This content originally appeared on Bits and Pieces - Medium and was authored by Dulanka Karunasena
Creating an Immersive User Experience with Fullscreen Elements

Fullscreen UI designs help to keep users engaged with the content by removing distractions. Therefore, we can see an increased use of fullscreen UIs in modern web applications.
So, in this article, I will discuss the features of JavaScript fullscreen API and guide you through the steps of using them in practice.
What is Fullscreen API?
Fullscreen API provides methods to integrate full screening to DOM elements and their children. Developers can use this feature to emphasize useful information to end-users.
Going fullscreen gives a better user experience when viewing images, videos, maps, or playing games.
Note: Browser support for Fullscreen API varies as Safari does not fully support this feature. But we can address this issue by using vendor prefixes, and I will explain it in upcoming sections.
Using Fullscreen API in Practice
Working with fullscreen API is very straightforward. It contains a limited set of functions, and all we need to do is a little bit of customization.
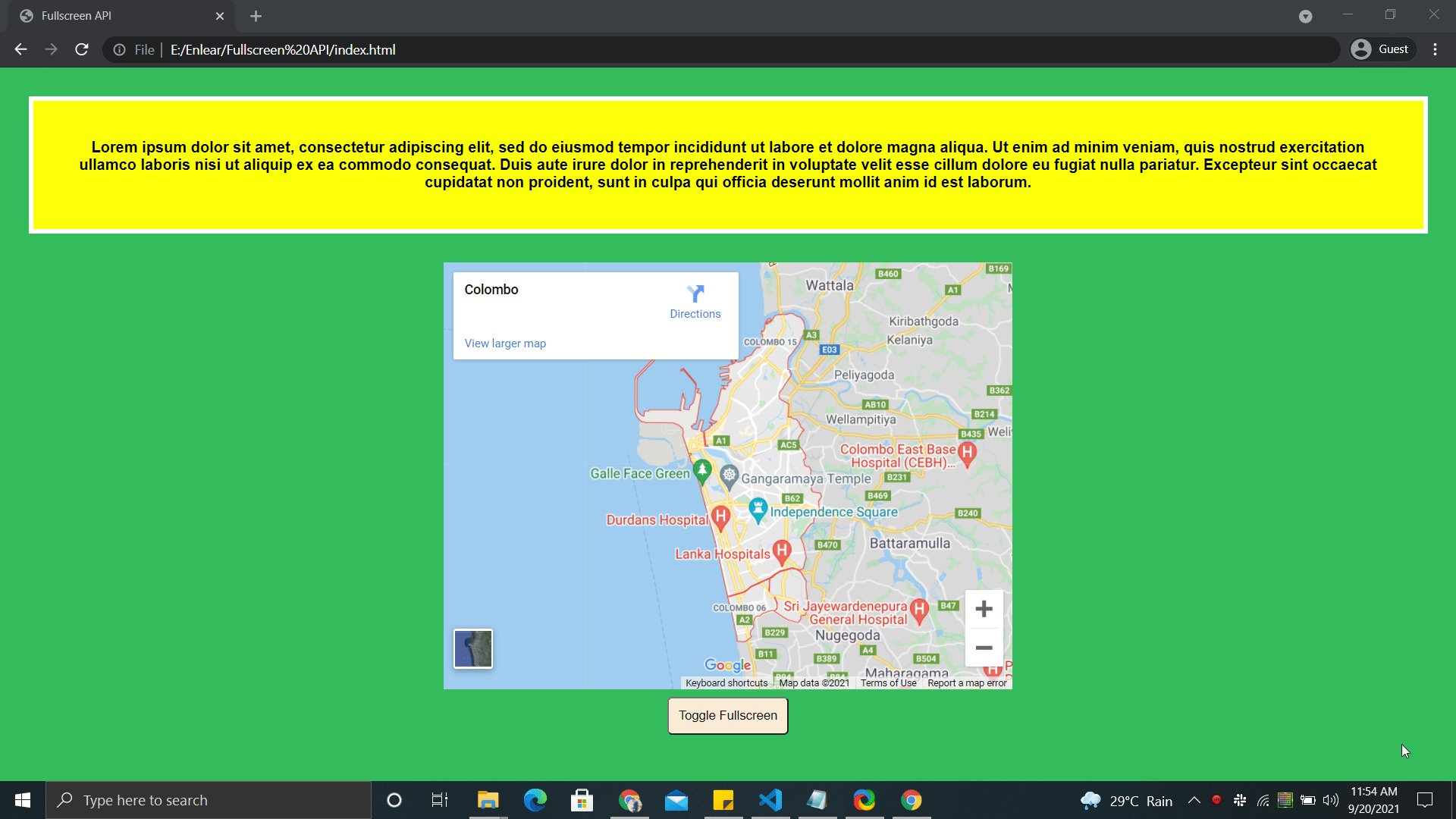
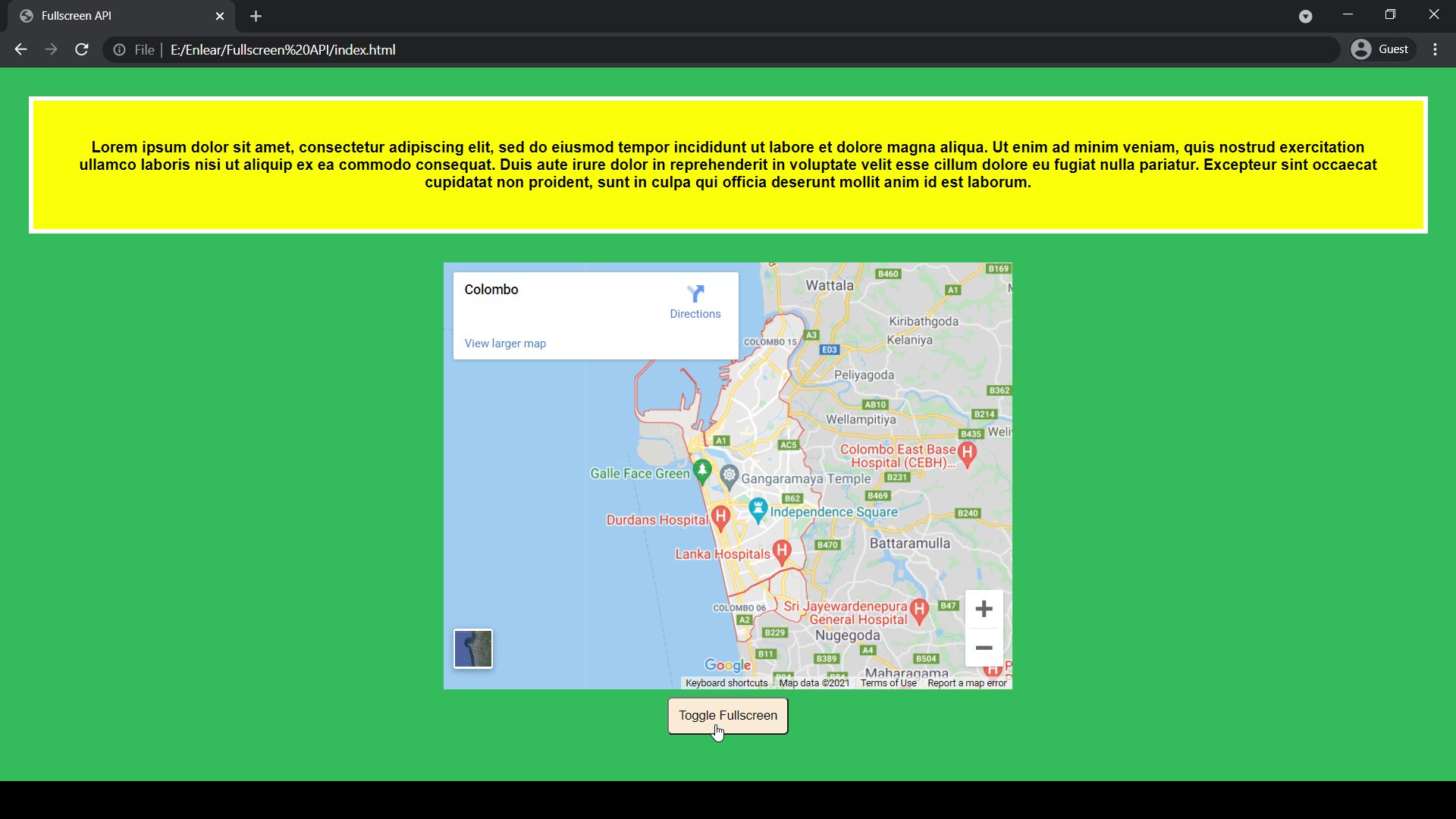
So, I will be creating a simple application like the one below to demonstrate all the functionalities of fullscreen API. You can find the complete code here and test it by yourself.

Step 1 — Requesting Fullscreen View
Fullscreen API provides a method called requestFullscreen() to request a full-screen view from the browser. This will return a promise which will resolve after activating fullscreen mode.
let fullscreenHandler = document.querySelector(".fullscreenButton");fullscreenHandler.addEventListener("click", () => {
document.documentElement.requestFullscreen();
});Here I have listened to a button click event and requested the fullscreen view for document. As a result, the entire application will go fullscreen.
We can use the requestFullscreen() function on any element.
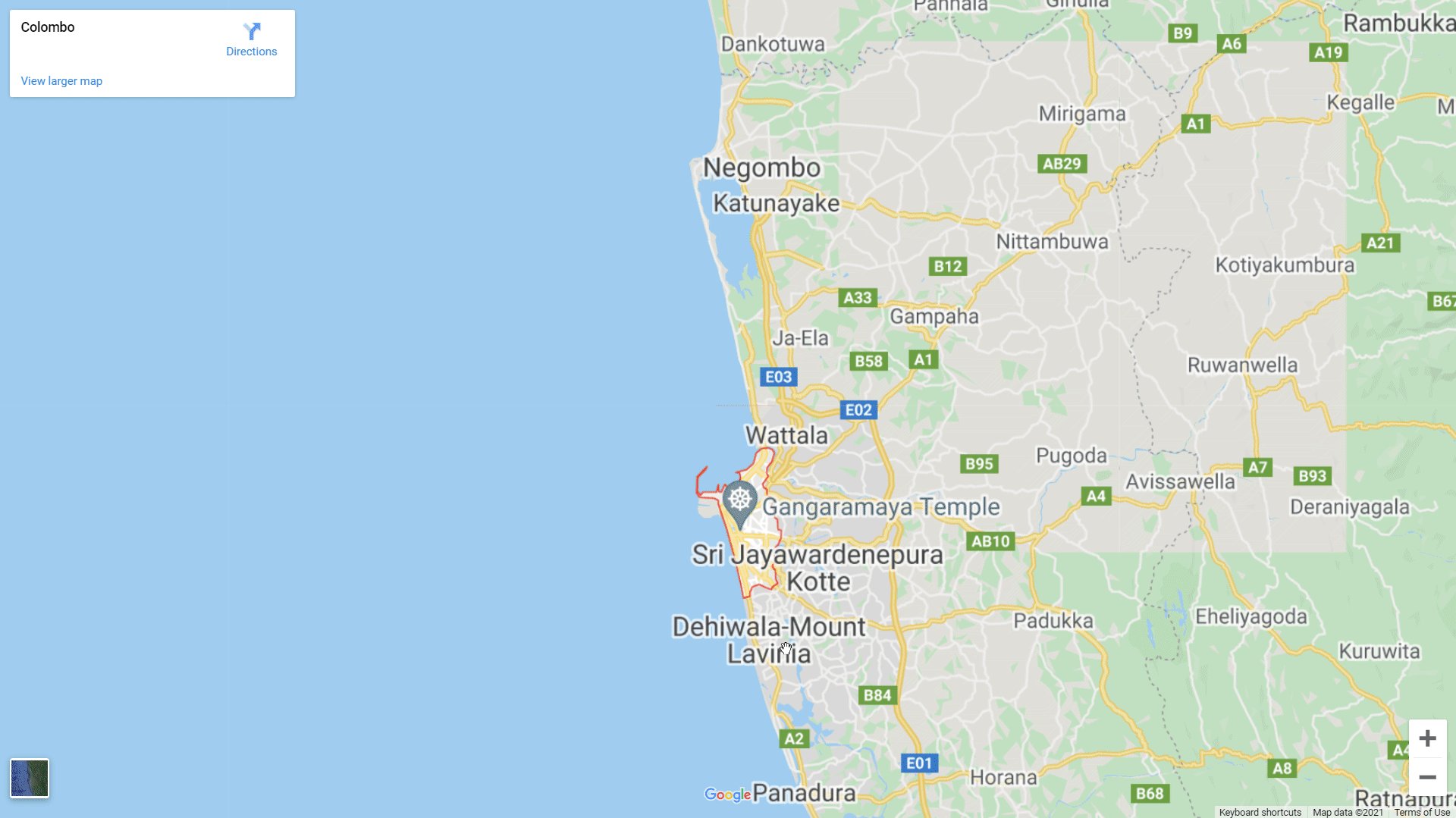
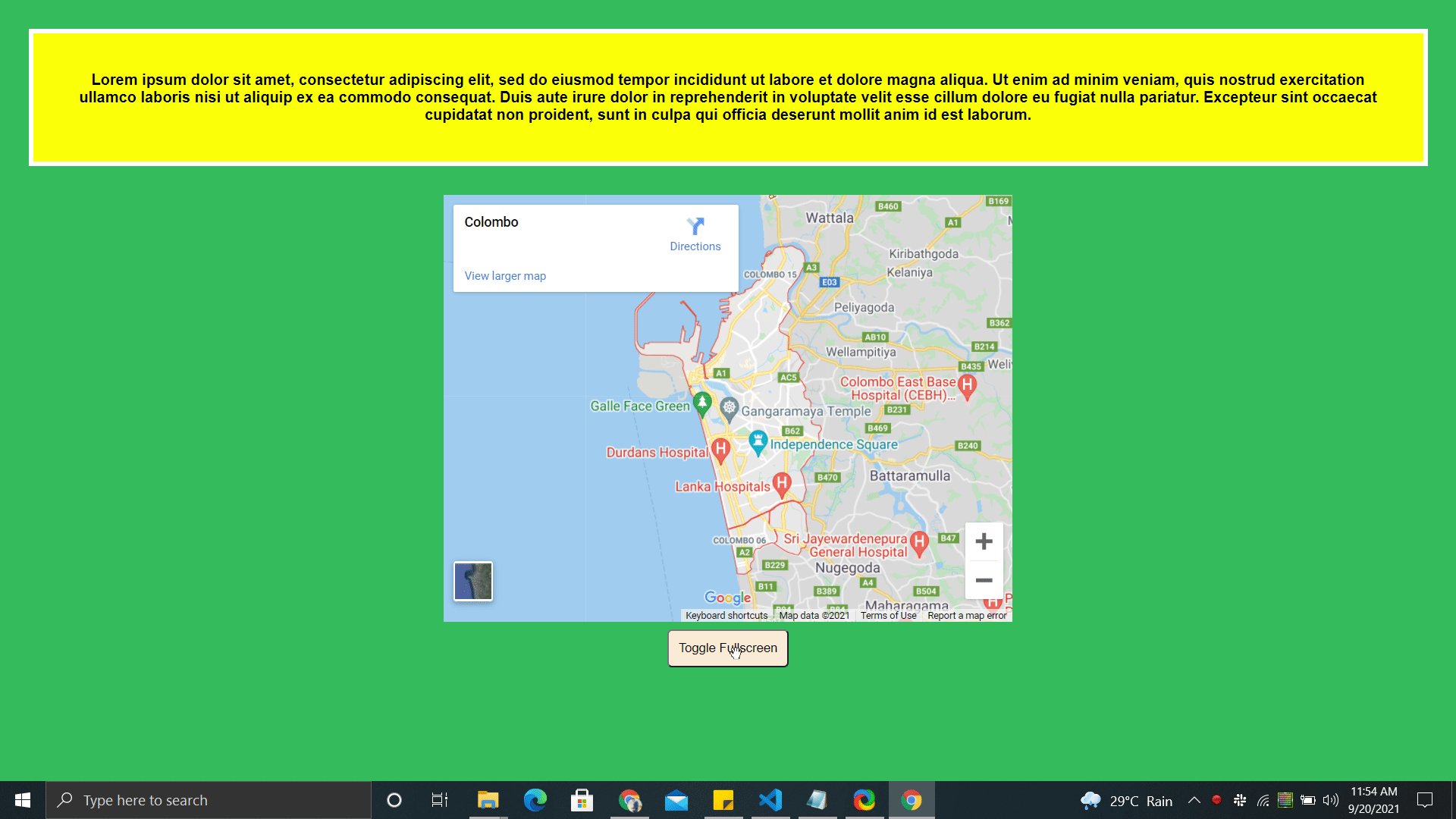
I have requested the fullscreen for the map in my example, and the final implementation would look like this.
let mapHandler = document.querySelector(".mapButton");mapHandler.addEventListener("click", () => {
document.querySelector("iframe").requestFullscreen();
});Step 2 — Exiting Fullscreen View
Exiting a full screen is straightforward as the user can use the Esc key or any other conventional method.
However, if you want to implement it with a custom button, you can use exitFullscreen() method. This is a document-wide method that will switch the current element back to windowed mode from fullscreen mode.
In my example, I have created a button called Exit Fullscreen and used an event listener to trigger this method.
let exitButton = document.querySelector(".exitButton");exitButton.addEventListener("click", () => {
document.exitFullscreen();
});Step 3 — Fullscreen Toggling
Sometimes, you might prefer to use a single toggle button to enable and disable fullscreen mode than using multiple buttons. But, fullscreen API does not provide any straightforward approach to toggle between windowed and fullscreen view.
However, we can easily implement a fullscreen toggle feature using the existing methods and properties.
In this example, I will be using the below properties to check if the browser supports fullscreen view or if the application is already in fullscreen mode.
- document.fullscreenEnabled — This property checks if the browser supports fullscreen and is allowed by the user.
- document.fullscreenElement — This property will return the current element that is in fullscreen view. Returns null if we are not in fullscreen mode.
The toggleFullscreen() function will look like this.
toggleFullscreen = () => {
if (document.fullscreenEnabled) {
if (document.fullscreenElement) {
document.exitFullscreen();
} else {
document.documentElement.requestFullscreen();
}
} else {
alert("Fullscreen is not supported!");
}
}Here, I checked for the browser support first and checked whether an element is currently displayed fullscreen. Depending on the outcome application will exit or request the fullscreen.
Finally, you can bind this method to a button click or a keypress like below:
// Button Click
let toggler = document.querySelector(".toggler");toggler.addEventListener("click", () => {
toggleFullscreen();
});//Keyboard Key Press
document.addEventListener("keydown", (e) => {
if (e.key === "Enter") {
toggleFullscreen();
}
});
Step 4 — Fullscreen Styling
We can add specific styles for fullscreen elements using the CSS pseudo-class :fullscreen. Then, when a user requests a fullscreen view, styles will be applied to the UI.
If I apply the below CSS class to the yellow background <p> element in the above example, its background color will be changed to brown, font color to white, and text aligned to the center of the screen.
p:fullscreen {
display: flex;
align-items: center;
background-color: brown;
color: white;
}
Tip: We can use ::backdrop pseudo-element to style the element that is immediately beneath the fullscreen element.
Using Vendor Prefixes
As I mentioned initially, the Safari browser does not fully support the features we discussed above.
The Fullscreen API comes bundled with vendor prefixes for every method and property that we discussed earlier to overcome this issue.
These prefixes represent the commonly used browsers like Firefox, Edge, and Apple’s WebKit engine.
The most commonly used prefixes are mos-, ms- and webkit-.
For example, we can use mozRequestFullScreen(), msRequestFullscreen() and webkitRequestFullscreen() to enter the fullscreen mode.
Tip: You can find a complete list of vendor prefixes for Fullscreen API from MDN Docs.
Conclusion
Fullscreen views are commonly used when rendering media elements. But moving ahead, we can bring any element to fullscreen view using the Fullscreen API.
Fullscreen API gives a whole bunch of features to play around with. But the usability of Fullscreen API depends on the browser environment.
However, we can easily overcome these compatibility issues by using vendor prefixes or third-party libraries like react-fullscreen, react-hooks-full-screen, screenfull.js, and fscreen.
So, I invite you to try fullscreen API in your applications and share your experience in the comments section.
Thank you for Reading !!!
Build better Component Libs and Design Systems
Share components across teams and projects to speed up development and make sure your users experience a consistent design at every touchpoint.
OSS Tools like Bit offer a great dev experience for building, sharing, and adopting components across teams and applications. Create a component hub for free give it a try →

Learn More
- Building a React Design System for Adoption and Scale
- Better Micro Frontends and Design Systems with Independent Components
- The BFF Pattern (Backend for Frontend): An Introduction
Building FullScreen Web Apps was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Dulanka Karunasena
Dulanka Karunasena | Sciencx (2021-09-28T17:29:28+00:00) Building FullScreen Web Apps. Retrieved from https://www.scien.cx/2021/09/28/building-fullscreen-web-apps/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
