This content originally appeared on DEV Community and was authored by Sacha Greif
The last couple years have been pretty transformative for CSS, and the pace of innovation shows no sign of slowing. So I'm pretty excited for this year's State of CSS survey, which you can take right now!
And not to be outdone by CSS, the survey itself has evolved as well. Let's see what's new!
A More Collaborative Approach
As the State of CSS and State of JS surveys both grow in scale, I've been forced to realize it wasn't sustainable to run them entirely by myself. Not only is it a ton of work, but it also means that my own biases and shortcomings can affect the contents of the surveys, a topic I've explored at length before.
So I spent the first half of 2021 looking for new collaborators, and I was very lucky to be able to partner up with Google, who offered to fund an accessibility audit of the survey by Sarah Fossheim (more on that later). The Google Chrome team especially has also provided invaluable feedback on the survey design itself.
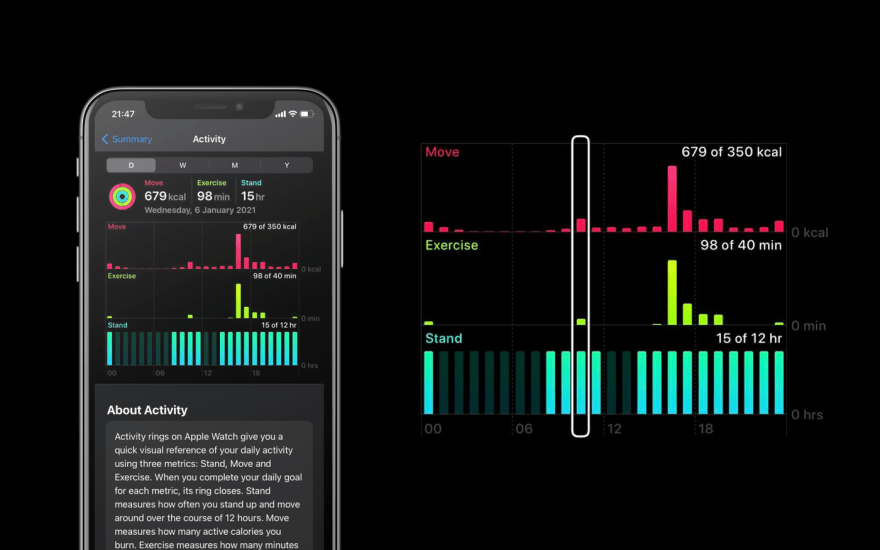
 I recommend checking out Sarah's excellent article on Apple's dataviz accessibility
I recommend checking out Sarah's excellent article on Apple's dataviz accessibility
Of course, I'm well aware of the potential conflicts of interests involved, which is why I always make sure to be open about the survey's funding sources. And as things go on, I'll try to involve more companies to avoid having the entire project become too dependent on a single actor.
Focus on Accessibility
You can't really aim to represent the CSS community (or any online community, for that matter) if you neglect accessibility. Not only is it a human right, but it's even more important for a survey whose results might influence people's behaviors and technological choices.
And while I'm well aware that there is a lot remaining to be done on our own homemade survey platform, the app's keyboard and screen reader accessibility is already much better than it used to thanks to Sarah Fossheim's great work.
I also got some help from the folks at Fable, who offered their accessibility services free of charge. Thanks to Fable, I was able to get people who actually experience conditions such as blindness to take the survey, and contribute their own unique perspective.
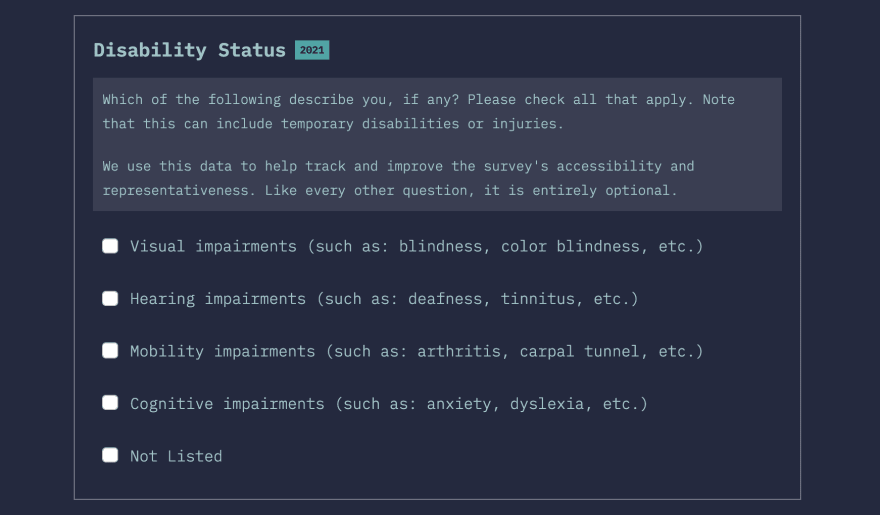
 One of the new accessibility-focused questions
One of the new accessibility-focused questions
Finally, We tried to introduce more of an accessibility focus in the survey itself, with a new Accessibility section as well as questions about which disabilities or conditions people experience themselves; as well as which accessibility features they usually implement in their own projects.
A More Inclusive Survey
In 2020, the survey was criticized for not being more inclusive towards women. I'll be the first to admit that there's still a lot to do to address this issue, but it's definitely been an ongoing concern since last year.
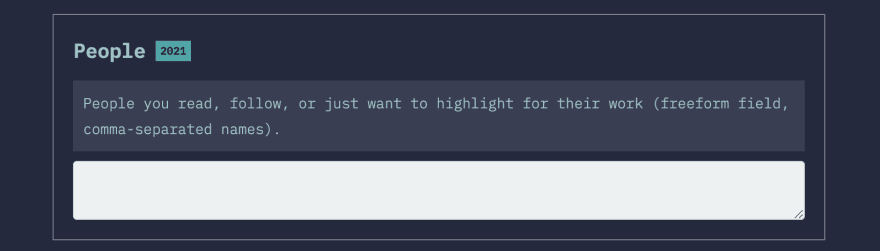
Besides trying to reach out to more women and more inclusivity-focused organizations, I also added a new freeform textfield to the "Resources" section that lets respondents freely highlight people they follow or appreciate.
And I also hope that the time I invested this year into forming partnerships with companies and organizations willing to sponsor the survey will bear fruit next year now that I'm able to actually pay inclusivity and accessibility experts for their time instead of having to rely on volunteer work.
(And if you fit that description and would like to work on the survey please say hi!)
Introducing Bracket Questions
I've always struggled with finding the right way to ask people to prioritize items within a category. Likert scales where you mark each item from low to high priority lack constraint, as most people will pick "high priority" for everything. On the other hand, asking people to actually rank items from 1 to 10 will stop most respondents in their track as they internally debate whether item Foobar should really be number 5 or 6.
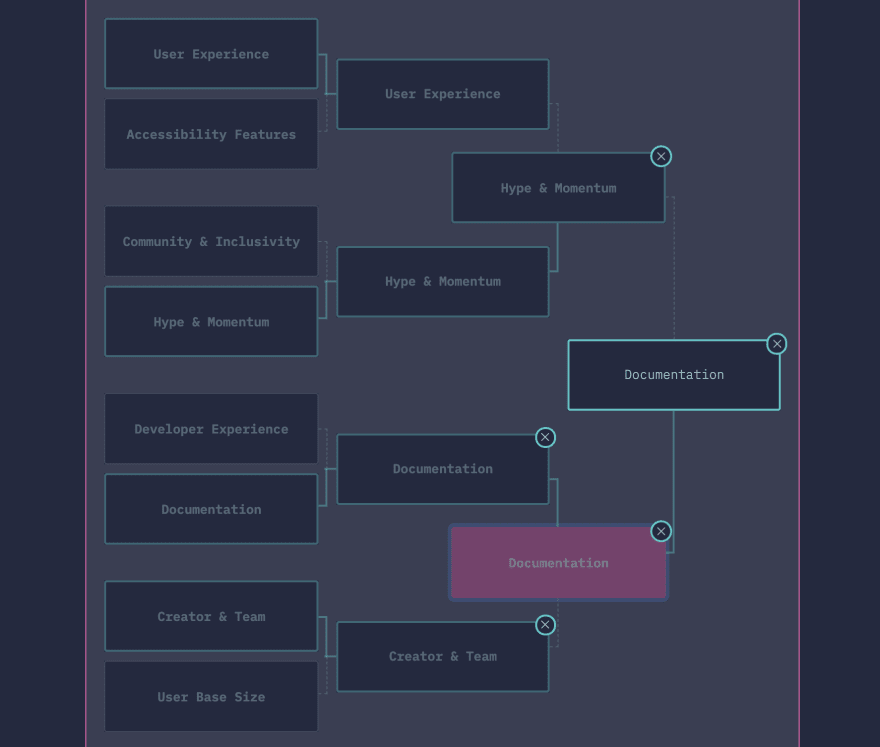
I finally found a good solution, inspired by one of my favorite videogames podcast: a tournament bracket!
Because you only consider items two at a time, the choice is usually much more straightforward than coming up with the entire ranking in one go. At the same time, the bracket still forces you to come up with winners and losers.
What's more, the bracket data can be analyzed to reveal many interesting facets: which items are consistently ranked high, but rarely win the whole bracket? which other entrants do each item tend to lose or win against the most?
I also found the question to be quite fun to fill out, and I'm curious to hear what you all think! And since we're on the topic of CSS, I might add that the bracket's CSS code was quite an interesting challenge, too!
Removed Items
In order to keep the survey from becoming ridiculously long, I also removed a couple questions.
Features
Most of the removed features fall into one of three category: deprecated features; features that are too niche to matter to most people; or on the contrary are so common that asking about it didn't quite make sense anymore.
- CSS Exclusions
- Web Fonts
- Line Breaking
- Leading Trim
- Direction
- Text Decoration Style
- Animations
- Transforms
- Translations
- Perspective
I also removed the "Units & Selectors" section as I decided to merge new units and selectors back into the main "Features" section.
Tools & Libraries
I removed the "CSS Methodologies" section, as I think this is an area that hasn't seen that many changes in recent years. I'm happy to be proven wrong, in which case that section might come back in 2022!
Other tools removed include:
- Skeleton
- Spectre.css
- Milligram
- Bass.css
- Radium
- Styletron
Other Questions
Other questions removed include:
- Do you write CSS for print/email
- Do you think selector nesting should be avoided?
- Do you think CSS is a programming language?
- Job title
- Industry sector
As well as questions about language proficiency, which were worded in a way that was too vague to result in any conclusive data:
- CSS proficiency
- JavaScript proficiency
- Back-end proficiency
What's Next
The survey will stay open until the end of October, and I hope to have the results out mid-November.
If you'd like to help, please feel free to share the survey on social networks, especially if your audience includes a lot of women, BIPOCs, or any other minoritized populations!
And if you yourself think you can help the project address these issues then please don't hesitate to get in touch. Both volunteer and paid offers will be appreciated.
In the meantime, thanks for reading all this and supporting the surveys, and see you very soon for the results!
This content originally appeared on DEV Community and was authored by Sacha Greif
Sacha Greif | Sciencx (2021-10-11T03:42:28+00:00) The State of CSS 2021 Survey is Now Open. Retrieved from https://www.scien.cx/2021/10/11/the-state-of-css-2021-survey-is-now-open/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.