This content originally appeared on DEV Community and was authored by Saji Wang
Earlier this week, we spoke about Developer Burnout, which a study found that 83% of developers experience.
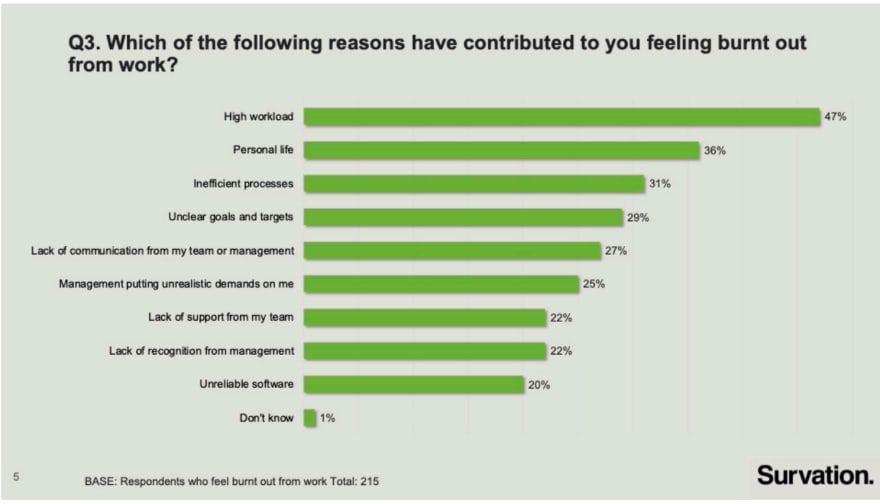
Among the top reasons that developers feel burnt out are high workload, personal life, and inefficient processes.
While I can't promise to improve your personal life, I can offer some tips to help reduce your workload and make your coding processes more efficient.
Here are 10 Javascript Tips to help you code smarter, not longer:
1. Ternary Operators
If you're not using ternary operators to give variables conditional values, you're making your life a lot harder.
Ternary Operators allow you to set the value of a variable based on a boolean.
let variable = booleanToCheck ? 'Value if True' : 'Value if False'
2. Use Falsy Instead of False
Another way to reduce the complexity of your conditional statements is to use Falsy values as a quicker alternative to checking the value of a variable. Falsy values are values, like 0 and undefined, that are treated as being equivalent to false when they are used in a boolean context.
All of the following statements are equivalent:
if (false)
if (null)
if (undefined)
if (0)
if (-0)
if (0n)
if (NaN)
if ("")
3. Optional Chaining
Okay final one to make conditionals simpler, I promise.
Instead of writing if statements making sure that certain values are defined, you can use the ? operator which will return undefined if the relevant value doesn't exist.
Usage courtesy of the MDN Web Docs:
const adventurer = {
name: 'Alice',
cat: {
name: 'Dinah'
}
};
const dogName = adventurer.dog?.name;
console.log(dogName);
// expected output: undefined
console.log(adventurer.someNonExistentMethod?.());
// expected output: undefined
4. Use Test Driven Development
Surely, Test-Driven Development isn't going to save you time, right? Well, it might feel like an unnecessary step, but if you and your team find your software caught in a long web of bugs, it's probably because you didn't stop these bugs when they started.
A full explanation of Test Driven Development warrants its own article, but the general idea is to specify and check the exact way certain functions and features are going to work. Oftentimes, this testing is done automatically, but a lot of the benefits of TDD can be reaped just by documenting code well or using
console.assert()
To make sure certain things still have their expected behavior.
5. Null Coalescing
Also within the theme of stopping bugs before they get worse, null coalescing allows you to specify default values in case of an unexpected, or expected, undefined value.
const variable = null ?? 'default value'
console.log(variable) // "Output: default value"
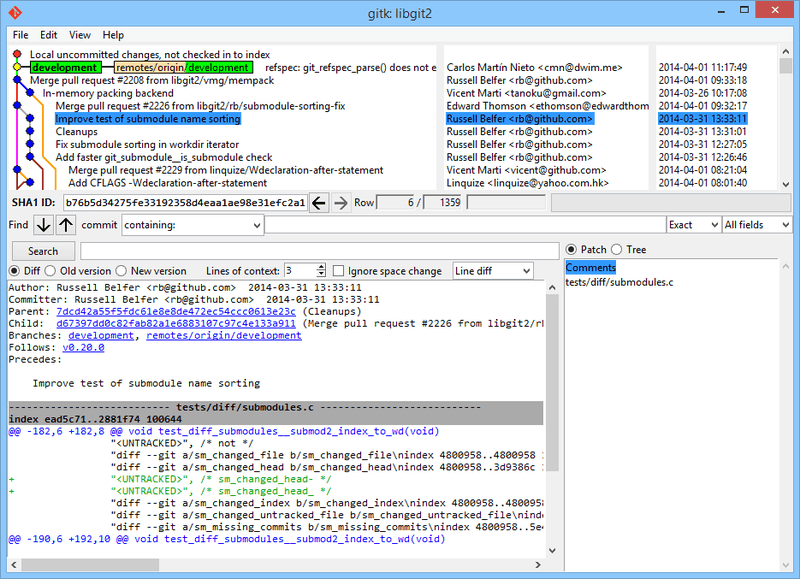
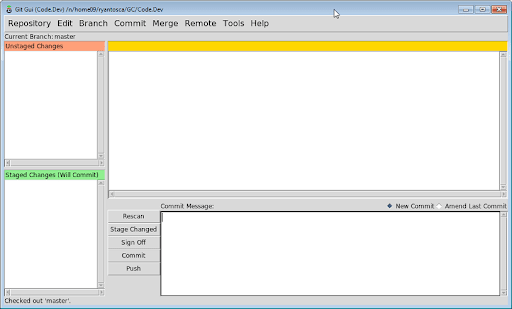
6. Visualize Git with GitK and Git-GUI
If you find yourself wasting a lot of time trying to navigate convoluted git repos, it might be helpful to use a Git Visualizer. The two most popular ones are GitK and Git-GUI:
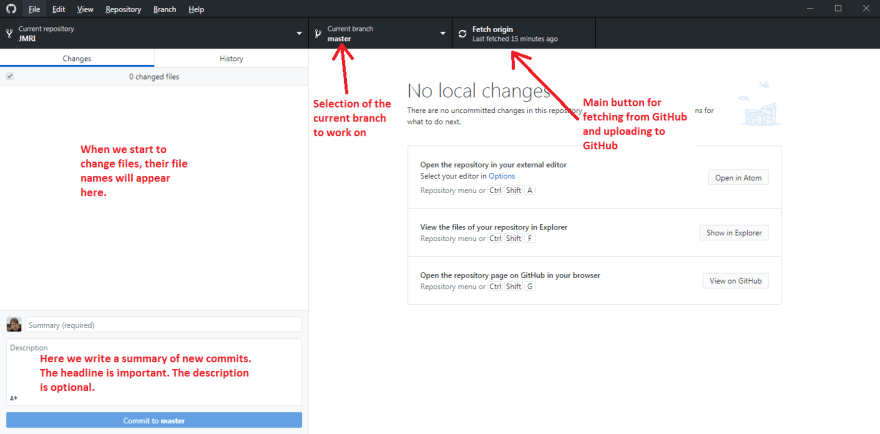
In addition, GitHub offers Github Desktop to help make managing your local versions with the remote repository easier:
7. Build Custom Sort()
Unless you are working with incredibly large arrays and are tracking the computational complexity of your javascript functions, you don't need to be writing your own sorting functions.
In fact, when Javascript's Sort() function is called, browsers make sure to use a more efficient sorting algorithm(Like Mergesort and Quicksort) when necessary. The sort() function can also take in custom comparison functions, allowing it to be much more versatile than just a simple number comparison.
Example per MDN Web Docs:
var items = [
{ name: 'Edward', value: 21 },
{ name: 'And', value: 45 },
{ name: 'The', value: -12 },
];
// sort by value
items.sort(function (a, b) {
return a.value - b.value;
});
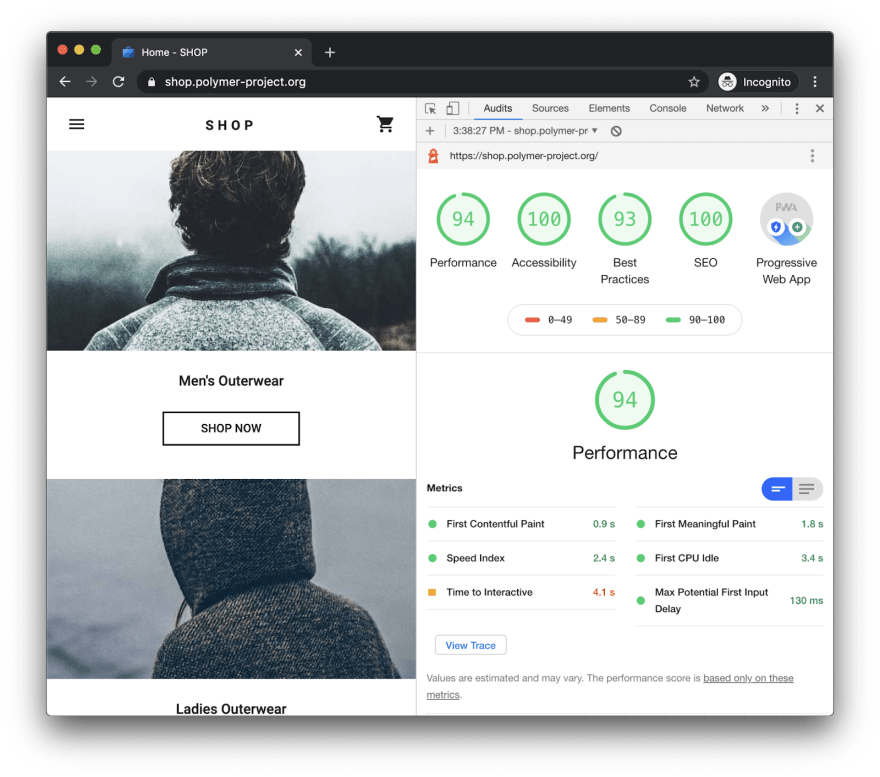
8. Review Your Sites Automatically with Lighthouse
If you need to improve your website, but don't know where to start, I highly recommend using Chrome's built-in Lighthouse dev-tool.
Lighthouse allows you to check any site for performance, accessibility, or SEO issues and will give you the specific parts of your site that you need to fix or optimize. It is a huge time saver when it comes to making sure your app is ready for production.
9. Use Typescript
Similar to Test-Driven Development, Typescript might feel like it would do the very opposite of saving you time. In the long run, Typescript tends to have the opposite effect.
Coding in a strictly typed language is going to make your code much more readable, meaning that you and your teammates are going to spend less time trying to understand the codebase. In addition, Typescript is going to help prevent bugs long before they occur, which is a huge time saver.
10. Stop Wasting Time Configuring Infrastructure
Finally, stop wasting time configuring infrastructure. It's 2021, it shouldn't take you more than a couple of minutes to deploy your app. By combining a Web IDE with the cloud, Codesphere streamlines the deployment process. We're making running an app in the cloud as easy as running it on your local machine.
So what'd we leave off the list? Let us know down below!
Happy Coding!
This content originally appeared on DEV Community and was authored by Saji Wang
Saji Wang | Sciencx (2021-08-05T13:09:07+00:00) 10 JS Tips to Help You Code Smarter, Not Longer. Retrieved from https://www.scien.cx/2021/08/05/10-js-tips-to-help-you-code-smarter-not-longer/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.