This content originally appeared on DEV Community and was authored by Saji Wang
Conway's Game of Life has amazed Computer Scientists and Mathematicians for over half a century now. For those who don't know, the Game of Life is a zero-player game that follows four simple rules and can end in chaotic, beautiful, and mind-blowing outcomes. This simple game can even be used to simulate a Turing machine (you can essentially program using the game).
Today, I'm going to be showing you how you can make this game yourself with only 100 lines of Javascript.
You can get a feel for the game here: https://playgameoflife.com/
What is Conway's Game of Life?
Conway's Game of Life starts with a 2d grid, and each cell in the grid being either alive or dead. The grid will then evolve after each iteration based on the following rules:
- Any living cell with less than 2 live neighbors dies
- Any living cell with 2 or 3 live neighbors continues to be alive
- Any dead cell with three live neighbors becomes a live cell
- Any live cell with more than 3 live neighbors dies
Following these rules, each cell counts the number of live cells adjacent to it and determines its upcoming status.
Tech We'll Be Using
To create our Game of Life Simulator, we are going to be using Javascript in conjunction with the following tools:
P5.js
P5.js is an easy-to-use javascript graphics library. It is going to make displaying our cells extremely easy. You can check it out here:
Codesphere
Codesphere is a no-config cloud provider that will allow us to deploy our app seamlessly. We're going to use it to host our Game of Life simulator. You can learn more here:
The Code
Cool Starting Grids
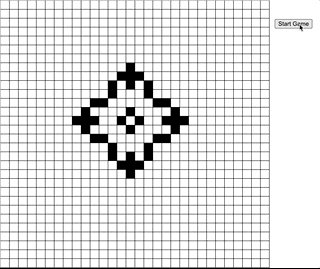
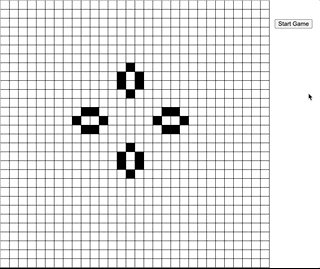
And there we go! We've created Conway's Game of Life with some pretty rudimentary javascript! Here are some cool creations you can create:
These are just the tip of the iceberg! By adjusting the grid length and survival rules there is literally an infinite number of patterns you can generate.
Hope you enjoyed it!
Happy coding from your good friends at Codesphere, the next-generation cloud provider.
This content originally appeared on DEV Community and was authored by Saji Wang
Saji Wang | Sciencx (2021-09-02T11:24:07+00:00) Building Conway’s Game of Life in Javascript. Retrieved from https://www.scien.cx/2021/09/02/building-conways-game-of-life-in-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.