This content originally appeared on DEV Community and was authored by Rahul Shaw
INTRODUCTION
Previously on this challenge, we talked about sass's new import system and also set up everything we needed for our project. If you haven't read my previous blog I suggest you first of all Read It Here and then proceed. If you don't know about this challenge, well this is just a fun challenge in which I complete one of DevChallenges.io challenge and blog my entire journey. This is Day 2 of my challenge and the entire day I completed the design mockups. If you want to follow along then visit my GitHub Repo.
Challenge Update
When I started this challenge I thought I will create it by scratch, will make a pixel-perfect design, and add it to my portfolio website but then I made my mind and thought I will just make this responsive for desktop and mobile. I think I'm not going to add the functionality to search places but rather it will detect your location and give you the weather details. Comment down if you think it is good.
Design Mockup
On the 2nd day, I completed the design of the app. Before getting weather data from JavaScript using MetaWeather API I thought it would be good that I create the designs first and then start getting the API data. So, first of all, I worked on mobile designs as I always do mobile-first-approach then slowly slowly I move forward to the desktop designs. The images of the weather state are provided by the DevChallenges website you can also use the MetaWeather images but I'm following the designs.
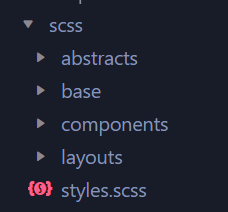
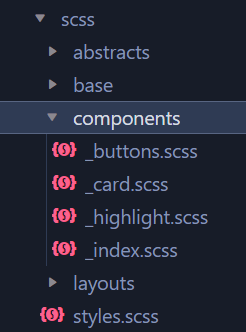
Sass Folder Structure
Previously, we only had two folders in our scss folder, an abstracts folder and a base folder. But now I have added two more folders let me walk you through it. First, there is a components folder that contains tiny modules in our webpage for example:- carousels, buttons, cards e.t.c. Then we have a layouts folder which contains everything that takes part in laying out the site or application. This folder could have stylesheets for the main parts of the site for example:- navigation, footer e.t.c.
I like to put only those things which help in the layout of the website. Some people add forms in the layout folder and that's not wrong but for me layout folder is for bigger things and the components folder for smaller things for example I would put form styles on the components folder and sidebar styles on the layouts folder. This is completely my way of doing it, follow however you want your files to be arranged.
Inside the layouts folder, we only have the _main.scss file which is the main file and contains the styles of everything on our website.
Then we have the components folder. Inside it, we have some files. First of all, we have a _button.scss which contains the styling of our buttons. After that, we have a _card.scss file which contains the styling of the coming week weather data cards. Last but not least we have a _highlight.scss file which contains the styles of current day weather details like humidity, air pressure, wind pressure e.t.c.
CONCLUSION
So, that's what I did on the second day, just completed the designs. On the third day, we will be getting user locations and then showing them their weather details, so stay tuned for that. Comment down below if you want to ask something. Also, comment down if you want me to make such blogs or just focus on talking about different technologies. If you want to follow along then visit my GitHub Repo.
This content originally appeared on DEV Community and was authored by Rahul Shaw
Rahul Shaw | Sciencx (2021-07-30T09:29:15+00:00) Creating Weather App Using JavaScript [Day 2]. Retrieved from https://www.scien.cx/2021/07/30/creating-weather-app-using-javascript-day-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.