This content originally appeared on DEV Community and was authored by Anjan Shomooder
Top UI frameworks for react
UI libraries are very popular for creating beautiful looking web applications.
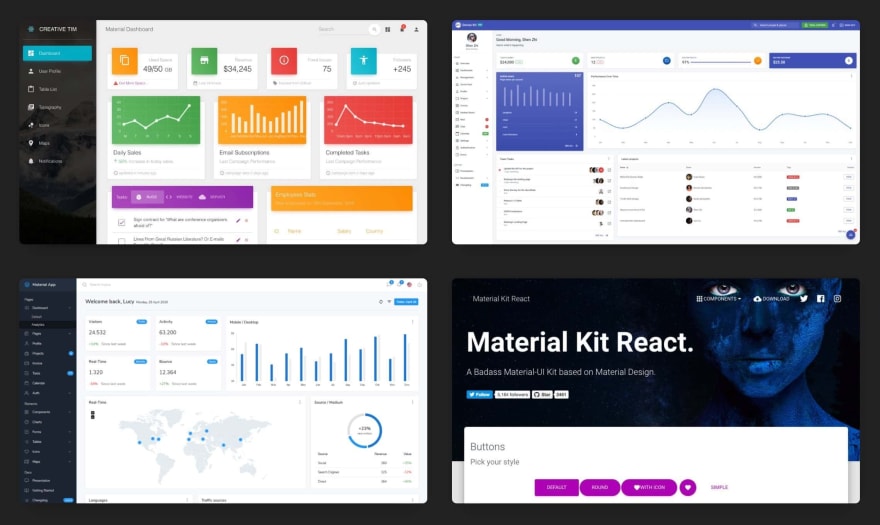
Material-UI
React components for faster and easier web development. Build your own design system, or start with Material Design.
Learn more from Material-UI docs
I have a video series on Material-UI. You can check that out.
Charkra-UI
Chakra UI is a simple, modular and accessible component library that gives you the building blocks you need to build your React applications.
Learn more from Chakra-UI docs
React Bootstarp
React-Bootstrap replaces Bootstrap JavaScript. Each component has been built from scratch as a true React component, without unneeded dependencies like jQuery.
Learn more from React docs
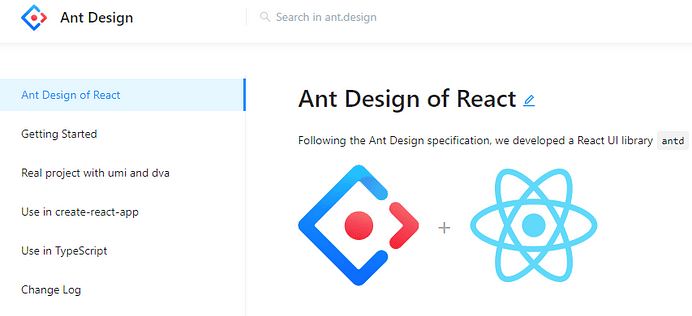
Ant Design
A design system for enterprise-level products. Create an efficient and enjoyable work experience.
Learn more from Ant Design
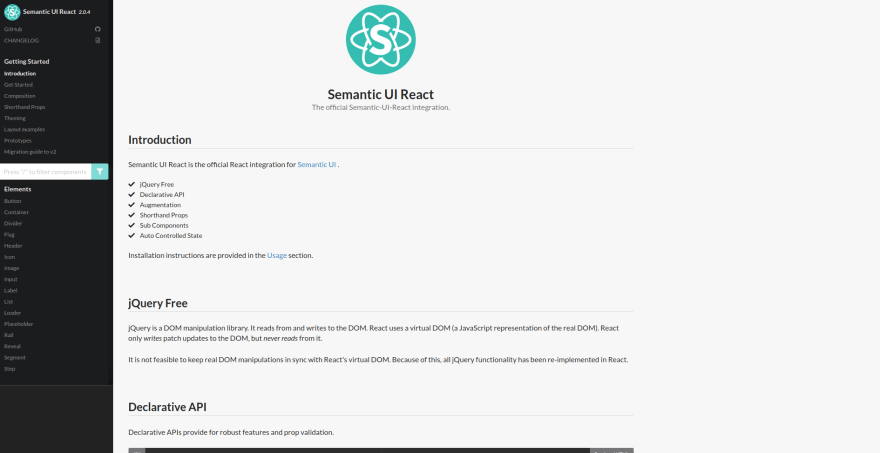
Semantic UI React
Semantic UI React is the official React integration for Semantic UI.
- jQuery Free
- Declarative API
- Augmentation
- Shorthand Props
- Sub Components
- Auto Controlled State
There are a lot more libraries available for react. But my favorite one is material-UI. Comment down your favorite UI framework.
Shameless Plug
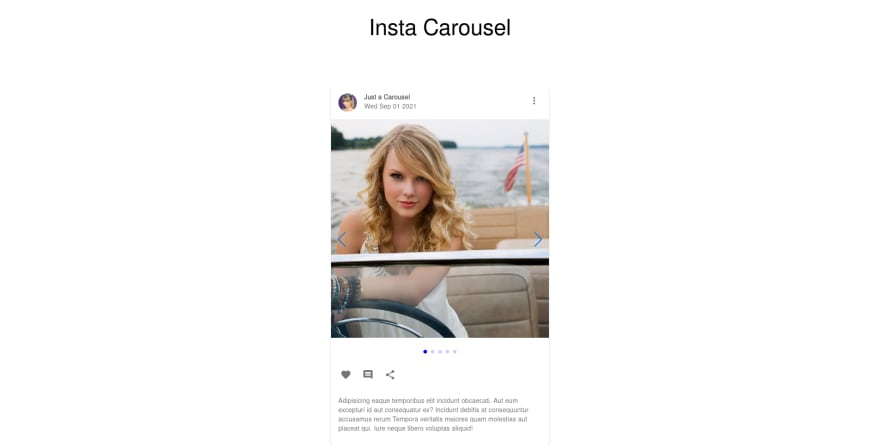
I have made a video about how to build a carousel postcard with React, Material-UI, and Swiper.js.
If you are interested you can check the video.
You can also demo the application form here
Please like and subscribe to Cules Coding. It motivates me to create more content like this.
If you have any questions, please comment down below.
You can reach out to me on social media as @thatanjan
.
Stay safe. Goodbye.
About me
Why do I do what I do?
The Internet has revolutionized our life. I want to make the internet more beautiful and useful.
What do I do?
I ended up being a full-stack software engineer.
What can I do?
I can develop complex full-stack web applications like social media applications or e-commerce sites.
What have I done?
I have developed a social media application called Confession. The goal of this application is to help people overcome their imposter syndrome by sharing our failure stories.

I also love to share my knowledge. So, I run a youtube channel called Cules Coding where I teach people full-stack web development, data structure algorithms, and many more. So, Subscribe to Cules Coding so that you don't miss the cool stuff.
Want to work with me?
I am looking for a team where I can show my ambition and passion and produce great value for them.
Contact me through my email or any social media as @thatanjan
. I would be happy to have a touch with you.
Contacts
- Email: thatanjan@gmail.com
- linkedin: @thatanjan
- portfolio: anjan
- Github: @thatanjan
- Instagram (personal): @thatanjan
- Instagram (youtube channel): @thatanjan
- Twitter: @thatanjan
- Facebook: @thatanjan
Blogs you might want to read:
- Eslint, prettier setup with TypeScript and react
- What is Client-Side Rendering?
- What is Server Side Rendering?
- Everything you need to know about tree data structure
- 13 reasons why you should use Nextjs
Videos might you might want to watch:
This content originally appeared on DEV Community and was authored by Anjan Shomooder
Anjan Shomooder | Sciencx (2021-10-26T18:08:07+00:00) Top UI frameworks for React. Retrieved from https://www.scien.cx/2021/10/26/top-ui-frameworks-for-react-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.