump right into React by using create-react-app. I found it interesting that React was created by Facebook developers and some of the features include:
- A virtual DOM
- Declarative writing
- Babel
- Webpack
- Built in ESLint functionality
- the create-react-app mentioned above
This content originally appeared on DEV Community and was authored by Danielle Ellis
Danielle Ellis | Sciencx (2021-07-21T19:43:59+00:00) Flatiron School Final Project: My Portfolio Website. Retrieved from https://www.scien.cx/2021/07/21/flatiron-school-final-project-my-portfolio-website/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.