This content originally appeared on Bits and Pieces - Medium and was authored by Yasas Sri Wickramasinghe
What you should consider when choosing a third-party NPM library for your project.

Installing an NPM package is a pretty straightforward task. But, choosing the right package is a lot harder than you think since there are over 1.3 million out there.
So, this article will discuss 5 best practices you need to follow when selecting a third-party NPM library for your project.
1. Check the Package License
Evaluating the license type of the package is crucial in every way. In a nutshell, it gives you an idea of the terms on which you can use the library.

In general, we can divide them to “copy-left” and permissive licenses.
- Copy-left — If you use them, you have to make your code open to others as well. Beware of these; it could be tricky if your project is a commercial one. Few examples are; GPL, LGPL.
- Permissive — These licenses place a minimal restriction on usage. But, all not the same, so better to read their terms. Few examples are; Apache, MIT.
If you haven’t checked the licenses of the NPM packages you already installed, you can use a license-checker and analyze all the NPM packages at once and make sure all the packages are legal to use.
2. Check Contribution Frequency and Downloads
Since there are many similar packages, NPM and GitHub statistics are another excellent way to compare and choose NPM packages.
You can easily view the number of weekly downloads and statistic graphs on the NPM package home page. Typically the larger the number, you can trust the package.

In addition to that, you can use a tool like npm trends to compare and see which NPM package has the most downloads over time. It helps you to compare multiple NPM packages at once to get a better idea of their popularity.

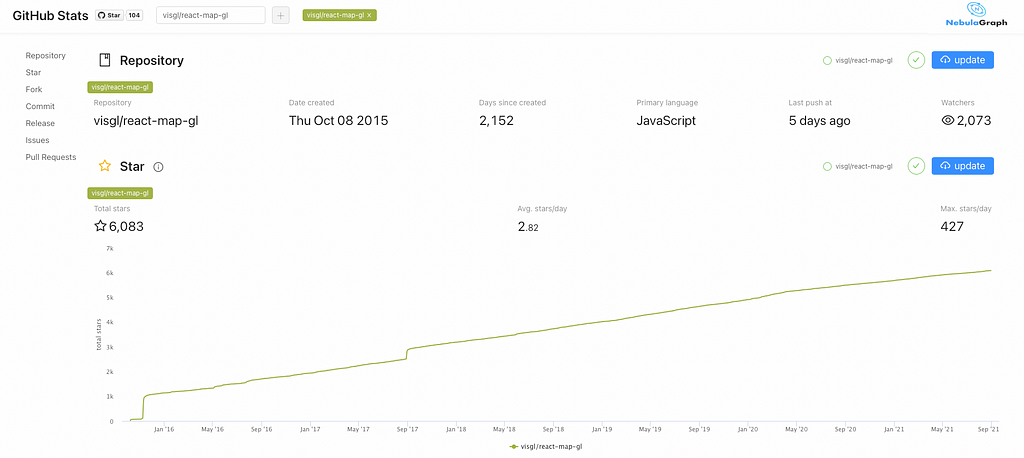
Also, the number of stars, forks, commit frequency, and contributors in the GitHub repository indicates the popularity and the community contribution around a library.
You can use the GitHub Stats tool to compare these statistics to choose the best with the numbers.
However, it is also essential to evaluate the growth trend. For example, new libraries could solve the problem more elegantly but at its early stage.

3. Look for Smaller Bundle Sizes
We all know how important it is to keep the bundle size as smaller as possible, especially for the code’s frontend part. Yet, we pile up so many third-party libraries without caring about their sizes. Eventually, we have to optimize our application before it becomes a concern.
So, it is always good to check the bundle size before installing a package using a tool like bundlephobia.

4. Look for the Packages Backed by Larger Developer Communities
Although many NPM packages consist of comprehensive documentation, it's common to have compatibility issues, unhandled JavaScript exceptions, or performance-related issues.
Finding solutions for those issues by yourself is not an easy task, and that’s where having a large developer community comes in handy.
GitHub insights provide a great way to find the community support for an NPM package, and there are few insights you need to pay attention to.
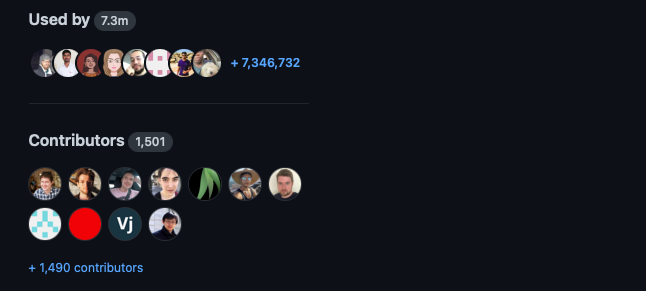
GitHub Insights — “Used by” and “Contributors” count
The first insight is the number of “Used by” and the “Contributors” count. You can easily find these figures on the repository page.

It is always a good signal if these numbers are more significant. It implies that you are not an early user of that particular NPM package.
GitHub Insights — Contributors tab
The “Contributors” tab also gives you an idea about the developer community. You can find the statistics under the “Contributors” view in the Insights tab.

If you see frequent contributions, that NPM package is backed by a good developer community.
GitHub Insights — Community profile
“Community profile” of the repository is another good indicator of the community behind the NPM package.

It provides a checklist that compares the project against recommended community standards, and a well-organized community profile shows the maturity of the package.
5. Assess the Security
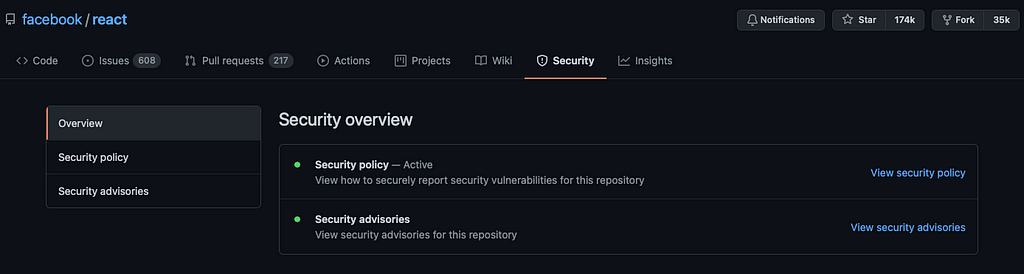
Package security is another crucial aspect of choosing an NPM package. You can get an idea about the security policies of an NPM package from its GitHub repository “Security” tab.
If there are active security policies defined, it indicates that the developers have taken initial steps to ensure the security of their packages.

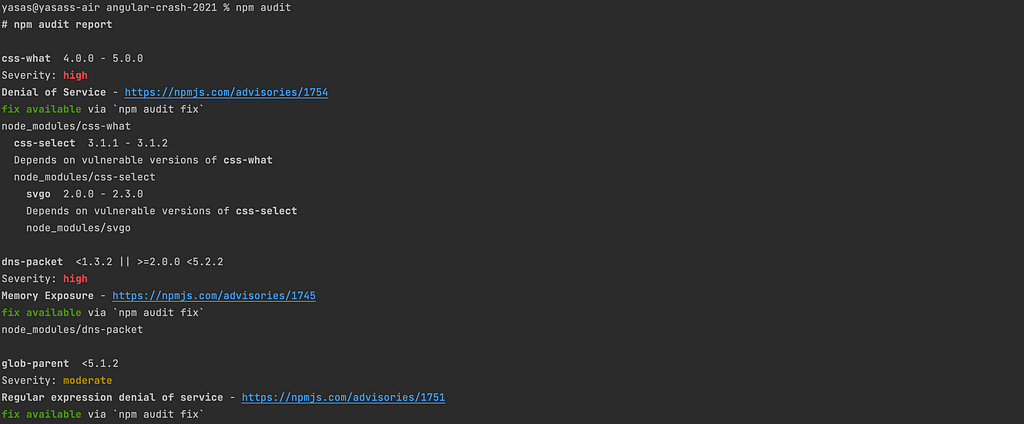
If you have already installed NPM packages without considering security, you can use npm audit command to do a security check.

According to a study by the University of Darmstadt, a significant amount of packages (up to 40%) depend on at least one dependency with a publicly known security vulnerability.
Therefore, I suggest using a tool like npmgraph to analyze the dependencies of an npm package before deciding to install it to your project.

You can also manually assess each dependency behind your selected third-party NPM package and ensure there are no vulnerabilities or security threats before installing it to your project.
Build with independent components, for speed and scale
Instead of building monolithic apps, build independent components first and compose them into features and applications. It makes development faster and helps teams build more consistent and scalable applications.
OSS Tools like Bit offer a great developer experience for building independent components and composing applications. Many teams start by building their Design Systems or Micro Frontends, through independent components.
Give it a try →

Conclusion
This article discussed five best practices you need to follow when choosing a third-party NPM package for your project.
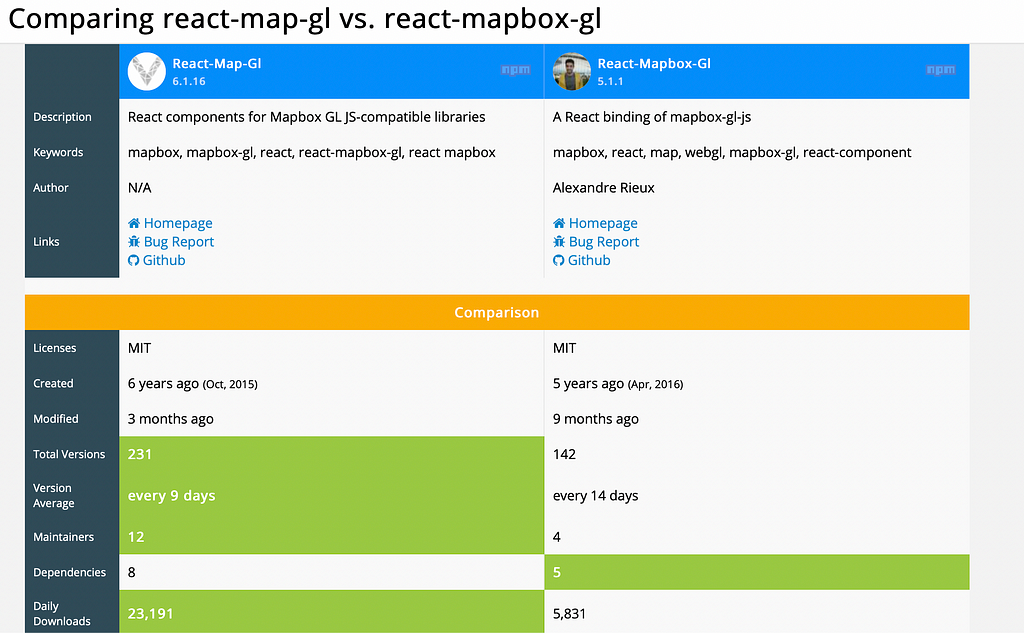
If you have multiple NPM packages to pick, you can use an online tool like npmcompare to compare each NPM package.

Tip: Prepare a package comparing report and share it with your team after adding your recommendations to make it easy to decide what third-party NPM package to install.
I hope my suggestions will help you choose the best third-party NPM packages for your next project, and don’t forget to share your thoughts in the comments section. ?
Thank you for reading!!!
Learn More
- Will Bit Replace npm?
- Independent Components: The Web’s New Building Blocks
- Publish Multiple Components to NPM with no package.jsons to Maintain
- 4 NPM Alternatives: Best JS Package Managers and Publishing Tools
5 Best Practices to Choosing Third-Party NPM Packages was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Yasas Sri Wickramasinghe
Yasas Sri Wickramasinghe | Sciencx (2021-09-13T19:28:27+00:00) 5 Best Practices to Choosing Third-Party NPM Packages. Retrieved from https://www.scien.cx/2021/09/13/5-best-practices-to-choosing-third-party-npm-packages/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
