This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Last week was super busy because of Jamstack conf. We were sponsoring the event, and I had the honor to give a workshop about Next.js and Contentful. It was a lot of work, but now that we have the materials, we might publish a course on the topic next year! 🎉
I'm looking forward to a chilled week and hope you're all well!
This week's Web Weekly includes:
- All the web development areas one could know
- The importance of real user performance metrics
- New progressive web app features
... and, as always, GitHub repositories, a new Tiny Helper and some music.
- The HTML attribute
enterkeyhintis now supported in Safari, Chromium and(!) Firefox. - Eleventy reached version
1.0. - Mac trivia: menu options with
...trigger an additional dialog box.
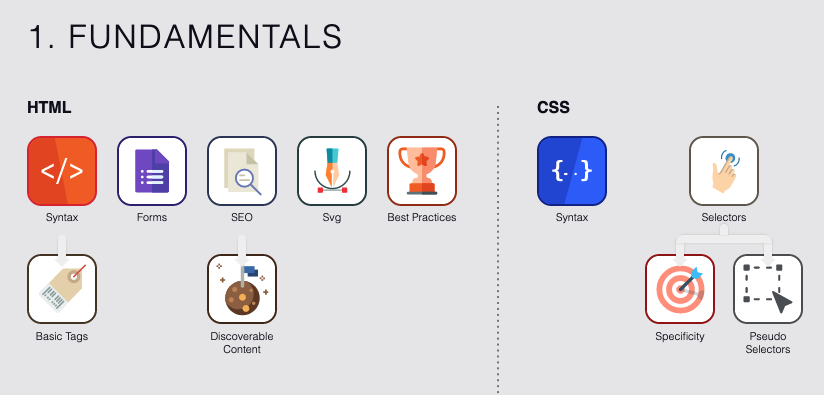
That's a tricky question because web development includes way too many areas these days. But if someone asks me this question in the future, I'll look at Andreas Mehlsen's web skills project. It's an excellent overview of web development topics, and it includes study resources, too!
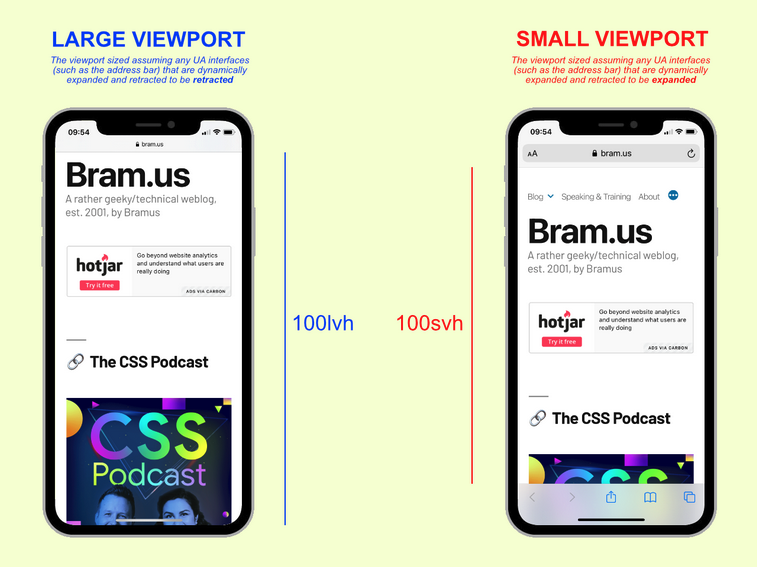
I shared Bramus' article about the new viewport units in the past, but I came across his explainer again this week. There are so many exciting things coming to CSS these days!
Learn about upcoming viewport units
Oldie but goldie; if you're planning to start a blog, Tom MacWright has some great advice. I love the idea of "Recently posts".
Web performance metrics can be gathered in the lab (your computer, WebPageTest, etc.) or the wild via RUM (real user monitoring). Phil Walton wrote a valuable piece explaining why it's crucial to track real user experience.
This week I learned that the slide hosting service Slideshare started selling subscriptions. If you host your slides on the service, people now have to pay to download your content!
Sadly, it's just another story that shows the importance of content ownership. As Sara Soueidan said this week, "now might be a good time to owning your little corner of the internet" because no matter how great a platform or service is today, you'll never know what they'll do with your creations tomorrow.
Learn about Slideshare's subscriptions
I just love this advice from the deprocrastination.co blog. 💙
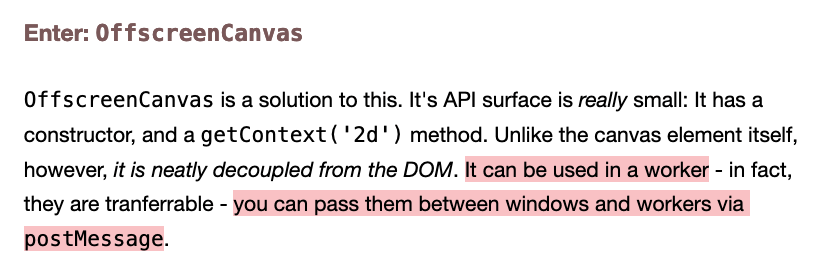
I wanted to learn more about OffscreenCanvas for a while but sadly didn't find the time to understand this API's purpose. Luckily, Brian Kardell wrote an article about it! 🙈
Speed up your canvas animations
My highlight of this year's Jamstack conf: Rich Harris takes a look at today's frontend architectures, explains the terms MPA (I still don't like the term) and SPA, and argues that the best solution is somewhere in the middle.
Will we build transitional apps?
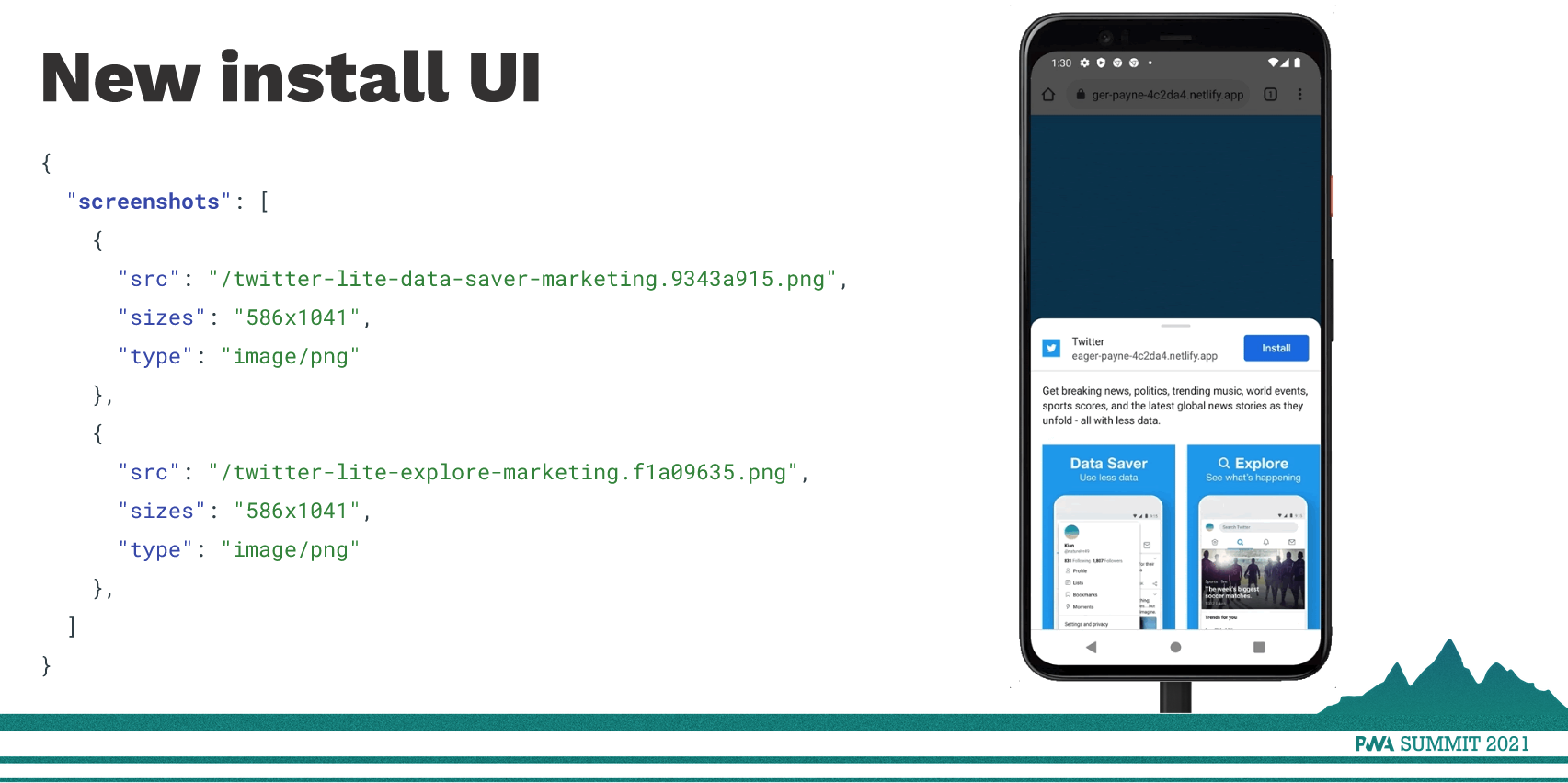
This month I learned that there are new PWA (progressive web app) features to spice up the installation dialog with screenshots and enable app shortcuts. I'm not very invested in the app space (and don't think every website needs to be a PWA), but these are cool features for sure.
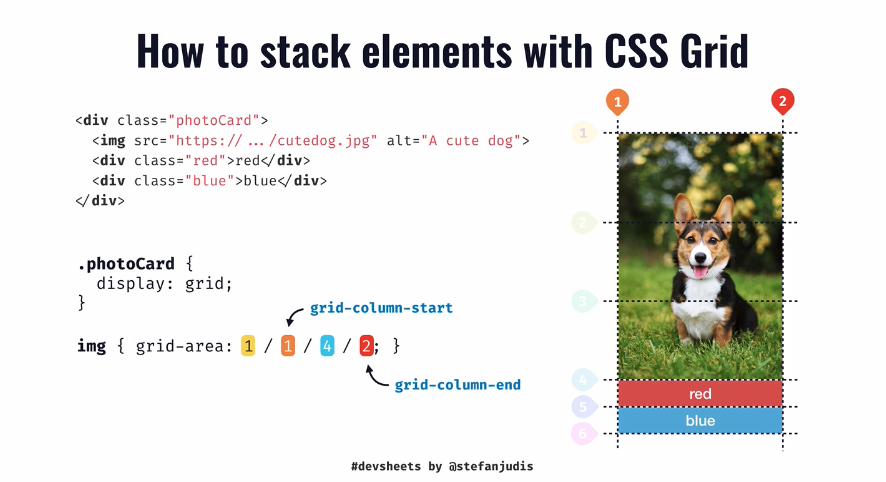
I still haven't adopted this grid functionality entirely, but I learned that CSS grid can be used to stack elements a year ago.
- nolimits4web/atropos – Stunning touch-friendly 3D parallax hover effects.
- speedyg0nz/MagInkCal – E-Ink Magic Calendar that automatically syncs to Google Calendar and runs off a battery-powered Raspberry Pi Zero.
- sturobson/Awesome-Container-Queries – Links to posts of things around container queries.
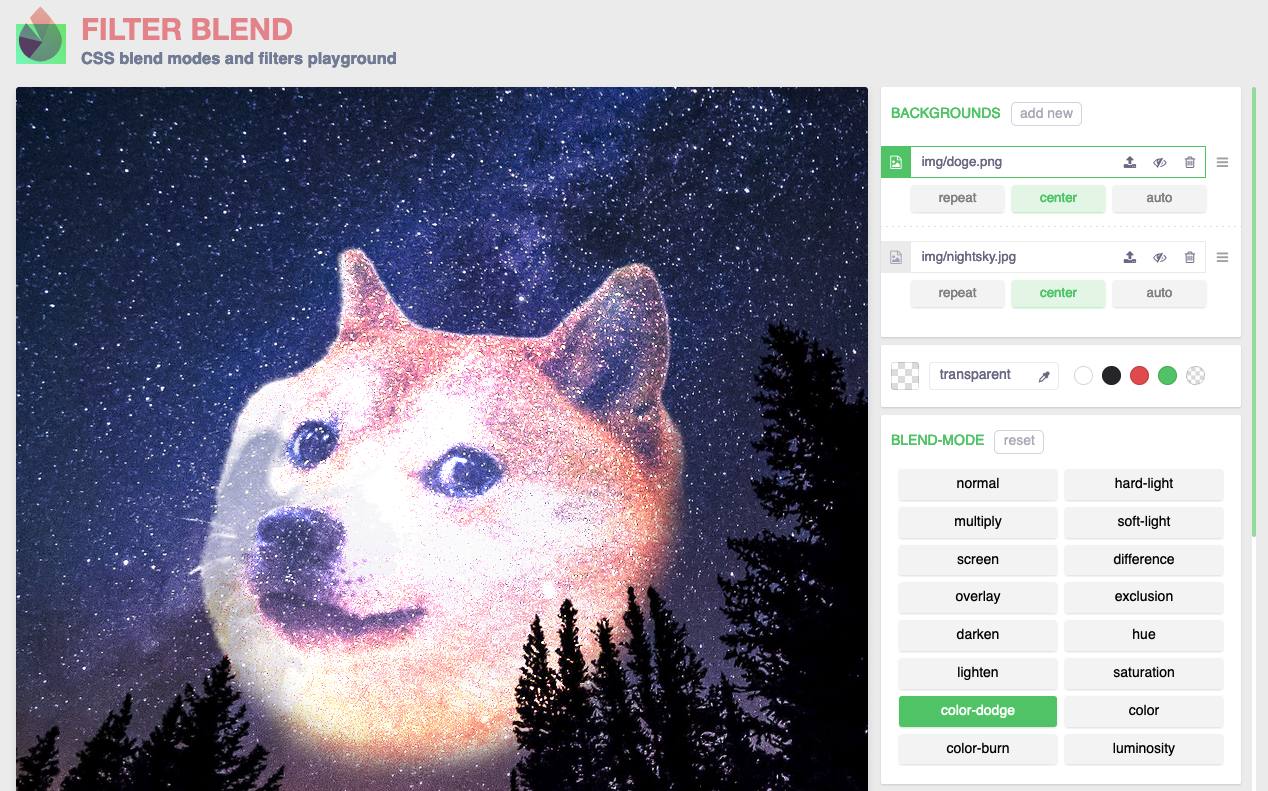
If you want to understand CSS filters and blend modes and learn how you can combine them, Filter Blend is perfect for that.
Find more single-purpose online tools on tiny-helpers.dev.
I'm not into programming language discussions (or bashing). But it's a fact that if many people use something, all these people have opinions and complaints.
There are only two kinds of languages: the ones people complain about and the ones nobody uses.
This week's song is from Berlin local Kat Frankie. "Bad behavior" is a catchy pop song from a great album.
And that's a wrap for the fortieth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-10-09T22:00:00+00:00) Web Weekly #40 (#blogPost). Retrieved from https://www.scien.cx/2021/10/09/web-weekly-40-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.