This content originally appeared on DEV Community and was authored by Camilo Martinez
Lo quieras o no, el desarrollo web moderno está directamente relacionado al diseño responsivo (responsive design).
Tenemos media queries en todos lados inclusive Bootstrap y Tailwind tienen un sistema de grillas para poder adaptar con mayor facilidad el contenido según la pantalla o dispositivo.
Visor de Media Query
Algunas veces pensamos que los Media Query son difíciles de probar, pero las Herramientas de Desarrollo (DevTools) de Chrome tiene escondida una gema para lidiar y probar fácilmente esos puntos de inflexión (breakpoints).
Para activar ese superpoder debemos realizar los siguientes pasos.
- Abrir las Herramientas de Desarrollo (DevTools) de Chrome
- Activar la vista Mobile
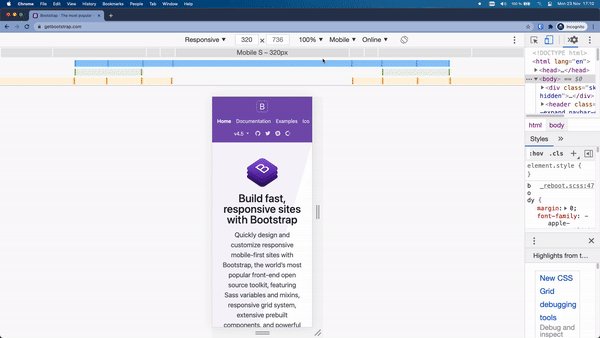
- Asegurarse de seleccionar "Responsive" en la lista de dispositivos.
- Mostrar media queries (show media queries)
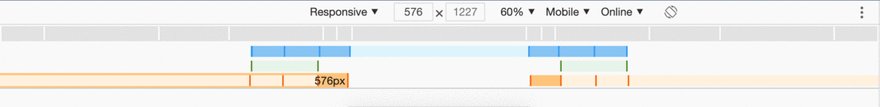
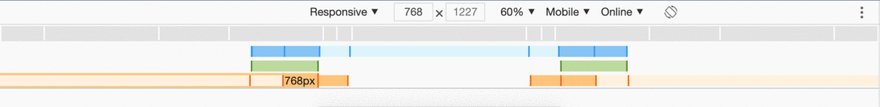
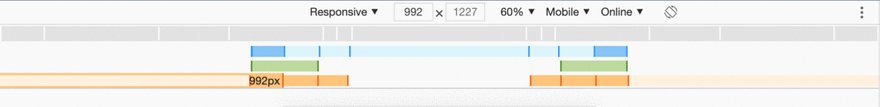
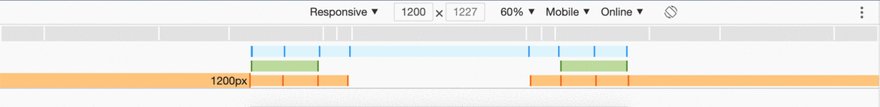
Barras de Consulta (Query Bars)
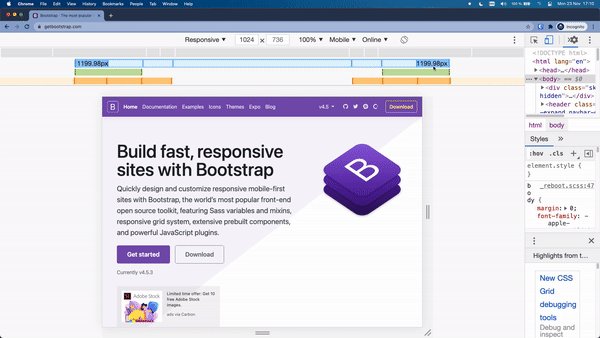
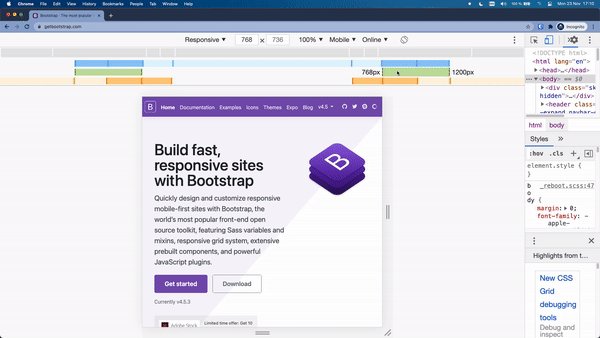
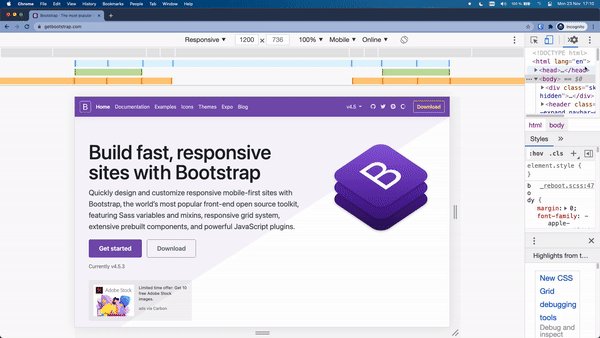
Dependiendo de la cantidad de media queries definidos en los estilos de la página vas a poder ver 4 barras de diferentes colores.
Ancho máximo y mínimo (Verde):

Ejemplo
La página de Bootstrap nos da una excelente oportunidad para ver esta utilidad en acción porque tiene definidos múltiples tipos de de media queries.
Código Fuente
Además también puedes sobre el media query seleccionado hacer click con el botón secundario y ver el código fuente.
Extra
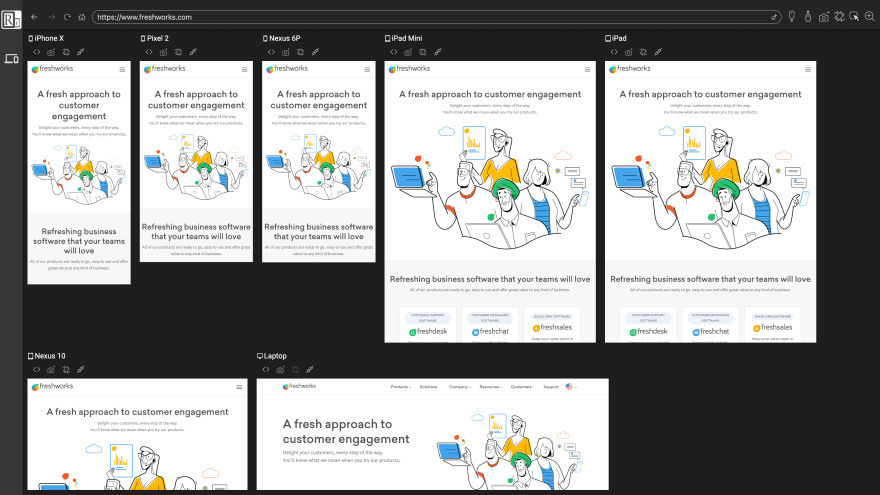
Si también quieres ver todos los media query en acción al mismo tiempo te recomiendo darle una mirada a Responsively.
Es un increíble proyecto código abierto (open source) que nos puede hacer el trabajo más fácil en el desarrollo.
That’s All Folks!
Happy Coding ?
This content originally appeared on DEV Community and was authored by Camilo Martinez
Camilo Martinez | Sciencx (2021-08-02T21:42:48+00:00) Como probar media queries con Chrome. Retrieved from https://www.scien.cx/2021/08/02/como-probar-media-queries-con-chrome/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.