Hey Coders!
We all can agree that new-age Javascript has changed modern websites structure and the user experience drastically. Websites these days are built more like an application pretending to be a website capable of sending emails, notifications, chat, shop, payments, etc. Today’s websites are so advanced, interactive, but earlier, the websites and web applications had a common strategy to follow. They prepared HTML content to be sent to the browsers at the server-side; this content was then rendered as HTML with CSS styling in the browser.
Traditionally, the browser receives HTML from the server and renders it. When the user navigates to another URL, a full-page refresh is required and the server sends fresh new HTML for the new page. This is called server-side rendering.
Fast forward to today. When websites have 1000s of lines of code to render and with much more complex structures. Today, websites are more than just static pages. The downfall of SSR came when the websites were not all about allowing the user to perform actions and receive a response for their action. That is why developers shifted the ever-growing method of rendering web pages on the client-side.
But, here are the questions-
- Is SSR still relevant? If yes, where to use it.
- the best approach for you?
Server-Side Rendering
In SSR, when the user makes a request to the webpage, the server prepares the HTML page by fetching the required data from the database and sends to the user’s machine over the internet. Then the browser presents all the requested actions on the user UI. All these processes of fetching data from the database to creating an HTML page and sending it to the client are done in mere milliseconds.
This method is viable if all your website need is to display images/ texts, links to click, and is more on the static side.
In server-side rendered pages, it is common to use snippets of jQuery to add user interactivity to each page. However, when building large apps, just jQuery is insufficient. After all, jQuery is primarily a library for DOM manipulation and it’s not a framework; it does not define a clear structure and organization for your app.
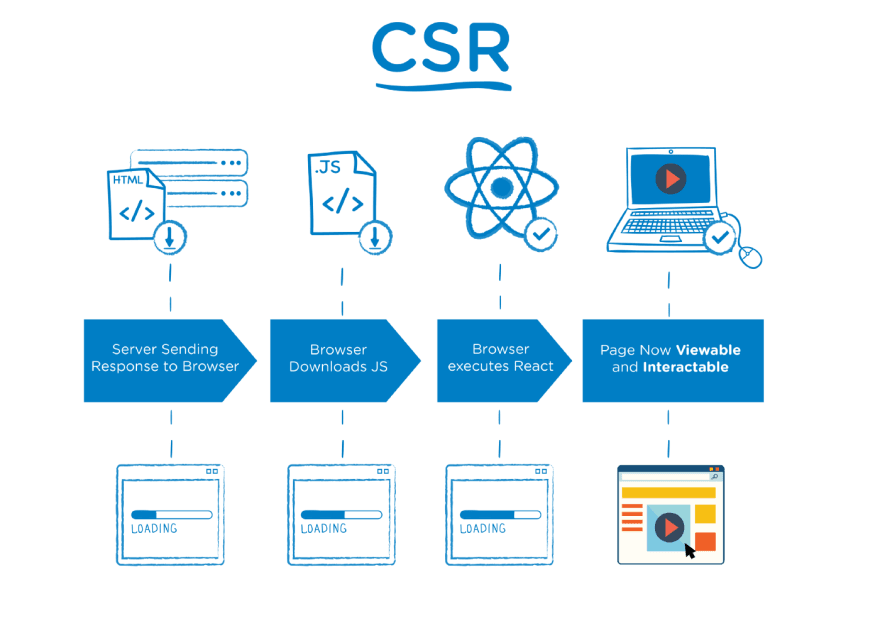
Client-Side Rendering
Developers are approaching CSR as modern-day development is mostly about JS libraries and frameworks. The popularity of modern-age JS shifted all the attention to CSR.
Client-side rendering means that a website’s JavaScript is rendered in your browser, rather than on the website’s server. So now, instead of getting all the content from the HTML doc, only the required HTML with the JS files will be rendered. The rendering time for the first upload is a bit slow. However, the next page loads will be very fast as we don’t have to wait for every page render. Moreover, there is no need to reload the entire UI after every call to the server. The client-side framework manages to update UI with changed data by re-rendering only that particular DOM element.
Also, a clear client-server separation scales better for larger engineering teams, as the client and server code can be developed and released independently. This is especially so at Grab when we have multiple client apps hitting the same API server.
For more clear view let’s see some benefits and downside of both rendering methods-
Benefits of SSR –
- The initial page of the website load is faster as there are fewer codes to render.
- Good for minimal and static sites.
- Search engines can crawl the site for better SEO.
Downsides of SSR –
- the site interactions are less.
- Slow page rendering.
- Full UI reloads.
- Frequent server requests.
Benefits of CSR –
- The app feels more responsive and users do not see the flash between page navigations due to full-page refreshes.
- Fewer HTTP requests are made to the server, as the same assets do not have to be downloaded again for each page load.
- Clear separation of the concerns between the client and the server; you can easily build new clients for different platforms (e.g. mobile, chatbots, smartwatches) without having to modify the server code. You can also modify the technology stack on the client and server independently, as long as the API contract is not broken.
Downsides of CSR –
- Heavier initial page load due to loading of the framework, app code, and assets required for multiple pages.
- There’s an additional step to be done on your server which is to configure it to route all requests to a single entry point and allow client-side routing to take over from there.
- In most cases, requires an external library.
- All search engines execute JavaScript during crawling, and they may see empty content on your page. This inadvertently hurts the Search Engine Optimization (SEO) of your app.
However, most of the time, when you are building apps, SEO is not the most important factor, as not all the content needs to be indexable by search engines. To overcome this, you can either server-side render your app or use services such as Prerender to “render your javascript in a browser, save the static HTML, and return that to the crawlers”.
When to use server-side rendering
- An application has a very simple UI with fewer pages/features
- An application has less dynamic data
- Read preference of the site is more than write
- The focus is not on rich sites and has few users
When to use client-side rendering
- An application has a very complex UI with many pages/features
- An application has large and dynamic data
- Write preference of the site is more than reading
- The focus is on rich sites and a huge number of users
The rendering method totally depends on the requirements and the UX plan of the client. The final call is yours whether to use SSR or CSR.
I hope this article helped you to understand the basic concepts of rendering practice.
Thank You for reading till the end!
Tabassum Khanum | Sciencx (2021-11-01T16:47:11+00:00) Server-Side Rendering (SSR) Vs Client-Side Rendering (CSR). Retrieved from https://www.scien.cx/2021/11/01/server-side-rendering-ssr-vs-client-side-rendering-csr/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.