This content originally appeared on DEV Community and was authored by CodeOzz
Today is a big day for us! From the first academy we discover a lot of things about Webpack and today is the moment to Optimisation!
The issue with external libraries
Along with your project growth, you will need to import some libraries like Lodash for example, if you use the classic import in your project, it will take more bundle size in your output!
Let's take an example with adding lodash in our project!
import { three } from './three'
import Lodash from 'lodash'
Lodash.cloneDeep({})
console.log(three)
When we build the project we have a bundle size from 5Kb to 500kB!
It's bad since if we add more libraries the bundle size will be too big!
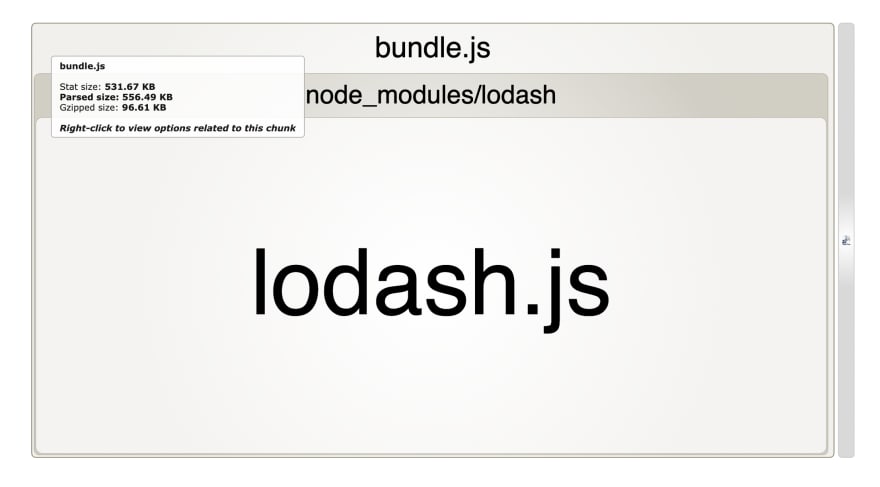
We can check the bundle block per block with a plugin called webpack-bundle-analyzer
We add it to the config
new BundleAnalyzerPlugin({
openAnalyzer: true,
analyzerMode: 'server',
})
We can see that Lodash is taking 99% of the bundle size!
But how can we fix that? ?
Use CDN for big library import
We can import the lodash library as cdn!
The library will be load in the cache browser and not in the bundle!
How can we implement that?
We will just check that! ;D
First, create a js file that contains all cdn
module.exports = {
js: [
"https://unpkg.com/lodash@4.17.15/lodash.min.js",
],
}
? Note We will use min version (minimum size) for prod, it's not really readable in source code but we don't care about this in prod mode !
Add it in the HTML plugin since it will be injected as cdn import in the HTML page!
new HtmlWebpackPlugin({
title: 'Webpack academy title',
template: './src/index.html',
inject: 'body',
cdn,
minify: {
removeComments: true,
collapseWhitespace: false
}
}),
We need to edit the HTML template in order to inject the cdn import !
<% for(var js of htmlWebpackPlugin.options.cdn.js) { %>
<script type="text/javascript" src="<%=js%>"></script>
<% } %>
But it's not finished! If we stop at this step, webpack will NOT use the cdn import ! For this, we will need to add a new property to the webpack config called externals
externals: {
lodash: '_',
},
? Note: We need to use the export name from lodash that is _, so we need to rename the import from Lodash to _
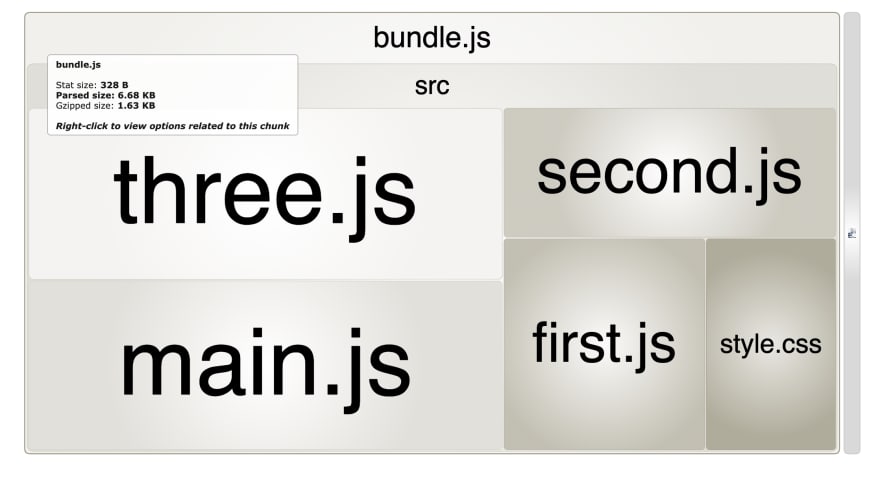
And finally, when we check our bundle analyzer we got this ?
We have our initial bundle size !
So when you need to import some big libraries in your project, I recommend you to use cdn for this ! The user will keep the library in the browser cache ! So when it comes back to your web app, the library will be load very fast ! ?♂️?
I hope you like this article, in the next article we will check together with the other part of optimisation!
You can check the source code at this commit
If you want to have nice article to read about web dev, you can subscribe to my FREE newsletter & get a free cheatlist about Javascript at this url ?
I hope you like this reading !
☕️ You can SUPPORT MY WORKS ?
?♂️ You can follow me on ?
? Twitter : https://twitter.com/code__oz
?? Github: https://github.com/Code-Oz
And you can marked ? this article !
This content originally appeared on DEV Community and was authored by CodeOzz
CodeOzz | Sciencx (2021-08-26T18:59:16+00:00) Webpack Academy #4: Optimise your bundle size with CDN. Retrieved from https://www.scien.cx/2021/08/26/webpack-academy-4-optimise-your-bundle-size-with-cdn/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.