This content originally appeared on DEV Community and was authored by Shubham Jadhav
Hello, guys today we are covering one of the most important topic.
Today we are learning map() method, so let's start today's article.
? Article Content
• What is Array.map() method ?
• Syntax of Array.map() method ?
• Use of Array.map() method ?
• Example of Array.map() method ?
• Explanation of example
? What is Array.map() method ?
=> The map() method is used for array transformation. It takes another custom function as an argument and on each array item applies that function.
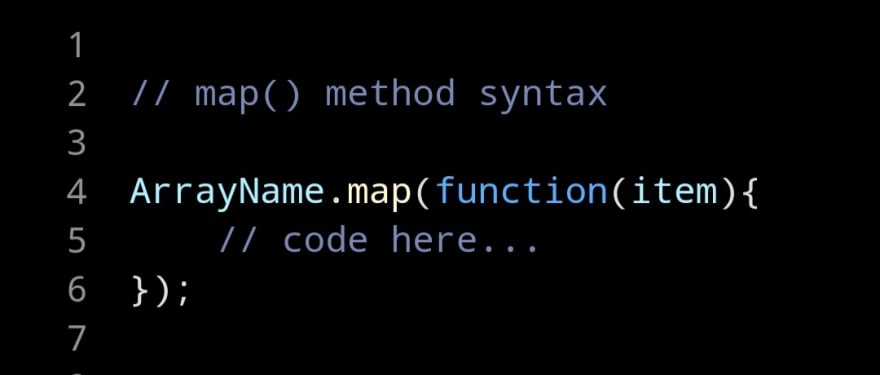
? Syntax of Array.map() method ?
=> 
? Use of Array.map() method ?
=> Map() method used to iterate over an all array item one by one and apply function on each array items.
? Example of Array.map() method
=> See following image

? Explanation
=> As shown above image we need an array with some values. That's why I am created an array and it's name is 'arr' and stored [1,2,3,4,5] this values.
Now I am using map() method to increase every array item by one.
I used map() method and pass a function and this function takes one argument and this argument hold all the array items.
When this method call all array items iterate one by one and apply function. When array item '1' is pass through a map() method it's simply increment by 1.
? Map() method take a function which will be arrows function or normal Js function.
? This method works like a loop and it's similar to for and forEach.
? Thank you for reading....
This content originally appeared on DEV Community and was authored by Shubham Jadhav
Shubham Jadhav | Sciencx (2021-09-20T05:43:21+00:00) Array.map() Method in JavaScript ?. Retrieved from https://www.scien.cx/2021/09/20/array-map-method-in-javascript-%f0%9f%9a%80/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
