This content originally appeared on DEV Community and was authored by Adriana DiPietro
Questions
Today, I will be talking through the Virtual DOM through the structure of the questions to follow:
- What is the DOM?
- What is the Virtual DOM?
- Why do we use the Virtual DOM? How does the Virtual DOM apply to ReactJS?
☁️ Let's get started ☁️
What is the DOM?
We should probably start at the beginning.
(1)The DOM, short for "Document Object Model", is a data representation of the structure and content of a document in the browser.
(2)The DOM is comprised of objects.
As it represents a browser's document and is comprised of objects, it can be manipulated using scripting languages, such as JavaScript.
An example of a DOM may look like this:
<html>
<body>
<div class="welcome-page">
<h1>Welcome!</h1>
<p>My name is Adriana</p>
</div>
</body>
</html>
The DOM manipulates the content, specifically HTML elements, into a tree-like formation ?!
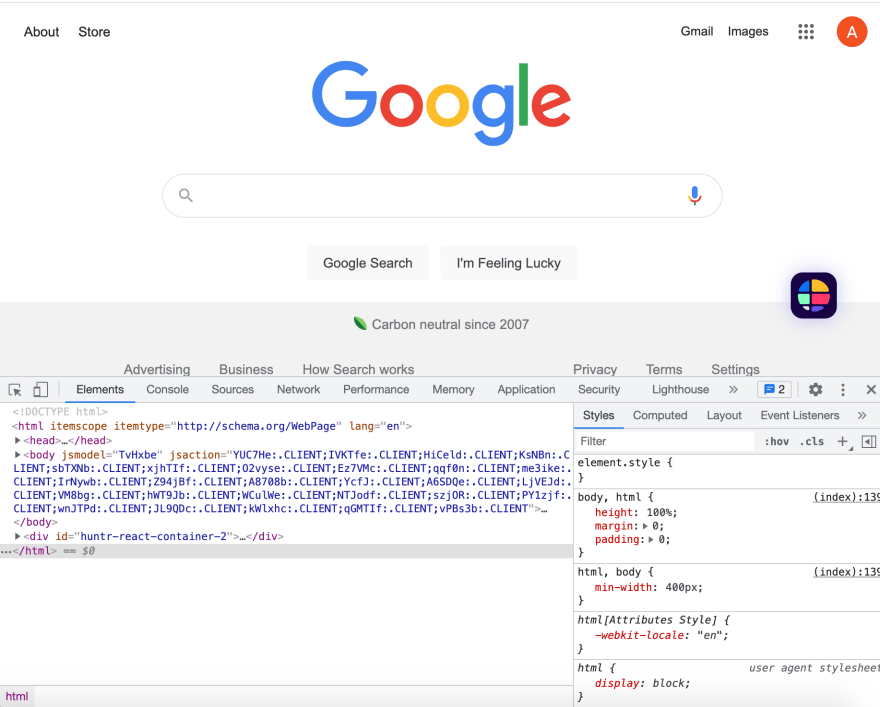
We can access the DOM of a webpage by right clicking on the page and clicking "inspect". This prompts the "Elements" tab to be opened either on the side or bottom of the page. And here is where you can see any DOM tree of any website.
Here is an example from Google's homepage:
In the bottom left corner, we can see Google's homepage DOM tree. While we may not understand all of it, we can point out some key features that resemble my example from above:
<html> tag with its closing tag </html>
<body> tag with its closing tag </body>
<div> tag with its closing tag </div>
Inside each of these DOM elements holds code that helps to render what we see on the Google homepage: the colorful Google logo, the search bar, the Google Search button... etc.
So, ultimately, the DOM helps to convert a scripting language like JavaScript or ReactJS into renderable content that a user can see on a webpage.
What is the Virtual DOM?
Now we know what the DOM is, we can talk about the Virtual DOM. Given to us from a React library called "ReactDOM", the Virtual DOM is a representation of the DOM! (Whoa, so meta!)
Why do we use the Virtual DOM? How does it apply to ReactJS?
We use the Virtual DOM with ReactJS as to be more efficient. When updating or modifying code that will be rendered to the (real) DOM, ReactJS takes a look at both DOMs and compares. When ReactJS sees that only some of the content has changed, it implements only those changes to the DOM. Comparing the DOMs avoids having to do a huge rerender of all of the content. This would take time and a lot of power. And we are all about being efficient here.
Let's look at some examples:
This is the DOM "right now" ⤵️
<html>
<body>
<div class="welcome-page">
<h1>Welcome!</h1>
<p>My name is Adriana</p>
</div>
</body>
</html>
Now, I've decided to add another "
" tag ⤵️
<html>
<body>
<div class="welcome-page">
<h1>Welcome!</h1>
<p>My name is Adriana</p>
<p>I am 1000 years old</p>
</div>
</body>
</html>
ReactJS will see this change and rerender every single element to the Virtual DOM, whether it is new or not. Once the Virtual DOM is fully updated, then ReactJS will compare it to the DOM. ReactJS will render what has changed to the DOM; it will NOT rerender the whole DOM tree!
In Summary
- The DOM is rendered.
- A change occurs.
- The change is reflected in the Virtual DOM.
- The entire Virtual DOM gets updated.
- ReactJS compares the Virtual DOM to the DOM.
- React sees what has changed; only those elements get updated onto the (real) DOM.
- The changes on the DOM are seen in the browser.
☁️Thank you for reading along!☁️
?Comment below to continue the discussion?
?Ask me some questions?
This content originally appeared on DEV Community and was authored by Adriana DiPietro
Adriana DiPietro | Sciencx (2021-08-17T23:55:41+00:00) ReactJS: What is the Virtual DOM?. Retrieved from https://www.scien.cx/2021/08/17/reactjs-what-is-the-virtual-dom/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.