This content originally appeared on DEV Community and was authored by osama
Hi everyone.
I have decided to create a post to share my point of view about units of measure in CSS.
All that I am going to put next are things that I have learned in open source and personal projects, that is, by practicing a lot.
I'm just going to talk about the units of measurement that I usually use. And it should be noted that the use cases that I am going to present are to make a responsive design
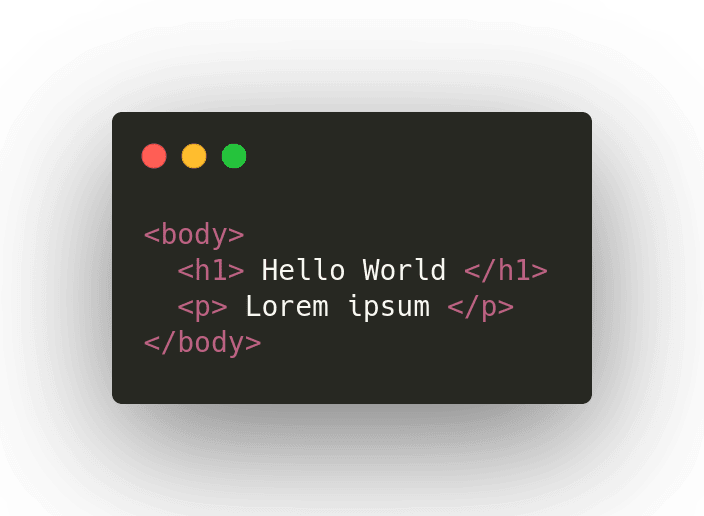
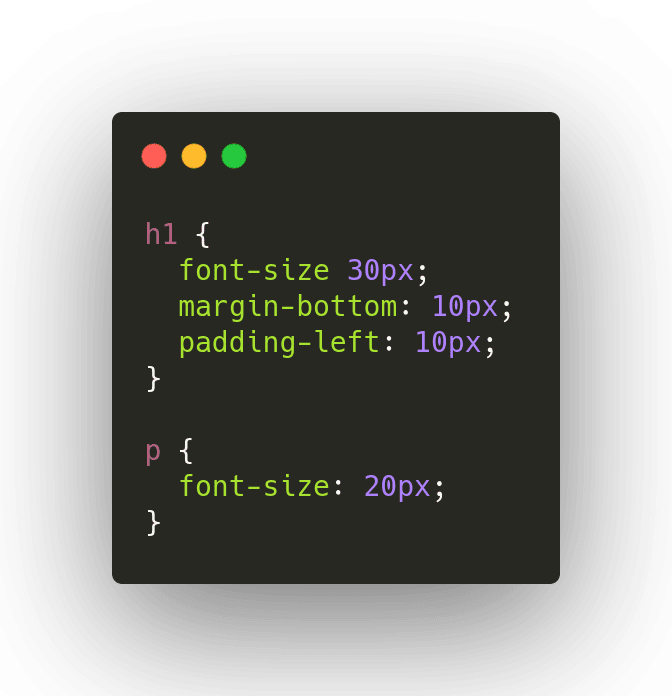
px (pixel) : px I only use it in very isolated and small cases, for example. When I want to give a fixed font size or even for fixed margins and paddings.
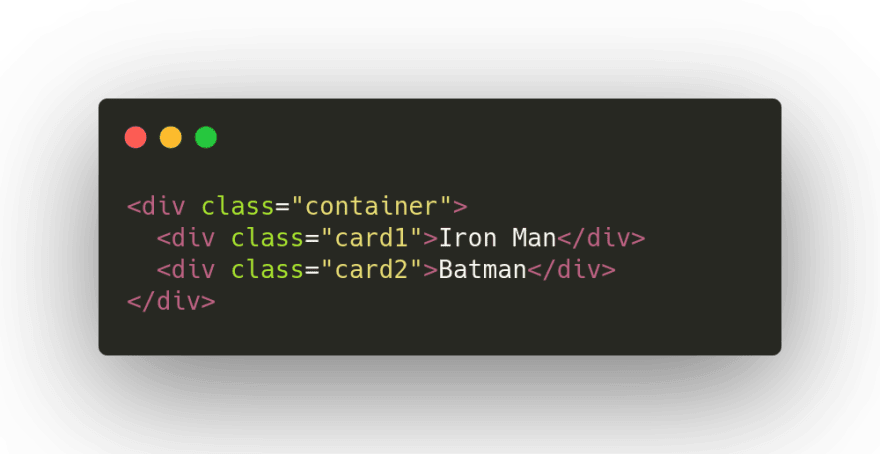
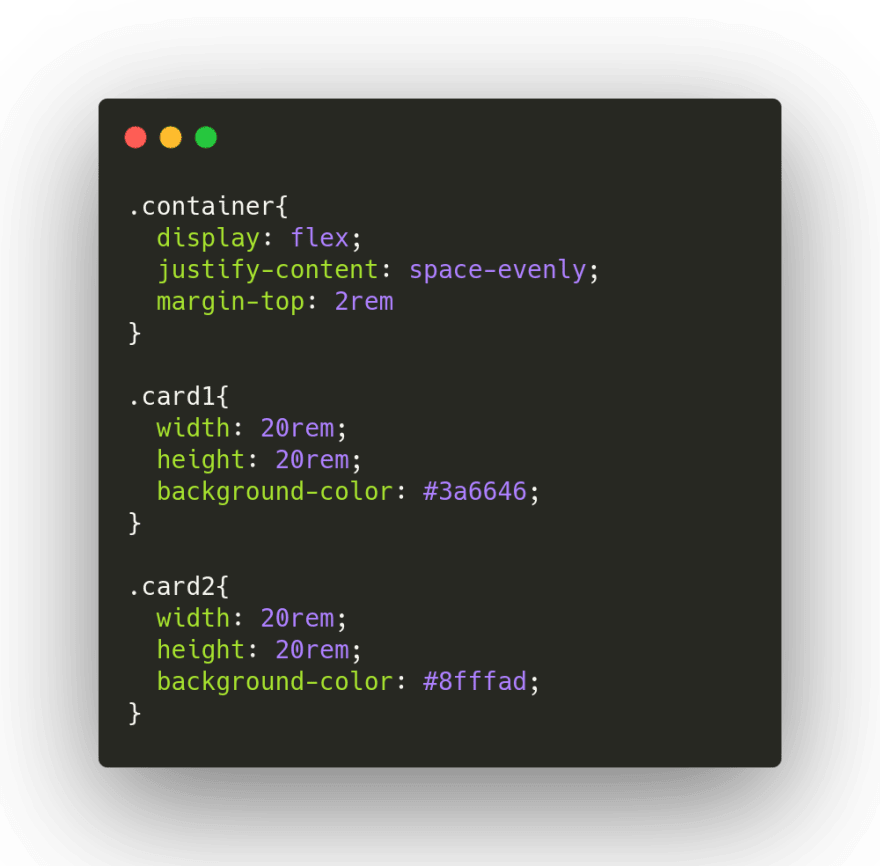
rem (root em) : I use rem for the same elements in px, but with the difference that it is something variable or responsive, for example text fonts and responsive spacing.
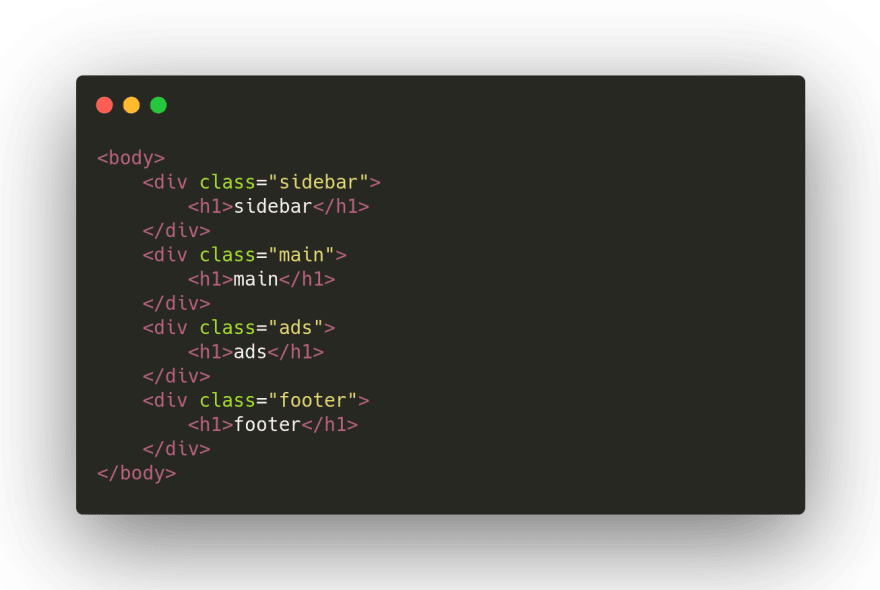
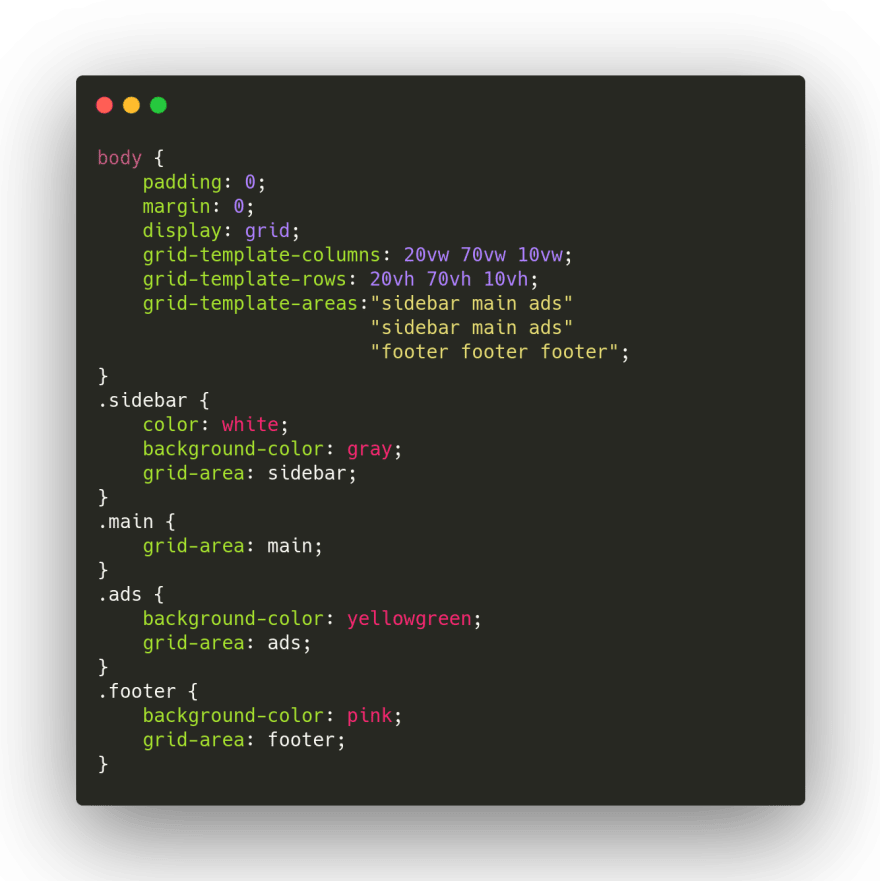
vh (view height) - vw (view width): These two measurements, being a reference to the size of the screen, are used to measure the layouts.
Thanks so much for reading. If you have any input or comments, do not hesitate to let me know in the comments.
This content originally appeared on DEV Community and was authored by osama
osama | Sciencx (2021-09-12T17:59:05+00:00) When and where I use px, rem, vw and vh. Retrieved from https://www.scien.cx/2021/09/12/when-and-where-i-use-px-rem-vw-and-vh/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.