This content originally appeared on DEV Community and was authored by TheDailyTechTalk
Must known JavaScript console.log() tips & tricks!
JavaScript Console
The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.
Most developers usually use console.log() to debug JavaScript code, but console provides us with such a powerful set of features it would be shame not to use them, or at least know what they do.
-
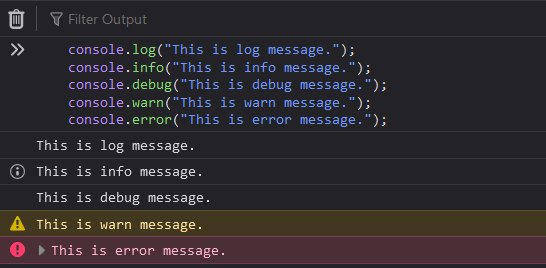
console.log()For general output of logging information. -
console.info()Informative logging of information. -
console.warn()Outputs a warning message. -
console.error()Outputs an error message to the Web console.
Using other logging besides console.log() will provide you with more informative and clearer logs.
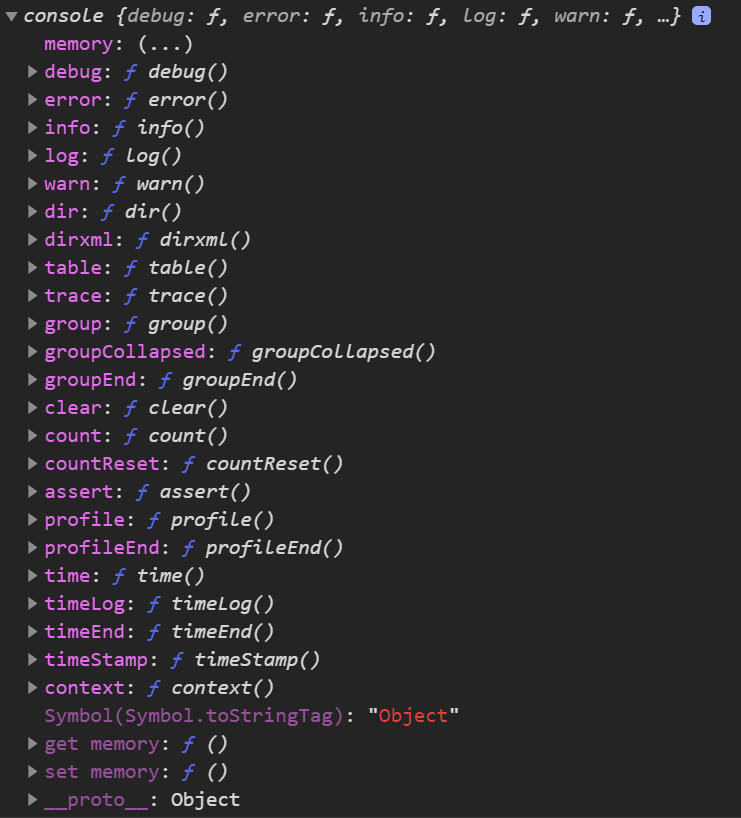
Lets start by exploring console object
As we can see Console object has plenty of methods. Lets explore some of more useful ones.
console.clear()
The console.clear() clear the console.
console.dir()
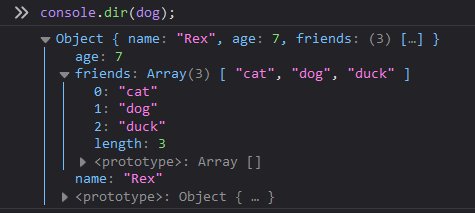
console.log() prints the object in its string representation while console.dir() recognizes the object as an object and prints it’s properties in the form of a clean expandable list.
const dog = {name: 'Rex', age: 7, friends: ['cat', 'dog', 'duck']};
console.dir(dog);
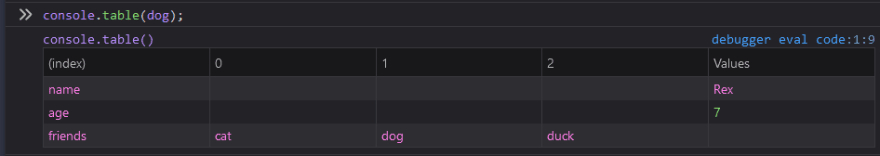
console.table()
With console.table() we can create beautiful tables. This is probably my favourite console method.
console.time(), console.timeLog() and console.timeEnd()
Use console.time() to start a timer.
Use console.timeLog() to print time elapsed since the timer started.
Use console.timeEnd() to print the total amount of time since console.time() started.
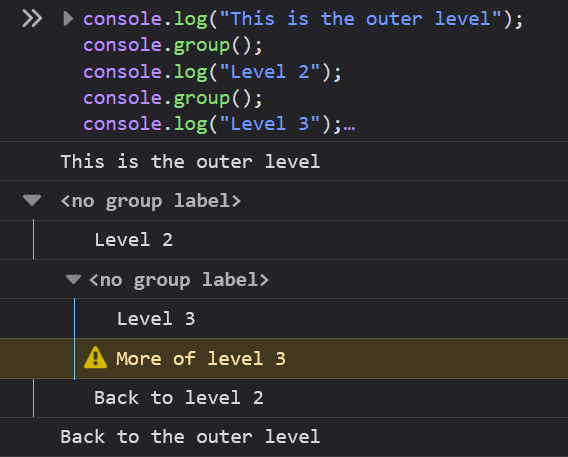
console.group() and console.groupEnd()
The console.group() method creates a new inline group in the Web console log. This indents following console messages by an additional level, until console.groupEnd() is called.
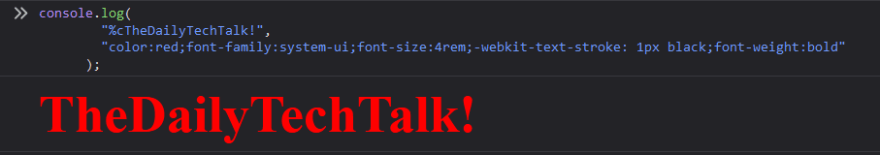
console logging with CSS
This works with most console method such as .log(), .warn(), .error() etc.
Please note that we have to use '%c' for css to work!
console.log(
"%cTheDailyTechTalk!",
"color:red;font-family:system-ui;font-size:4rem;-webkit-text-stroke: 1px black;font-weight:bold"
);
I recently started a new blog TheDailyTechTalk where I create free content. If you liked this post and would like to read more posts about javascript please check it out ??
?
If you like what I write and want to support me, please follow me on Twitter to learn more about programming and similar topics ❤️❤️
This content originally appeared on DEV Community and was authored by TheDailyTechTalk
TheDailyTechTalk | Sciencx (2021-08-19T12:47:29+00:00) Must Known JavaScript console.log() Tips And Tricks!. Retrieved from https://www.scien.cx/2021/08/19/must-known-javascript-console-log-tips-and-tricks/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.