This content originally appeared on Telerik Blogs and was authored by Carl Bergenhem
September is upon us and you know what that means: the R3 2021 release is here!
Within our jQuery components we added highly requested components like the OrgChart, Heatmap, Popover and Captcha, along with various features in existing components. We even have a UI Kit for Figma! Keep on reading to see everything that is new with R3 2021 with Kendo UI for jQuery.
jQuery 3.6.0 Support
To get things started, R3 2021 Kendo UI for jQuery officially supports jQuery 3.6.0! Not much else to say here, but if you want to use the latest and greatest from jQuery you can do so with Kendo UI without any issues!
Bootstrap 5 Support

Another item that affects the entire Kendo UI for jQuery library is the new support for Bootstrap v5! With R3 2021, jQuery developers can update their applications to take advantage of the latest version of Bootstrap without any issues.
You can see this in action by selecting Bootstrap from the theme dropdown in any of the Kendo UI for jQuery online demos.
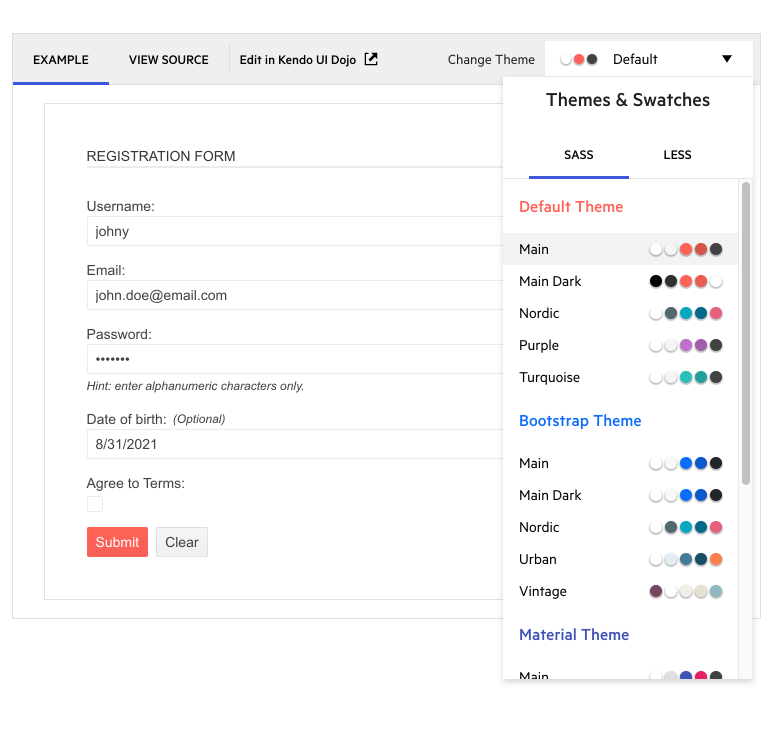
Updated Theme Pickers in Docs & Demos

As you navigate through the Kendo UI for jQuery demos, you may notice that it seems like a dozen or so themes have been added in the theme picker dropdown, and that’s something new with R3 2021!
While Kendo UI still supports the same three themes (Default, Material and Bootstrap), the new theme picker shows various color variations, called “swatches,” designed by the Kendo UI frontend engineers. This gives anyone looking through the Kendo UI for jQuery demos a quick way to see what is possible with the Kendo UI themes through just a few Sass variable tweaks.
To play around with this yourself, head on over to the Kendo UI for jQuery demos.
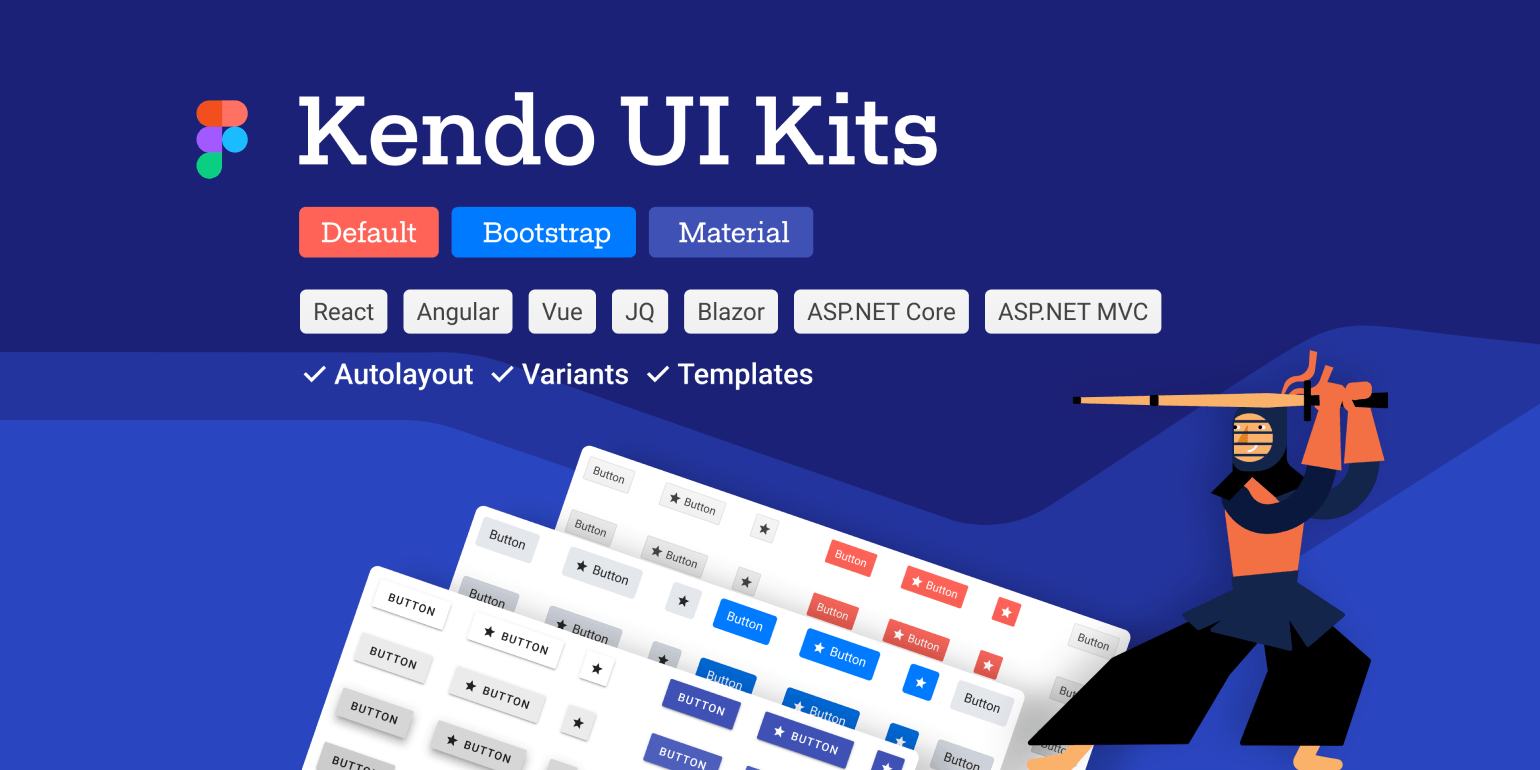
Kendo UI Kit for Figma

Another exciting aspect of R3 2021 is the new Kendo UI Kit for Figma that we officially released! This kit features over 30 of the Kendo UI for jQuery components that can be used within Figma to design rich interfaces to hand off to developers to implement. With the artifacts provided within the Kendo UI kit, designers have tons of customization options to ensure that any design can be applied to the Kendo UI components.
For more information, please head on over to the Kendo UI Kit for Figma page.
New jQuery Components
New Component: OrgChart

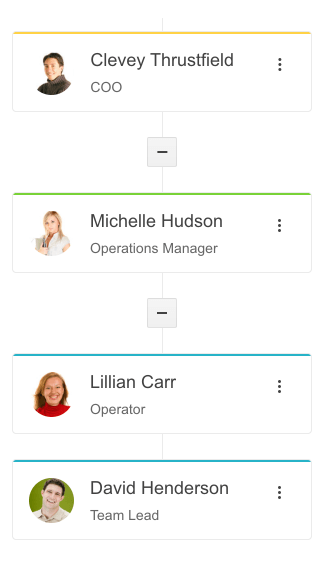
The first component I want to mention with R3 2021 is the new jQuery OrgChart component. This is an anticipated and highly requested new UI component that allows developers to represent the hierarchy of their organization in a single component.
Each node in the OrgChart represents an individual, and individuals can all report to another individual or have people report into them. Of course, teams can also be represented as a group of individuals reporting into someone.
There are a ton of features already available as a part of v1 of the jQuery OrgChart, so I recommend you check out the Kendo UI for jQuery OrgChart demos for a deeper dive into this new component.
New Component: Captcha

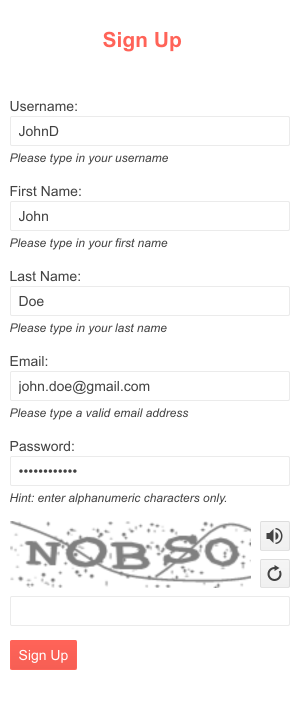
Another huge jQuery UI component we added with R3 2021 is the new jQuery Captcha component. This new component lets jQuery developers add a level of security to their applications with a pretty simple configuration.
Something unique that Kendo UI for jQuery is bringing with this release is a server-side helper that is used in combination with the client-side jQuery component. This is because having a purely JavaScript-based Captcha component can actually be circumvented pretty easily, so there needs to be some sort of server-side validation.
The Captcha has been requested for quite some time, and I’m very excited to say that it’s finally here!
For a full rundown of what this new component can do, please refer to the jQuery Captcha demo.
New Component: Popover

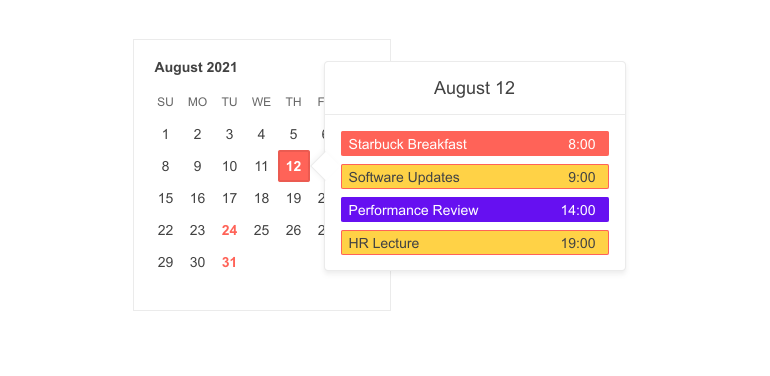
Kendo UI for jQuery is always on the lookout for a UI component that can fit in desktop, mobile and responsive web apps. This is how the new jQuery Popover component was born.
A Popover is in charge of displaying additional content that can be displayed on interaction with other HTML elements. While it shares commonality with a tooltip, the Popover takes this interaction to the next level and allows developers to add longer and more complex layouts to its contents. As the image above shows, the Popover is widely used in modern scheduling and calendar applications like Google or Outlook Calendar.
Head on over to the Kendo UI for jQuery Popover Component demo to see more.
New Component: Heatmap

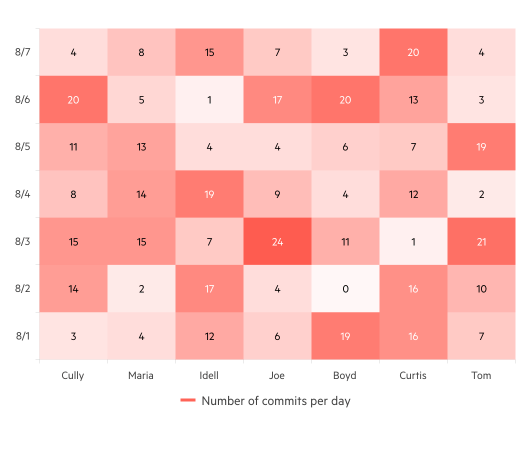
The last new UI component in Kendo UI for jQuery is the Heatmap. Today, the most known usage of a Heatmap is probably the GitHub contribution chart, but there are so many more uses for a data visualization element like the jQuery Heatmap. Also known as a “cluster heat map,” the jQuery Heatmap is suitable for visualizing the magnitude of a value over two dimensions.
For more information, here’s a direct link to the Kendo UI for jQuery Heatmap demos.
Expanded Component Features
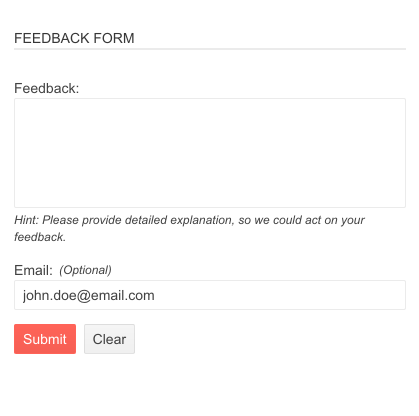
Form: TextBox & TextArea Now Built-in & Support for Hidden Fields

While relatively new, the jQuery Form component from Kendo UI has been picked up and used by tons of developers. Thanks to this, the Kendo UI for jQuery team has been able to pull from the Feedback Portal to constantly add features to this extremely useful UI component.
With R3 2021, we have expanded on the built-in components available within the jQuery Form component, specifically making the TextBox and TextArea UI components that will represent strings and free form input.
Additionally, we also added support for Hidden Fields—a very common aspect of building forms on the web.
As always, here’s a link to the Kendo UI for jQuery Forms demos for more information.
All Components: Improved Accessibility

A big part of some behind-the-scenes work with R3 2021 is further strengthening the Kendo UI for jQuery Accessibility support. This comes in various forms like improved automated testing, tackling several issues that have been reported specifically around accessibility, and looking at areas of improvement for specific components.
One of these components that we focused on a little bit extra in this release is the standalone jQuery Pager component, which saw several fixes implemented in order to improve accessibility in the component.
The great news for any developer using Kendo UI for jQuery is that all of these improvements and fixes can immediately be taken advantage of by simply upgrading to R3 2021!
For more information around Kendo UI for jQuery and accessibility compliance, please refer to the accessibility section of the Kendo UI documentation.
Got Feedback?
Whew—that’s quite the list of components and features! Everything that we added in with R3 2021 came directly from feedback from customers just like you.
We want to continue to deliver useful releases (like this one) for you and your teams in the future. Did we miss a component or a specific feature that you need? Head on over to the Kendo UI for jQuery Feedback Portal and submit your own feature request or vote for an existing item. Make sure your voice is heard!
Webinars and Live Streams
Want to see everything I mentioned above live and in action? On Wednesday, September 28, at 11:00 am ET we are hosting the Kendo UI R3 2021 release webinar. This session will cover everything that is new with R3 2021 in jQuery, Angular, React and Vue.
On top of this, we will also have a Twitch livestream diving in deeper into Kendo UI for Angular on Friday, September 24, at 10:00 am ET, and we are also covering KendoReact on Twitch on Thursday, September 23, at 10:00 am ET.
Tons of fun will be had, so head on over to the Kendo UI R3 2021 webinar registration page to reserve your seat and join in on the festivities!
This content originally appeared on Telerik Blogs and was authored by Carl Bergenhem
Carl Bergenhem | Sciencx (2021-09-15T14:18:26+00:00) What’s New in Kendo UI for jQuery with R3 2021. Retrieved from https://www.scien.cx/2021/09/15/whats-new-in-kendo-ui-for-jquery-with-r3-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
