This content originally appeared on DEV Community and was authored by Tamal H
যেকোনো ওয়েবসাইট ব্রাউইজ করার সময় আমরা ওয়েব পেইজ টি মোবাইলে এক রকম ট্যাবলেট এ একরকম এবং ডেক্সটপ এ একরকম দেখি এটাই হচ্ছে রেস্পন্সিভ বিহেভিয়ার।
একটু গুছিয়ে বলতে গেলে, যখন একটি ওয়েব পেইজ ইউজার এর ডিভাইস, স্ক্রিন সাইজ, ডিভাইসের ভিউপোর্ট, ডিভাইসের দিক এর উপর ভিত্তি করে ওয়েব কনটেন্ট ইউজারের সামনে উপস্থাপন কারাই হচ্ছে রেস্পন্সিভ ওয়েব ডিজাইন । ওয়েব পেইজের কনটেন্ট সকল ডিভাইসে সমানভাবে দেখানোর জন্যে ওয়েব পেইজ রেস্পন্সিভ করা হয়।
তবে রেস্পন্সিভ ওয়েব ডিজাইন শুধু টেক্সট, ফন্ট সাইজ, স্ক্রিন সাইজ ঠিক করাই না বরং সম্পূর্ণ ডিজাইনটাই নতুন ভাবে প্রেজেন্ট করা।
যদি বাস্তব জগতের সাথে রেস্পন্সিভনেস এর একটি উদাহরণ দেই-
লুঙ্গি একটি রেস্পন্সিভ পোশাক
কিভাবে একটি ওয়েবপেইজ রেস্পন্সিভ করা হয়?
- ফ্লেক্সিবল গ্রিড লেআউট
- ফ্লেক্সিবল ইমেজ বা ইমেজ স্কেলিং
- সিএসএস মিডিয়া কুয়েরি
ব্যাবহার করে সহজেই একটি ওয়েবসাইট সব ধরনের ডিভাইসের জন্যে ওয়েব পেইজ রেস্পন্সিভ করা যায়।
ফ্লেক্সিবল গ্রিড লেআউটঃ
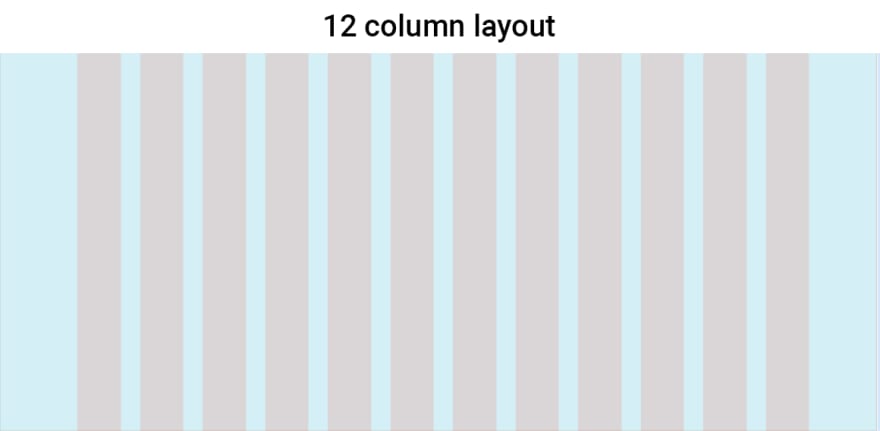
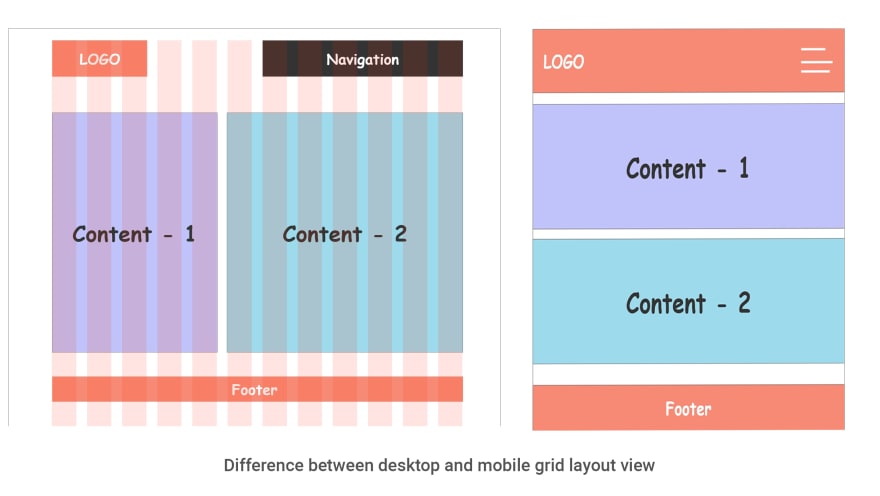
একটি ওয়েব পেইজকে কয়েকটি কলামে ভাগ করে গ্রিড ভিউ লেআউট তৈরি করা হয়। এর মাধ্যমে কনটেন্টকে কে প্রয়োজন অনুযায়ী বিভিন্ন ডিভাইস ও স্ক্রিনের জন্যে ছোট বড় করা যায় একটা স্ট্যান্ডার্ড স্ট্রাকচার অনুসারন করে। নিচের ইমেজ টি একটি বহুল প্রচলিত ১২ কলাম লেআউট।


এছাড়া অনেক সময় ডিজাইনের ফাংশনালিটি এবং চাহিদা অনুযায়ী ১৬ কলাম এবং ২৪ লেআউট ব্যাবহার করা হয়।
ফ্লেক্সিবল ইমেজ বা ইমেজ স্কেলিং :
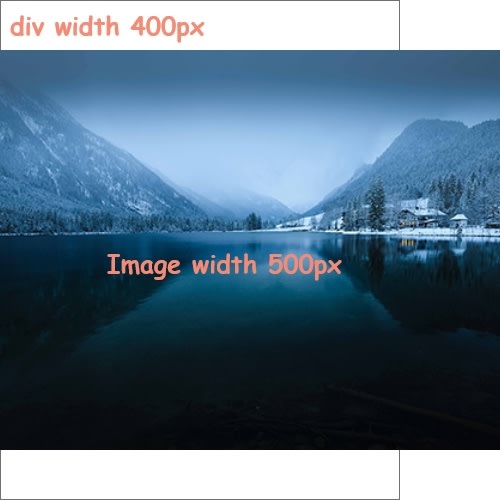
এইচটিএমএল <img> ট্যাগটি বাইডিফল্ট ইনলাইন এলিমেন্ট। ইমেজের যে সাইজ থাকবে সেই সাইজেই দেখাবে।

দেখা যাচ্ছে, div এর width 500px হওয়া সত্যেও ইমেজ ওভারফ্লো হয়ে যাচ্ছে। এই প্রব্লেমকে মাত্র এক লাইন সিএসএস দিয়ে ফিক্স করে ফেলতে পারি।
img { max-width: 100% }
এখন ইমেজটি তার প্যারেন্ট ডিভের height-width অনুযায়ী ছোট-বড় হবে।
সব ডিভাইসের জন্যে একটি ইমেজ স্কেলিং করে ব্যাবহার না করে html5 এর <picture> ট্যাগ দিয়ে মাল্টিপল ইমেজ ব্যাবহার করতে পারি। তাহলে খুব সহজেই ছোট কিংবা বড় ডিভাইসের ক্ষেত্রে আলাদা আলাদা ইমেজ রেন্ডার করা যায়।
<picture>
<source srcset="./small-image.jpg" media="(max-width: 400px)">
<source srcset="./big-image.jpg" media="(max-width: 768px)">
<img src="./default.jpg" />
</picture>
এছাড়া background-image এর ক্ষত্রে background-size: cover দিলে ইমেজ তার প্যারেন্ট ডিভ অনুযায়ী রেস্পন্সিভ হবে।
সিএসএস মিডিয়া কুয়েরিঃ
সিএসএস @media প্রথমে CSS2 তে যুক্ত হয়, তখন এটি ব্যাবহার করে ডিভাইসের টাইপ চেক করা হতো। যেমনঃ printer, tablet, desktop, phone
পরবর্তীতে CSS2 এর @media টাইপের আইডিয়া এক্সটেনড করে CSS3 তে @media query নিয়ে আসে।
@media query ডিভাইসের কয়েকটা জিনিস এর উপর ভিত্তি করে কন্ডিশন এক্সিকিউট করে।
- ভিউ পোর্টের দৈর্ঘ্য-প্রস্থ
- ডিভাইসের দৈর্ঘ্য-প্রস্থ
- Orientation ( Landscape & portrait )
- ডিভাইসের রেজুলেশন
যেহেতু @media query ভিউ পোর্টের দৈর্ঘ্য-প্রস্থ, ডিভাইসের দৈর্ঘ্য-প্রস্থ, Orientation, ডিভাইসের রেজুলেশন এর উপর বেইজ করে কন্ডিশন লিখতে দেয়, তাহলে বিভিন্ন ডিভাইসের জন্যে Breakpoint অ্যাড করে সহজেই ভেঙ্গে যাওয়া লেআউট, ওভারফ্লো হয়ে যাওয়া টেক্সট বা কনটেন্ট ফিক্স করা যায়।
@media only screen and (max-width: 768px) {
.content {
text-align: center;
}
.content img {
max-width: 80%;
}
.content p {
padding: 0 70px;
}
}
এখানে বড় স্ক্রিনের জন্যে ইমেজ সাইজ ১০০% এবং কনটেন্ট লেফট এলাইন আছে কিন্তু 768px এর ছোট ডিভাইস গুলাতে ইমেজ ৮০% এবং কনটেন্ট সেন্টার করা হয়েছে।
বর্তমানে অনেক ডিভাইস আছে এবং স্ক্রিনের দৈর্ঘ্য-প্রস্থ এক এক রকম। তবে ৫টি ব্রেকপয়েন্ট করে টার্গেট করে সিএসএস লিখতে পারি।
@media only screen and (max-width: 600px) {
// স্ক্রিন সাইজ সর্বোচ্চ 600px হবে। তার মানে 600px এর নিচের এক্সট্রা স্মল ডিভাইস গুলাকে টার্গেট করে
}
@media only screen and (min-width: 600px) {
// স্ক্রিন সাইজ সর্বনিম্ন 600px হবে। তার মানে 600px এর উপরের ডিভাইস গুলাকে টার্গেট করে।
}
@media only screen and (min-width: 768px) {
// স্ক্রিন সাইজ সর্বনিম্ন 768px হবে। তার মানে 768px এর উপরের মিডিয়াম ডিভাইস এবং ট্যাবলেট ডিভাইস রোটেট করা অবস্থায় এবং তার উপরে ।
}
@media only screen and (min-width: 992px) {
// স্ক্রিন সাইজ সর্বনিম্ন 992px হবে। তার মানে 992px এর উপরের ডিভাইস ল্যাপটপ-ডেক্সটপ এবং তার উপরে গুলাকে টার্গেট করে।
}
@media only screen and (min-width: 1200px) {
// স্ক্রিন সাইজ সর্বনিম্ন 1200px হবে। তার মানে 1200px এর উপরের বড় ল্যাপটপ স্ক্রিন এবং বড় ডেক্সটপ স্ক্রিন এবং তার থেকেও উপরের ডিভাইস গুলাকে টার্গেট করে।
}
এছাড়াও নির্দিষ্ট কোন ডিভাইসকে টার্গেট করে সিএসএস লেখা যায়। google chrome থেকে ইন্সপ্যাক্ট করে toggle device toolbar এ ক্লিক করি তাহলে ডিফল্ট কিছু ডিভাইস দেখতে পারবো। চাইলে আপনিও একটা বানিয়ে নিতে পারবেন।

বিভিন্ন ফ্রেময়ার্ক ব্যাবহার করেও সহজে রেস্পন্সিভ ওয়েবসাইট ডেভেলপ করা যায়। যেমনঃ Bootstrap।
বুটস্ট্রাপ এর ক্লাস ইউজ করে ফন্ট সাইজ, কনটেন্ট, লেআউট ছোট-বড় ডিফাইন করে দেয়া যায়। যদিও তারাও তাদের সিএসএস ফাইলে @media query ব্যাবহার করেছে।
Reference:
This content originally appeared on DEV Community and was authored by Tamal H
Tamal H | Sciencx (2021-08-16T15:37:05+00:00) রেস্পন্সিভ ওয়েব ডিজাইন – Responsive Web Design (RWD). Retrieved from https://www.scien.cx/2021/08/16/%e0%a6%b0%e0%a7%87%e0%a6%b8%e0%a7%8d%e0%a6%aa%e0%a6%a8%e0%a7%8d%e0%a6%b8%e0%a6%bf%e0%a6%ad-%e0%a6%93%e0%a7%9f%e0%a7%87%e0%a6%ac-%e0%a6%a1%e0%a6%bf%e0%a6%9c%e0%a6%be%e0%a6%87%e0%a6%a8-responsive-web/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.




