This content originally appeared on DEV Community and was authored by Siddharth
Pro Tip: look out for the ? emoji if you want to skim
The number of apps on the cloud are rising, and so are the challenges in maintaining them. Secure authentication is one way in which we can mitigate some of the challenges in building cloud apps.
Here, I'll show you how to add authentication to your Angular app using Auth0.
What is authentication?
Authentication is a term that refers to the process of proving that some fact or some document is genuine.
In tech, this term is typically associated with proving a user’s identity. Usually, a user proves their identity by providing their credentials, like a username and password.
Authentication is not to be confused with authorization. Authentication is the process of verifying who a user is, while authorization is the process of verifying what they have access to.
Set up your Auth0 account
If you don't already have an Auth0 account, you need to sign up for one, and set it up. Here's how you do so:
-
? Sign up for Auth0.
-
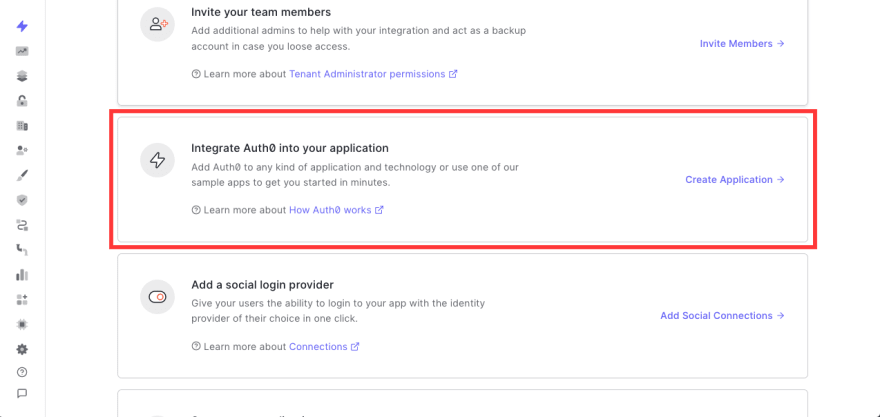
? Once you have signed up, you should have landed on the Auth0 dashboard. Choose Integrate Auth0 into your application
-
? Fill in your app data. Choose Single Page Web Application as the application type.
-
? Next, you will be asked to choose which type of app to build. We are building an Angular app, so choose that.
You are all set up!
Configure your Auth0 project
If you followed the steps above, you should be on you project's page. Go to the settings tab to get started.
- ? First thing to do is note down your client ID and secret.
- ? You need to configure Allowed Callback URLs, Allowed Logout URLs, and Allowed Web Origins. For now, you can set them all to
http://localhost:4200. In production you should set them to whichever domain you use.
These are the important ones, you can fill the rest later.
Set up your project
? First thing to do is create an Angular app if you don't have one:
~$ ng new my-app
~$ cd my-app
~$ ng serve -o
? Open up a new terminal window/pane, and install the Auth0 Angular SDK:
~$ cd my-app
~$ npm install @auth0/auth0-angular
? Next, open up src/app/app.module.ts (the default app module) and import AuthModule from the SDK:
import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {AppComponent} from './app.component';
import {AuthModule} from '@auth0/auth0-angular';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
AuthModule.forRoot({
domain: 'domain', // Domain from earlier
clientId: 'clientid' // Client ID from earlier
}),
],
bootstrap: [AppComponent],
})
export class AppModule {}
If you see any errors, try restarting the ng serve command. It often happens when you import a new module.
? Next, you can use the AuthService.loginWithRedirect() to redirect to the Auth0 universal login page:
import {Component} from '@angular/core';
import {AuthService} from '@auth0/auth0-angular';
@Component({
selector: 'app-root',
template: '<button (click)="auth.loginWithRedirect()">Log in</button>'
})
export class AppComponent {
constructor(public auth: AuthService) {}
}
And that's basically it! You got the ability to log in.
More
? You can add the ability to log out by making a call to AuthService.logout().
? You can also get the users profile information from AuthService.user$
This content originally appeared on DEV Community and was authored by Siddharth
Siddharth | Sciencx (2021-08-20T09:48:12+00:00) How to add Auth0 to your Angular app. Retrieved from https://www.scien.cx/2021/08/20/how-to-add-auth0-to-your-angular-app/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.