This content originally appeared on DEV Community and was authored by Vineeth.TR
A general situation that we all might face while going through websites/apps is to wait for some progress or something to get loaded. A most simple solution in such scenarios is to use a loader or spinner to indicate users that something is loading in the background.
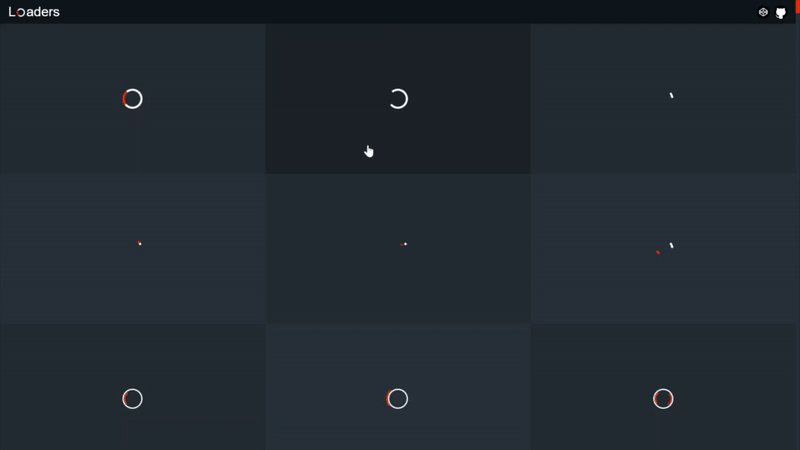
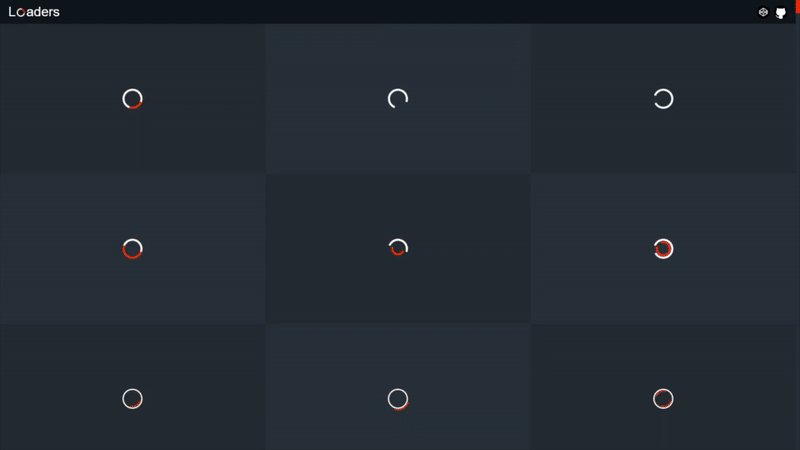
Considering this, I tried to create a library having a collection of such loaders/spinners. There are no image dependencies for this library. It's developed using pure CSS. Hence it will load fast and is easily customizable too.
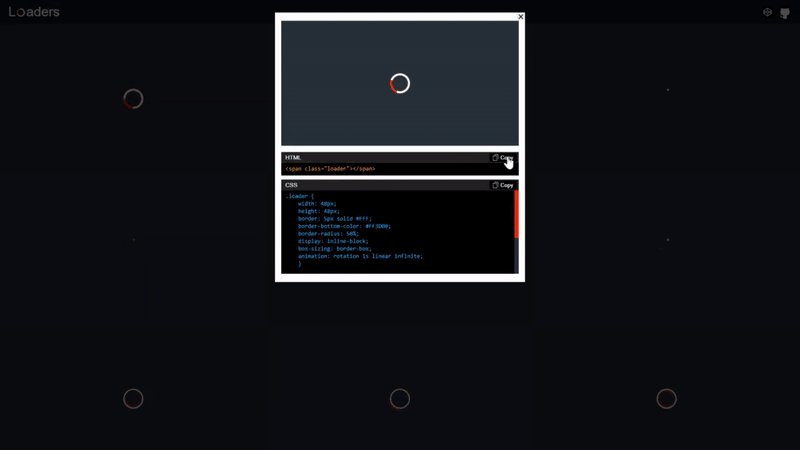
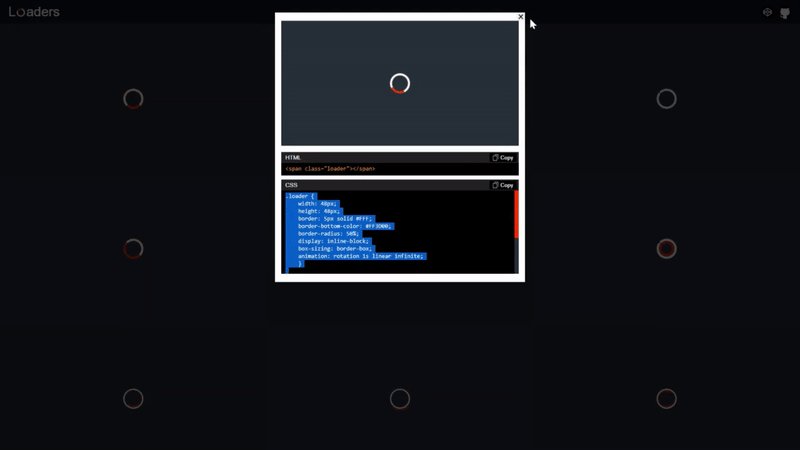
HTML
Each loader has been build on top of a single html tag, so that it is easily portable. Hence more convenient to be intrgrate with projects
<div class="loader"></div>
Video Walkthrough
Please feel free to comment your suggestions and feedbacks on this post discussion or Product Hunt page

This content originally appeared on DEV Community and was authored by Vineeth.TR
Vineeth.TR | Sciencx (2021-11-10T06:53:23+00:00) CSS Loader / Spinners collection. Retrieved from https://www.scien.cx/2021/11/10/css-loader-spinners-collection/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.