This content originally appeared on Telerik Blogs and was authored by Dave Brock
Let’s learn about what’s new with Fiddler Jam—an end-to-end troubleshooting solution that helps users, support and engineering solve problems quickly.
In August, I introduced you to Fiddler Jam. What is Jam? In short, it’s a solution to help support and development teams troubleshoot remote issues with web applications in a quick, easy and secure fashion. Think of Jam as a band playing perfectly in sync: replace the instruments with end users, support staff and software developers playing in tune—and better yet, you’ll never have to take requests for “Free Bird.”
If this is your first time learning about Jam, here’s a quick rundown. Users of your site can use a Chrome extension to share the full context of an issue, allowing your support team to analyze the data immediately. If needed, developers can reproduce and debug the issue using the Fiddler Everywhere debugging proxy. (If you’d like to learn more about Fiddler Jam basics, check out Rob Lauer’s article.)
Jam already has a great set of features, but the development team—let’s call them Jammers—has pushed even more capabilities and improvements since we last talked. We can put it through its paces by taking a look at my Blast Off with Blazor site, which I’ve written about. Let’s see what the Jammers have been up to.
Video Recordings
When we last talked, we were able to see screenshots of a lot of user actions so we could see what users were doing when issues occurred. When you start to look at a sequence of actions, though, it might be hard to work through all the steps one by one. My favorite update is definitely a new video recording feature.
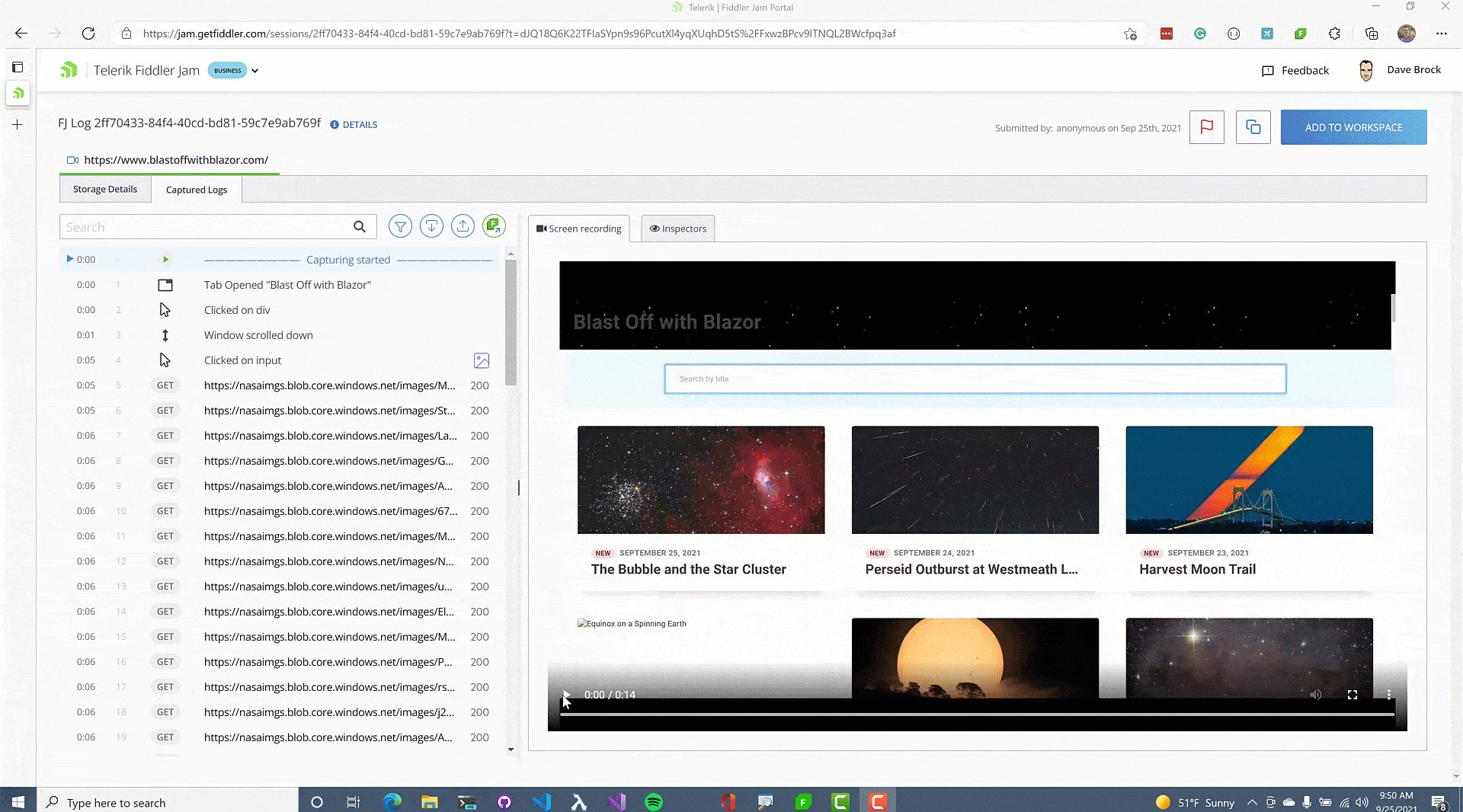
After a user sends your support team a link to their Jam session, you’ll notice that the first item in the log (“Capturing Started”) is a full video recording of their experience. This only records the tab in which the user allowed their session to be captured. At this phase, you can choose to watch the whole video.
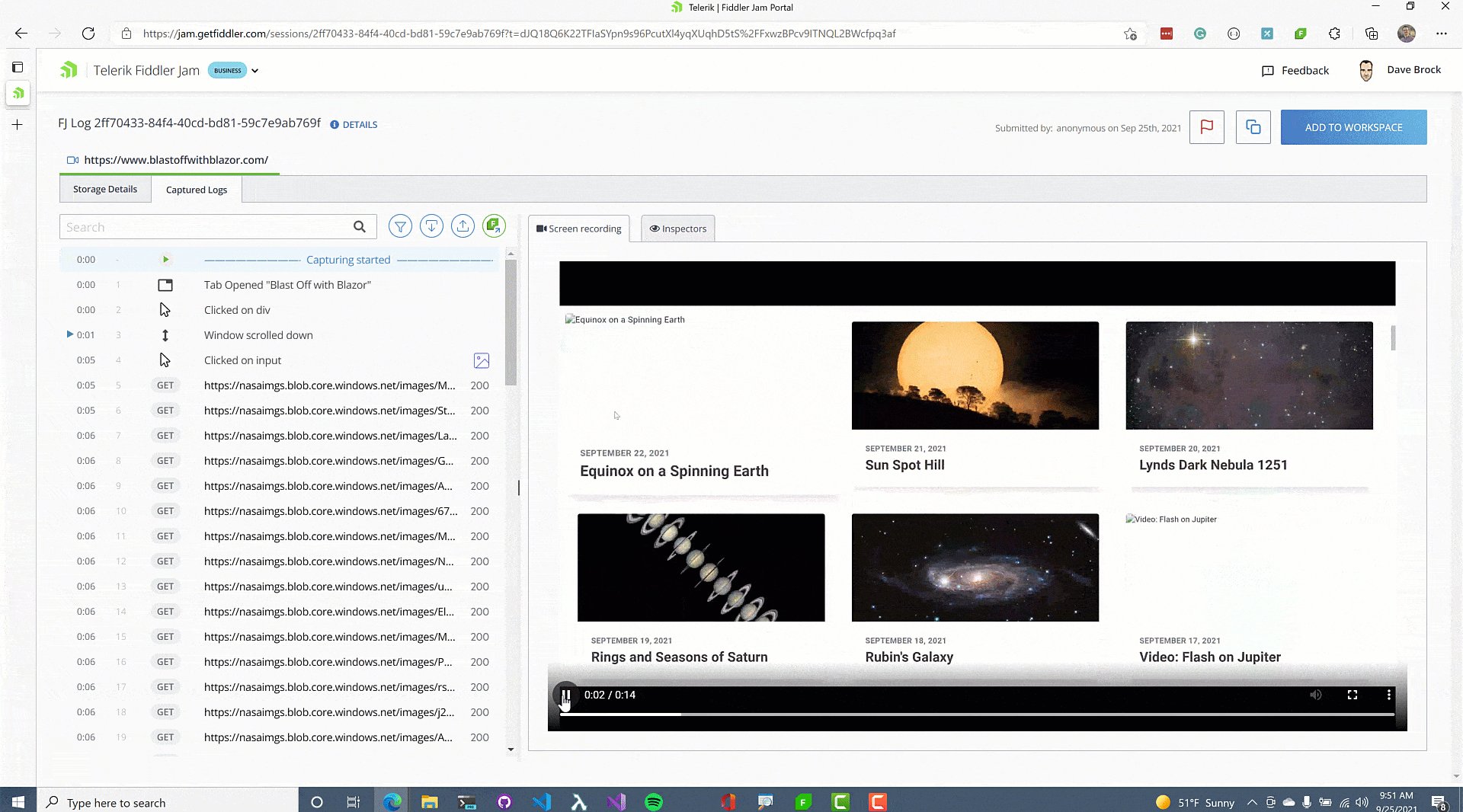
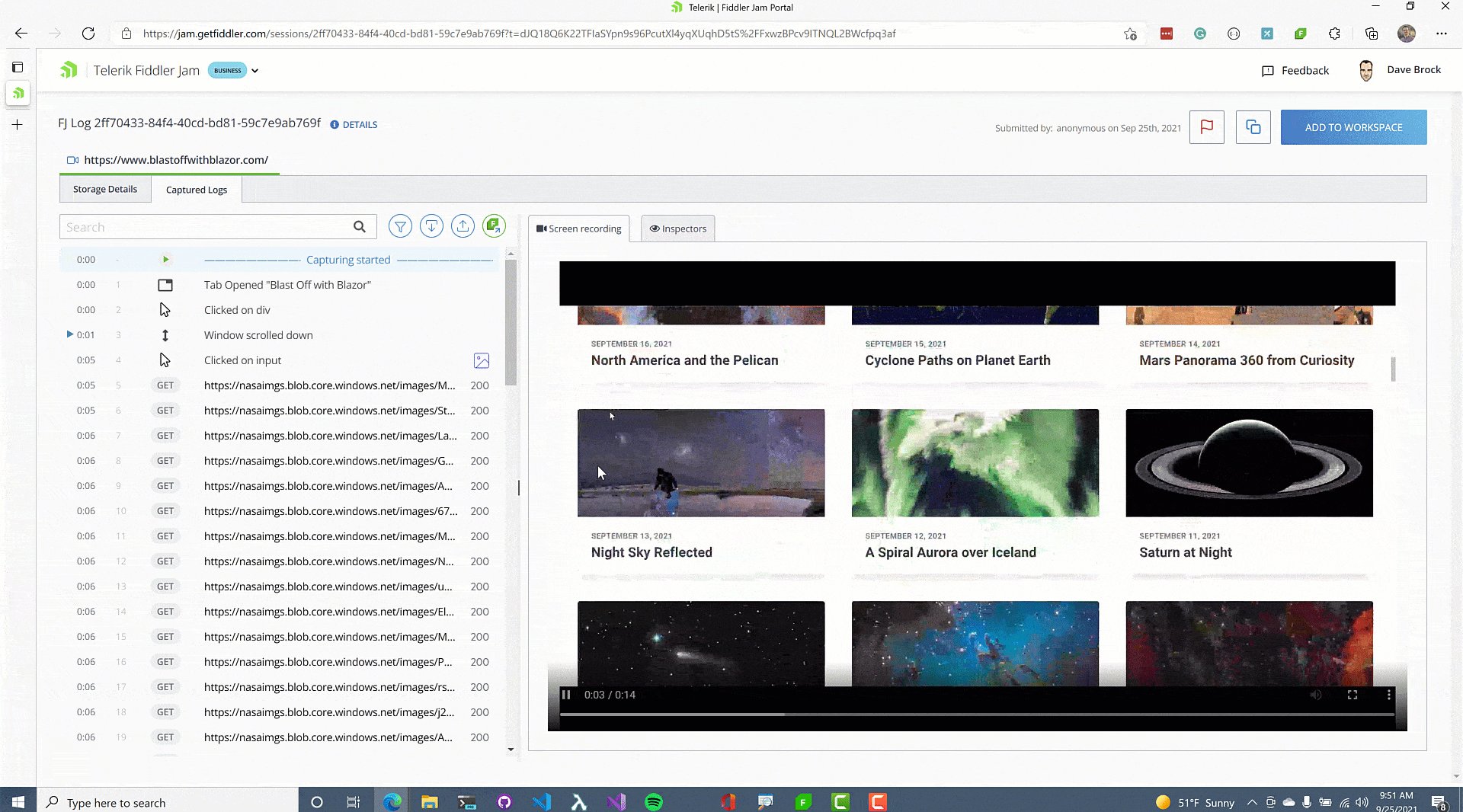
As you watch it, notice how the recording highlights the corresponding log entries as they are happening. You can pause the video where needed and go right where you need to be with full context. You can also click on an event in the log and be sent to the place in the video where it occurred. From there, you can play the recording or go back and forward as needed. Instead of dealing with word-of-mouth context, you’ve got everything you need.
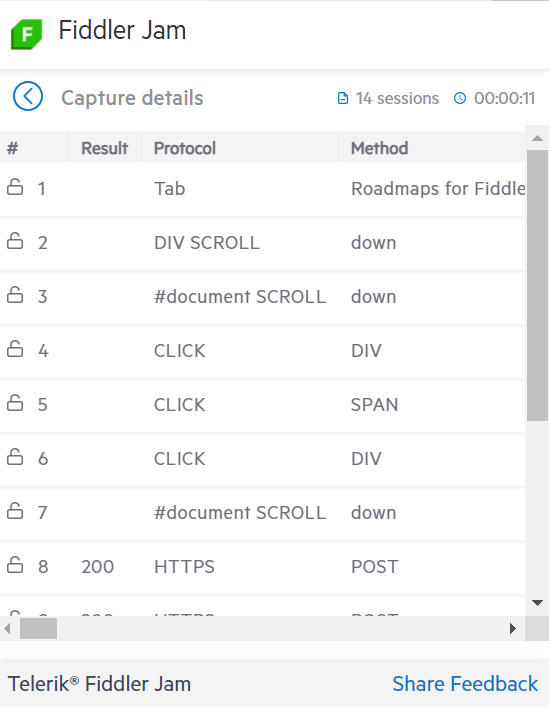
In my case, I have a 14-second capture full of lots of media, searching and scrolling. Watch the play icon at the left and how it jumps through the log events as time passes. Very cool.

While this is a powerful feature, Corporate Dave is here to inform you that Jam enables video recordings and screenshots by default. Be careful when dealing with sensitive data like passwords, credit card numbers or anything else you want to keep private. Read Fiddler Jam Security for details.
Better Tracking for User Events
When we last Jam’ed, I briefly discussed how Fiddler Jam could track a few common events, like button clicks. The Jammers have cranked this up a notch and now allow you to track a ton of other events like clicking on div elements, keyboard events and scroll events.
I don’t know about you, but when I debug frontend issues, it isn’t as easy as finding that a file wasn’t found or there’s a big error in the browser console. It’s subtle things that make me clamor for the simplicity of Geocities, like event bubbling and misapplied styles.
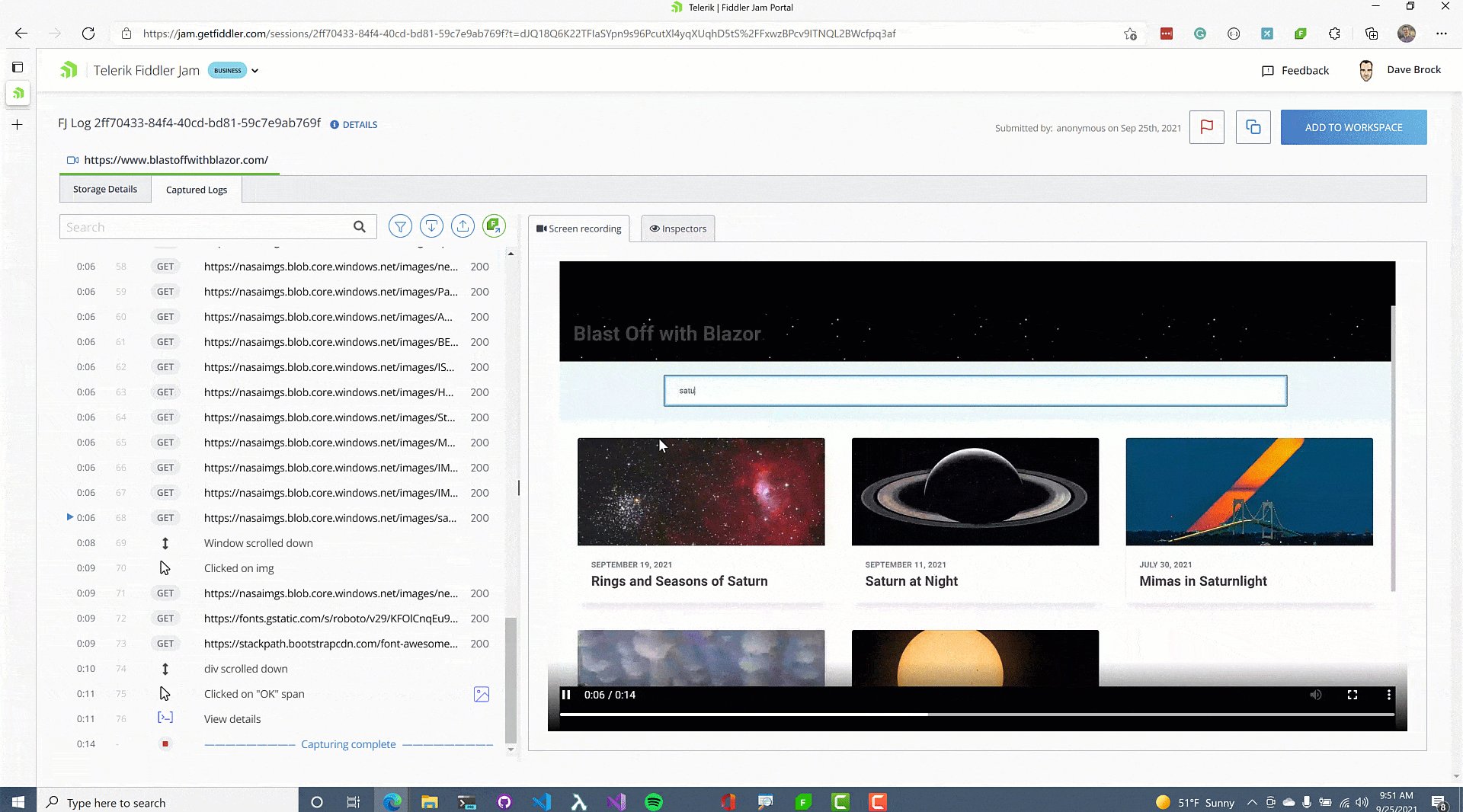
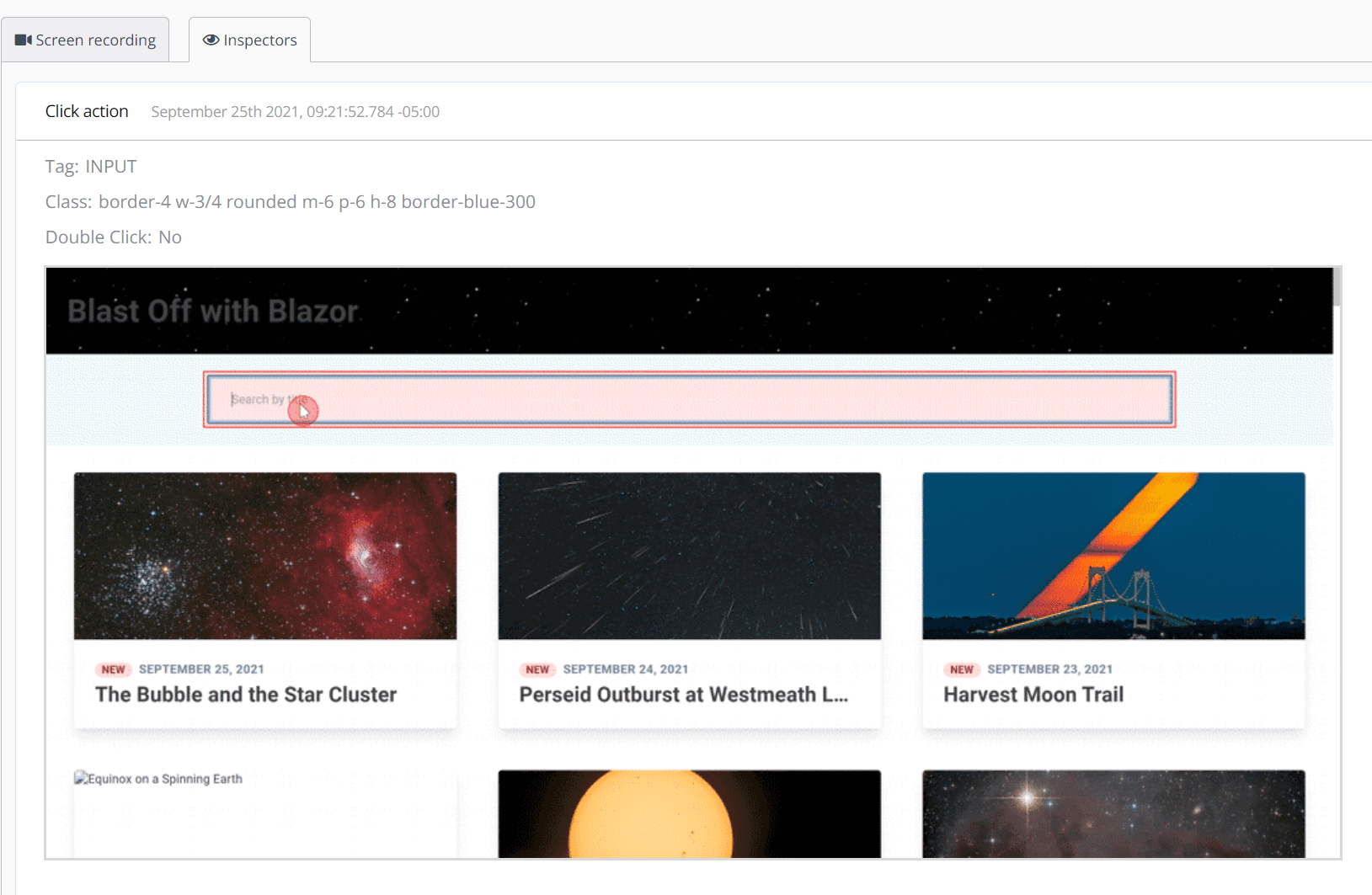
The Jammers now give us the ability to click the Inspectors tab to understand metadata about the event, like tag type and CSS class. In addition to video recording, you’ll see I also have the event highlighted (in this case, typing into a search box) in a convenient screenshot.

Capture Storage Information
A new option, Capture storage info, allows you to capture local storage and session storage data. If you aren’t familiar, local and session storage are HTML5 storage objects that allow you to store data on the client using convenient key-value pairs. Local storage exists until deleted and has no expiration date, while session storage deletes the data when the user closes a browser.
While Corporate Dave will tell you to not store sensitive data here—as local/session storage isn’t super secure and, also, the data is easily accessible and hackable from standard browser tooling—it can sometimes be a lightweight solution for simple data lookup. It can work well with simple user preferences or activities: If we want to remember that a user prefers Dark Mode or has already seen our introductory modal that tours our website, we can store it in local storage for easy retrieval.
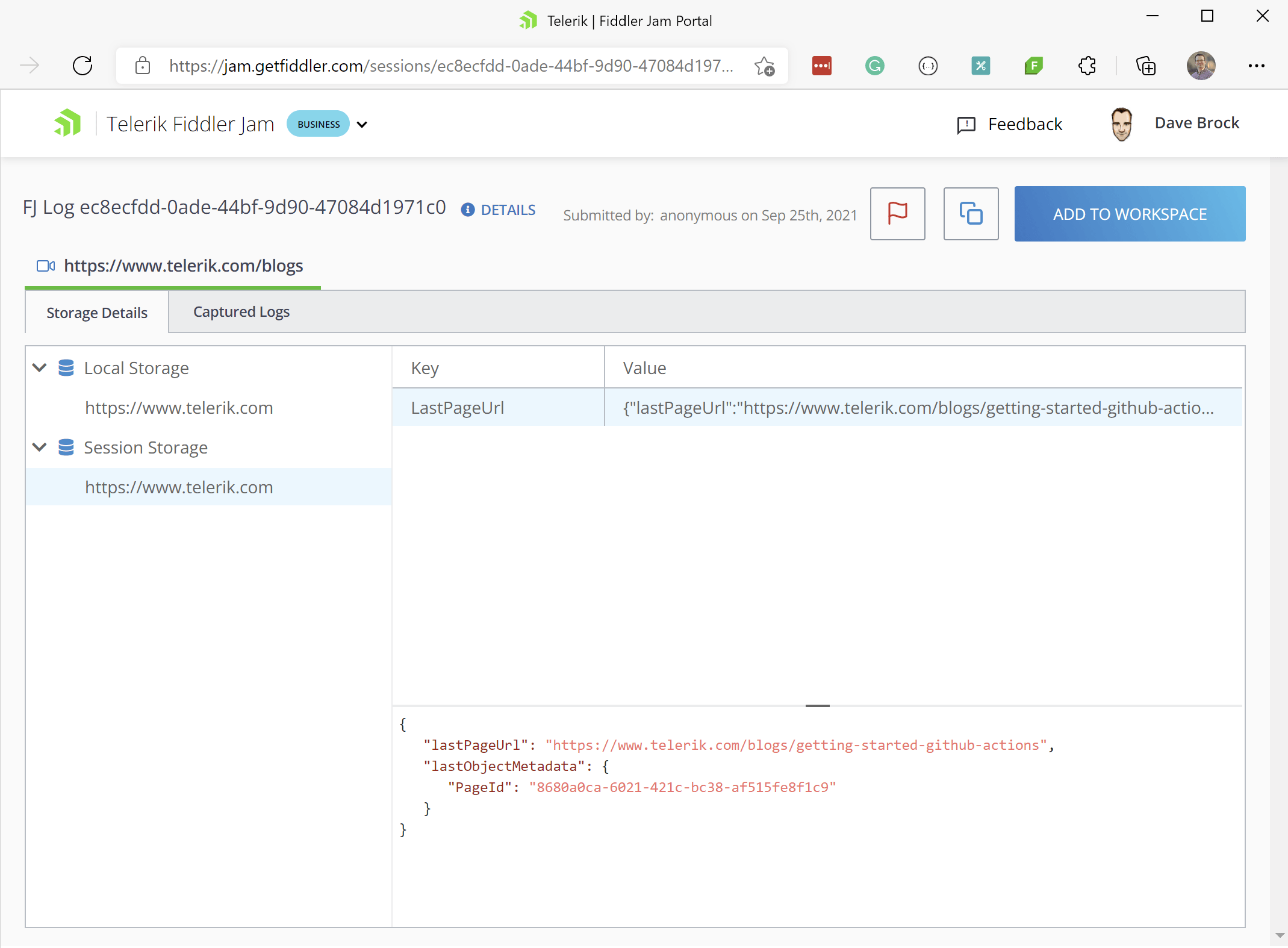
The Jammers have introduced the ability for you to view storage details from an aptly named Storage Details tab. If I go to a random website—look, the Telerik Blogs website, what a coincidence!—I can determine when a local storage value was set, and what it is.

How Do Advanced Options Work Now?
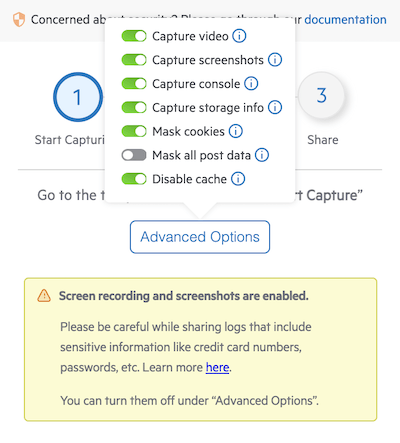
With all these great updates, let’s take a look at the new Advanced Options that users can set before capturing a session with Fiddler Jam. Most of these are enabled by default, so you won’t have to ask users to explicitly turn them on, but let’s review. (Don’t worry, there isn’t a quiz … yet.)

- Capture video – As we discussed, this option captures video recording from the active, inspected Chrome tab. Corporate Dave says: “If the screen shows sensitive data, consider disabling it.”
- Capture screenshots – This option adds a screenshot from the active Chrome tab. Corporate Dave says: “If the screen shows sensitive data, consider disabling it.”
- Capture console – This option records any developer console outputs. Again, consider disabling this if your logs have sensitive information.
- Capture storage info – This option captures local or session storage from the Chrome tab.
- Mask cookies – This option masks cookie values so that they aren’t visible in the logs. The cookie names will still be visible.
- Mask all post data – This option masks data sent along in a POST request, like form information. This option is not enabled by default.
- Disable cache – This option asks the browser to skip network requests cache and download fresh content from the server.
Updated Sharing Options
In addition to these new Advanced Options, end users can also view capture details and customize who needs to access the session’s details.
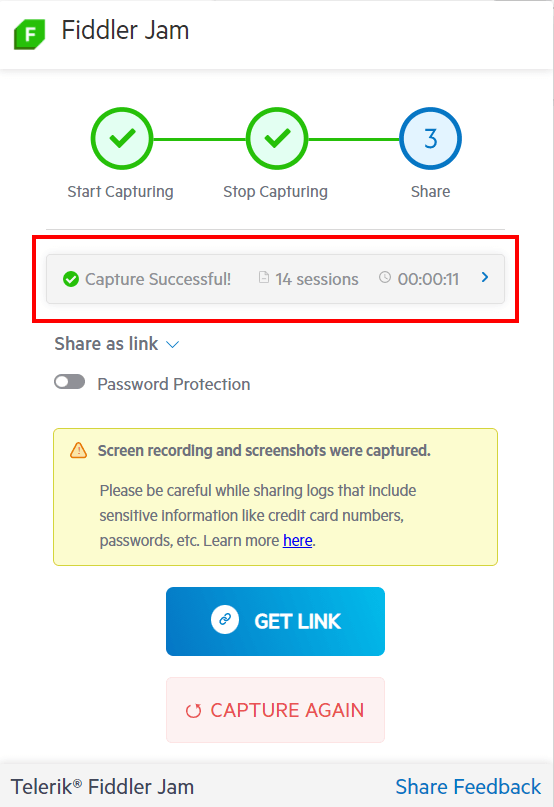
First, users can access session details by clicking Capture Successful! I imagine the exclamation point to show the excitement that a user’s issue will be diagnosed so quickly! Yes!

Users can click this area to see a quick event log. It’s a nice sanity check so users can confirm they are sending you the right logs. If they have 92 tabs open—I would never, but some might—this will help provide a sanity check to make sure they are passing the correct session to you, and not cute cat videos. Again, I would never.

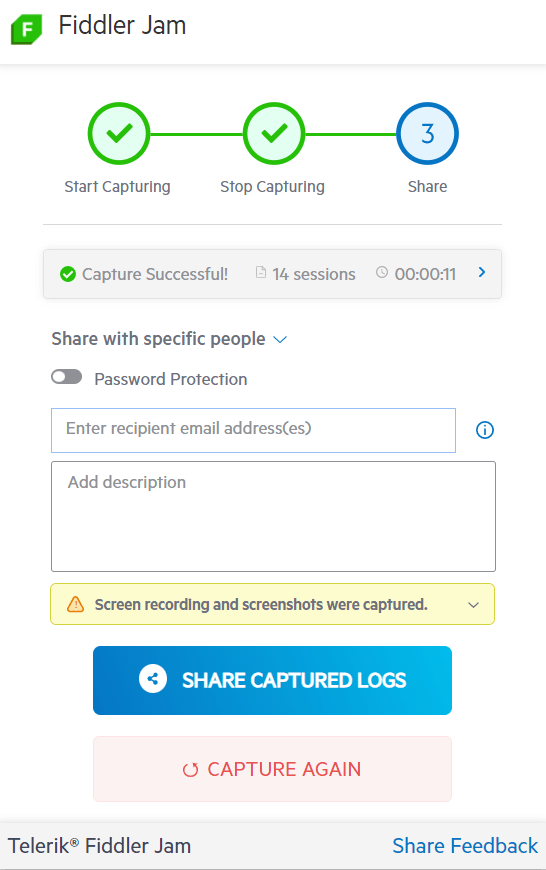
After optionally confirming users are sending the right tab, users can choose to share the details as a link or with specific people. When sharing as a link, I (and Corporate Dave) would suggest using the Password Protection feature.
When you share with specific people, enter the recipient email addresses(es) to send it over electronic mail. When you do this, only the people with corresponding email addresses will have access to it.

More Coming!
There’s more coming to Fiddler Jam soon—consider bookmarking the Fiddler Jam roadmap for details.
Get started with Fiddler Jam today by going to the Fiddler Jam site and signing up for a free 14-day trial.
Pretty good work from the Jammers, yes? Good work, team. Take the rest of the day off. You deserve it.
This content originally appeared on Telerik Blogs and was authored by Dave Brock
Dave Brock | Sciencx (2021-11-04T08:20:02+00:00) Exploring Fiddler Jam: What’s New?. Retrieved from https://www.scien.cx/2021/11/04/exploring-fiddler-jam-whats-new/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
