This content originally appeared on DEV Community and was authored by Leonardo Bravo
When we develop a web app we can think browsers like a swiss knifes, these include a bunch of utilities (APIs), one of them is get media devices access througth mediaDevices API from the navigator object, this allows to devs create features related with the user media devices, this features migth be create voice notes, like Whatsapp Web does.
Today we're gonna create an app that records the user's voice and then saves the recorded voice on an <audio> tag will be played later, this app looks like this
Apart mediaDevices API we require
-
MediaRecorderconstructor, this creates a recorder object from the requested media device througthmediaDevices.getUserMedia()method. -
Blobconstructor, this one allows create a blob object from the data adquired fromMediaRecorderinstance. -
URL.createObjectURL(blob)method, this creates a URL, the URL contains the data (voice) create previously from theBlobinstance and it is gonna be use like<audio src=URL/.
If you don't understand, don't worry, I'll explain you below. First, look at the <App/> component.
<App/> consumes a custom hook that provides the recorderState and several handlers. If you don't know how to use a custom hook I share with you a post about this.
The recorderState is like this:

-
recordingMinutesandrecordingSecondsare use to show the recording time andinitRecordinginitializates the recorder. - The other parts of the state,
mediaStreamwill be the media device provide bymediaDevices.getUserMedia()andmediaRecorderwill be the instance ofMediaRecorder,audiowill be the URL mentioned previously.
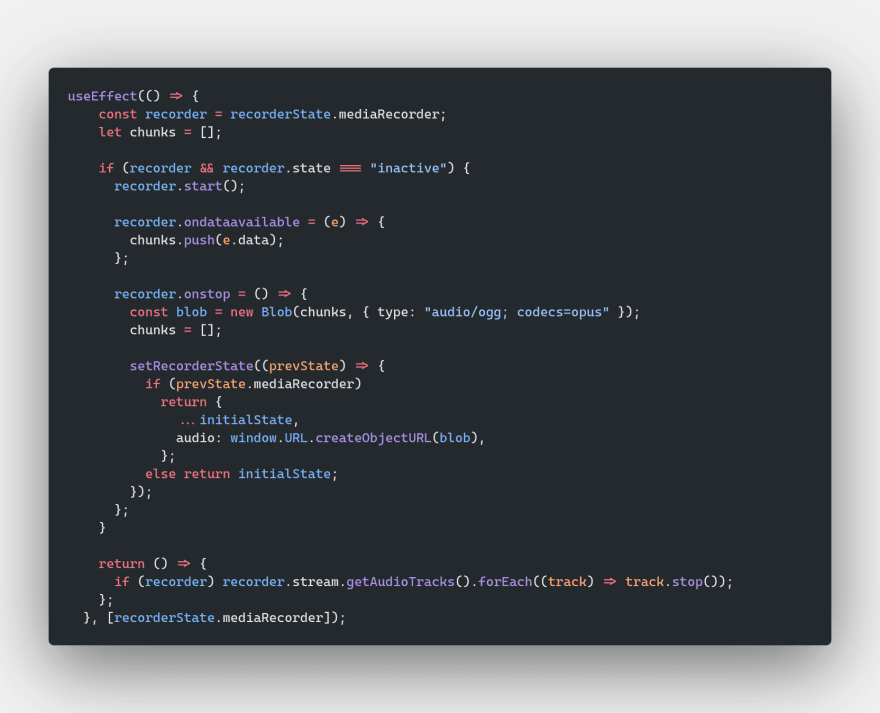
mediaStream is set by the handler startRecording

After set the mediaStream, MediaRecorder instance is created

To adquire the voice and create the audio mediaRecorder needs create two event listeners ondataavailable and onstop the first one gets chunks of the voice and pushes it to the array chunks and the second one is use to create the blob througth chunks then audio is created. The stop event is fired by saveRecording handler or the effect cleanup function, the cleanup function is called when recording is cancel.
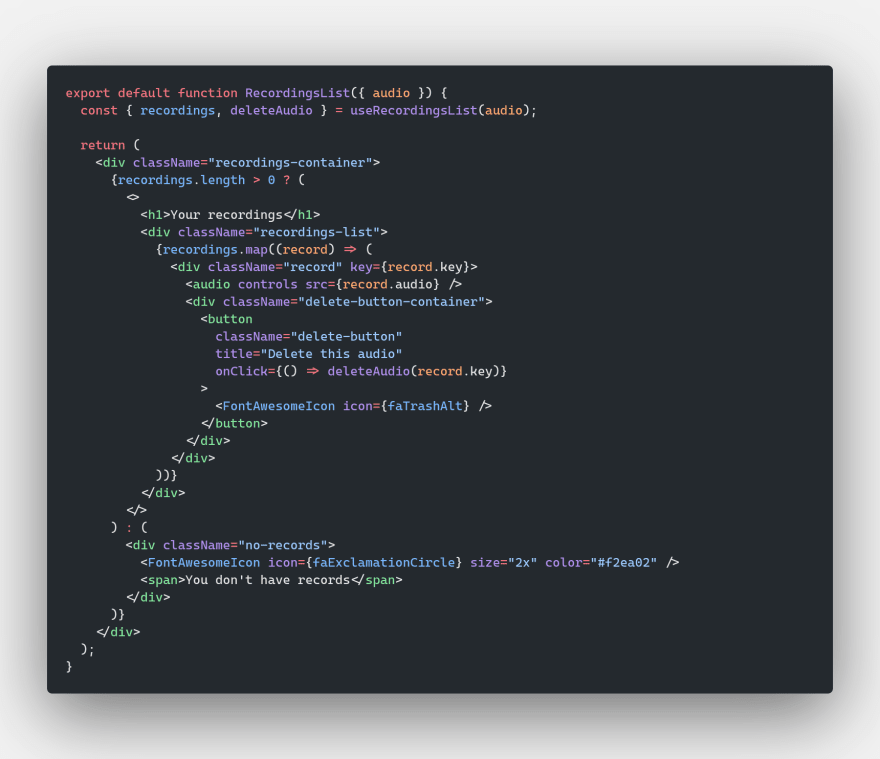
Now take a look at the components <RecorderControls/> and <RecordingsList/>.
<RecorderControls/> have the prop handlers and this is used by the jsx
<RecordingsList/> receives audio and consumes a custom hook that pushes the audio created previously.
The handler deleteAudio is like this

And that's it! With React we can make use of useEffect to access the user devices and create related features.
Final Notes
- You can find the source code at Github
This content originally appeared on DEV Community and was authored by Leonardo Bravo
Leonardo Bravo | Sciencx (2021-08-17T01:56:10+00:00) Create a voice recorder with React. Retrieved from https://www.scien.cx/2021/08/17/create-a-voice-recorder-with-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.