This content originally appeared on DEV Community and was authored by anthony-campolo
Qovery is a CaaS (Container as a Service) platform for deploying fullstack applications to the Cloud with your own account on AWS, GCP, Azure, and Digital Ocean. It syncs to your git repository, detects your Dockerfile, and can integrate with a variety of open source web frameworks.
Setup Qovery Account
Create a Qovery account at the following link.
Install Qovery CLI
Install instructions will vary depending on whether you are using MacOS, Linux, or Windows. I will be using the MacOS instructions with Homebrew, see this link for other operating systems.
brew tap Qovery/qovery-cli
brew install qovery-cli
Login to Qovery account with qovery auth
qovery auth
This will open your browser and ask for authentication through GitHub or GitLab.
Create project
Start with a blank application and initialize a package.json.
mkdir ajcwebdev-qovery
cd ajcwebdev-qovery
npm init -y
npm i express
touch index.js Dockerfile .dockerignore
echo 'node_modules\n.DS_Store' > .gitignore
index.js
Include the following code inside index.js to return an HTML snippet.
// index.js
const express = require("express")
const app = express()
const PORT = 8080
const HOST = '0.0.0.0'
app.get('/', (req, res) => {
res.send('<h2>ajcwebdev-qovery</h2>')
})
app.listen(PORT, HOST)
console.log(`Running on http://${HOST}:${PORT}`)
Start up server
Run node index.js to start the server and open localhost:8080.
node index.js
Dockerfile
FROM node:14-alpine
LABEL org.opencontainers.image.source https://github.com/ajcwebdev/ajcwebdev-docker
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm i
COPY . ./
EXPOSE 8080
CMD [ "node", "index.js" ]
.dockerignore
node_modules
Dockerfile
.dockerignore
.git
.gitignore
npm-debug.log
Connect to GitHub repository
git init
git add .
git commit -m "I'd make a qovery joke but I have no idea what the name means"
gh repo create ajcwebdev-qovery
git push -u origin main
Setup Qovery Project
Create a project
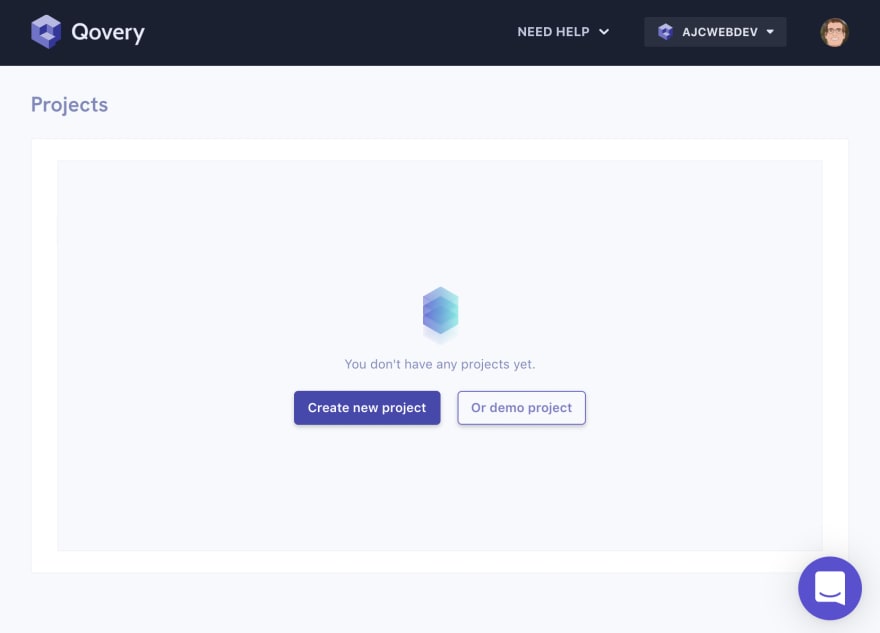
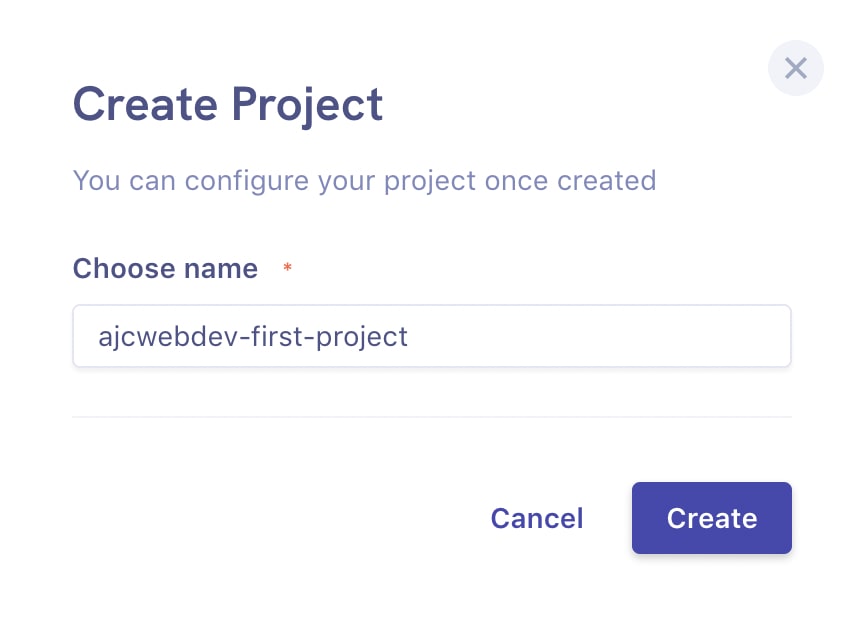
Create a new project.
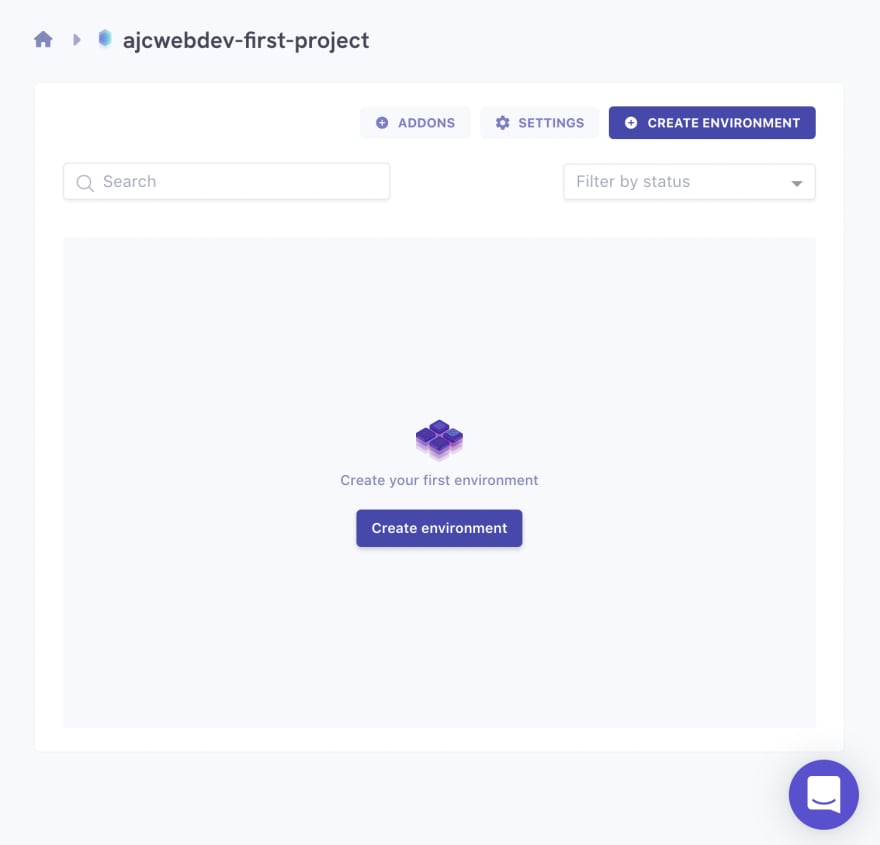
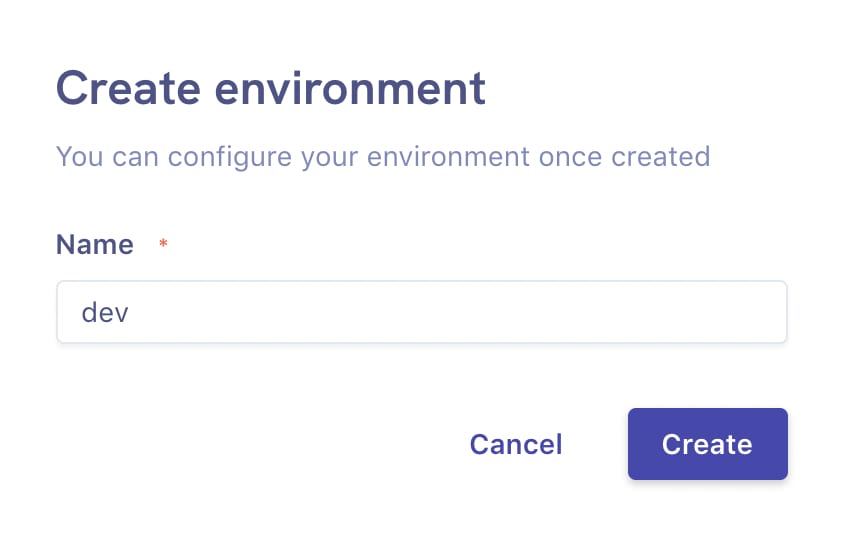
Create an environment
Create a new environment called dev.
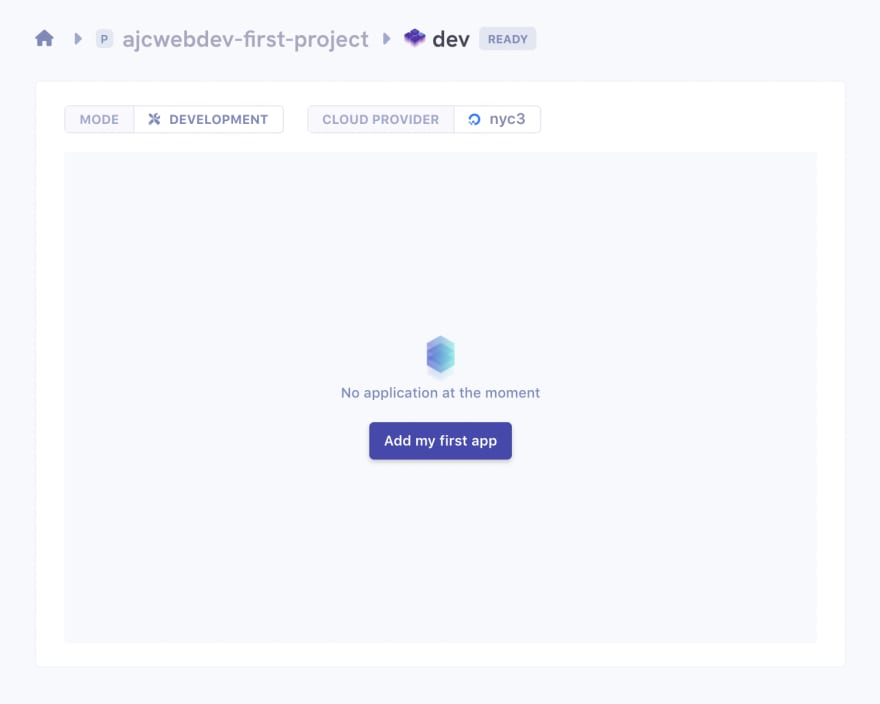
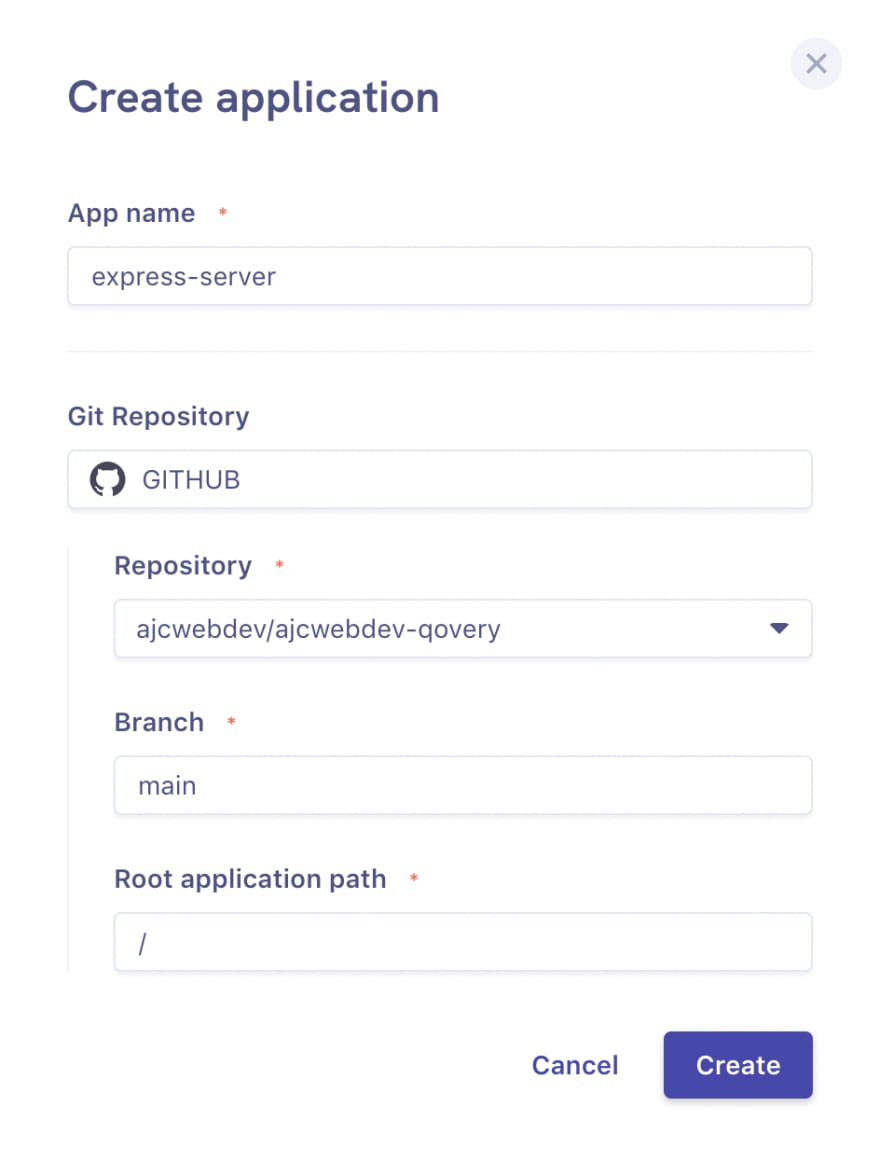
Create an app
Connect your GitHub repo and set the branch to main.
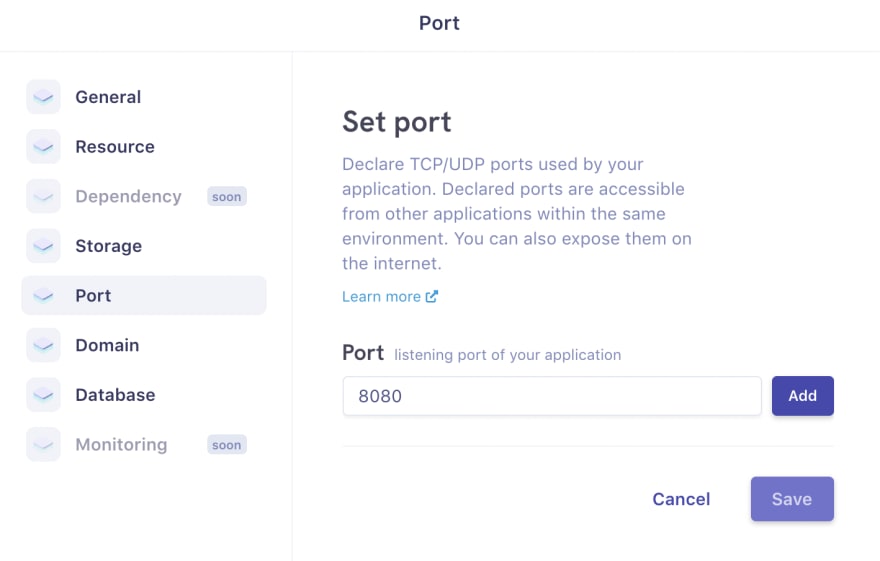
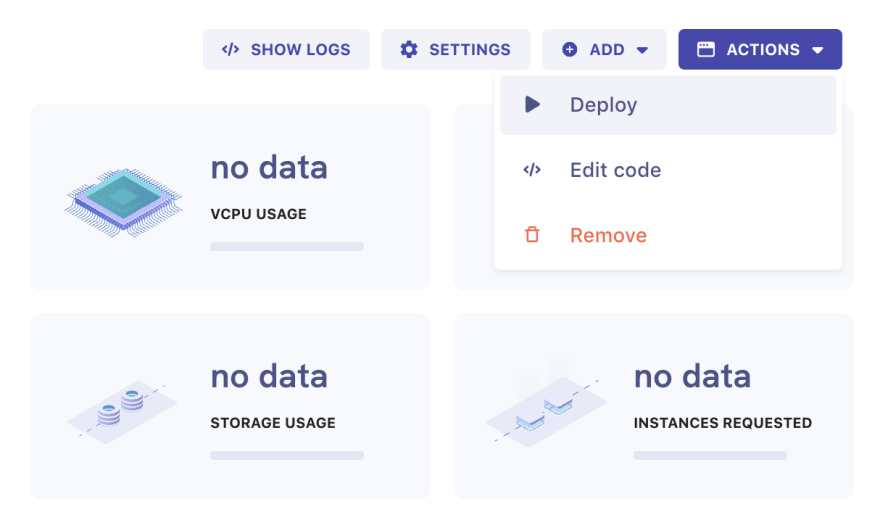
Application Dashboard
Set the port to 8080.
Deploy your application with the action button.
Click actions and select open to see your running application.
Check application context with qovery context
The context command lets you configure the CLI to work with your chosen application. Before executing other commands, you need first to set up the context. The context is then remembered and used by the CLI.
qovery context
qovery context
Qovery: Current context:
Context not yet configured.
Qovery: You can set a new context using 'qovery context set'.
Configure a new context with qovery context set
qovery context set
Qovery: Current context:
Context not yet configured.
Qovery: Select new context
Organization:
✔ ajcwebdev
Project:
✔ ajcwebdev-first-project
Environment:
✔ dev
Application:
✔ express-server
Qovery: New context:
Organization | ajcwebdev
Project | ajcwebdev-first-project
Environment | dev
Application | express-server
Check your application logs with qovery log
qovery log
TIME MESSAGE
Sep 9 23:22:26.246670 Running on http://0.0.0.0:8080
Check the status of your application with qovery status
qovery status
Application | Status
express-server | RUNNING
This content originally appeared on DEV Community and was authored by anthony-campolo
anthony-campolo | Sciencx (2021-09-10T07:49:25+00:00) a first look at qovery. Retrieved from https://www.scien.cx/2021/09/10/a-first-look-at-qovery/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.