This content originally appeared on DEV Community and was authored by Stas Melnikov
Help users with vision disabilities find a search
Usually we know how to place a search for users without vision disabilities. But how should we do that for users with disabilities?
There is a special search role in the WAI-ARIA standard that we should add for the form element. In this case screen readers will start to display search in the "Regions list" mode that is used by users for navigation.
Pay attention, if we don't do that search will not be displayed in this mode. So it will hamper users start interaction with search. They will have to find a search using common keys. It's much longer than if they use the "Regions list" mode.
Thinking about a main and additional goal when we work with focus
Did you think sometimes about how better to move focus when users open elements such as modals or dialogs?
I think there is a main and additional goal when we work with focus. The main goal is what users want to do after moving focus for reaching their goals using a minimal number of actions. An additional is what they can do something else.
Let's consider what I mean using the case of selecting a language on Booking. If we push the button of selecting a language we'll see modal with languages.
Focus will move on the close button. Nice what we can close modal by pushing the enter key. But is that why we open the modal? No, we wanted to select a language. That's the main goal. And closing a modal is an additional goal.
Now let's look at what Booking suggests for selecting a language. If we use only a keyboard we have to use the tab, ↑ or ↓ keys to start moving between languages.
Then we push the same keys again until we find the necessary option. If we push the enter key we'll select a language. Well, that's a nice solution but I want to suggest another.
We have already identified that users open the modal because they want to select a language. It's the main goal. So we should give that to them. I think we can do that if we move focus on the current language.
Then we should make the possibility of moving between languages using tab, ↑, →, ↓ or ← keys immediately. The selection of a language we'll make using the enter key. Also, we'll save the possibility of closing the modal using the Esc key like Booking made.
I hope I was able to pass on the importance of defining a main and additional goal when you work with focus. Please, think about it and your interfaces will be user-friendly.
A high-contrast background color is a simple way for improving content accessibility
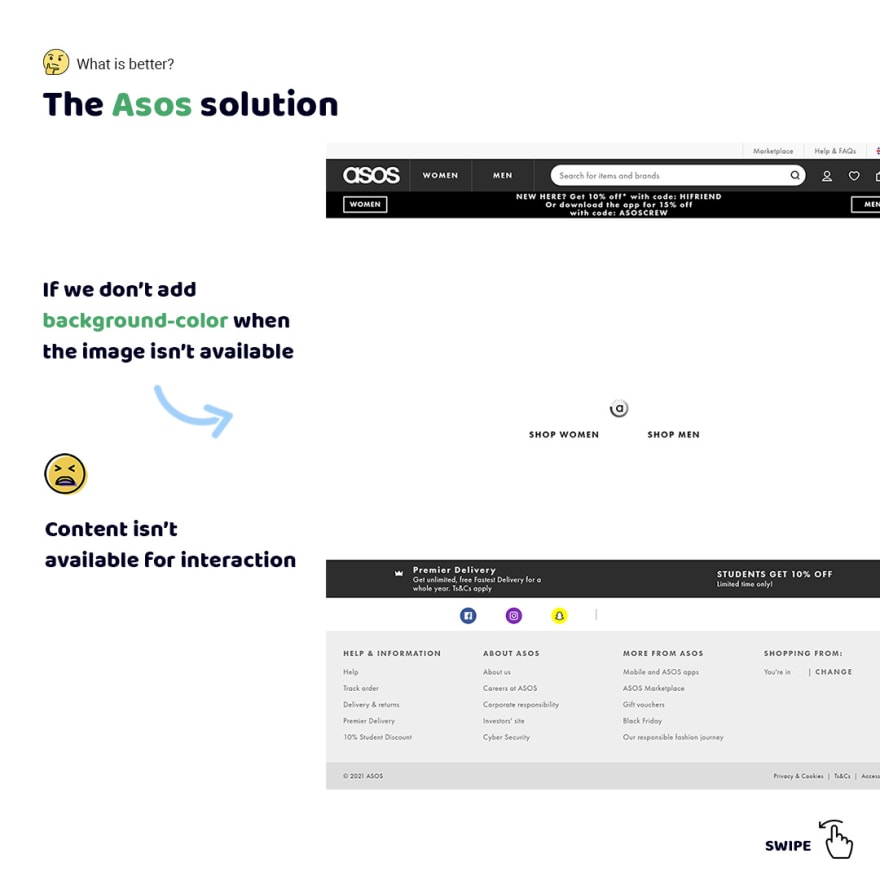
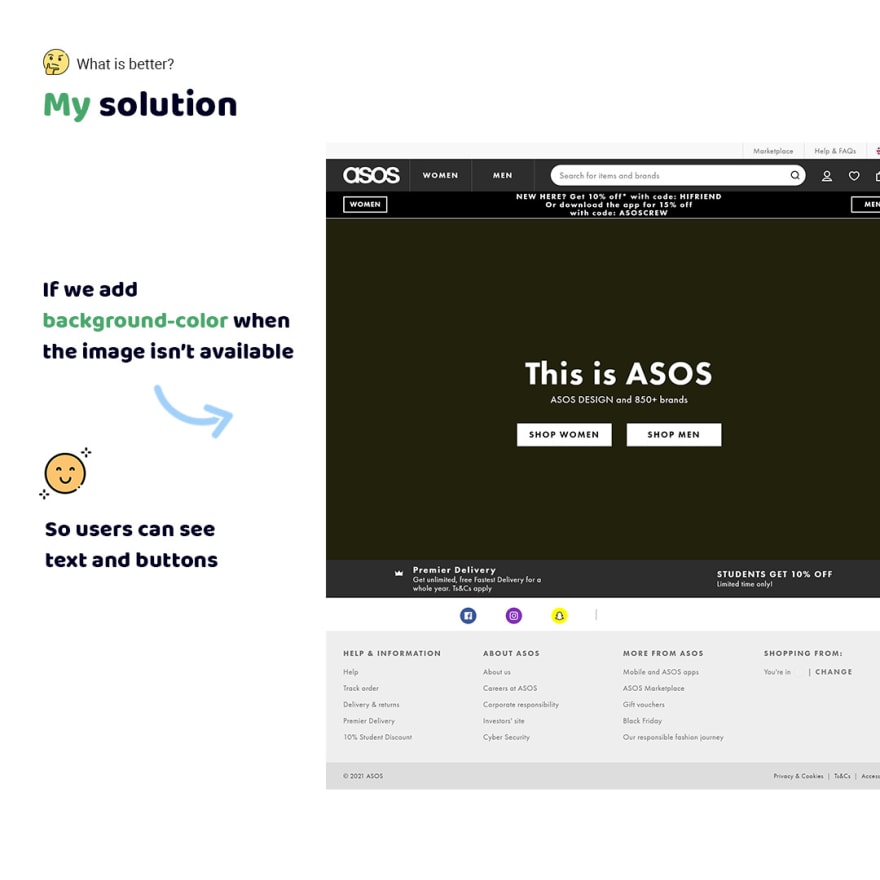
In modern web design, we often meet with media content. Yes, that's a great way to draw users' attention. But we can make the mistake that will affect content accessibility.
Loading of media content takes some time. At this moment, elements might be mixed with the page background color. As a result, users can't interact with them. They will be confused.
For fixing this problem, we should add a high-contrast background color using the background-color property to the element with media content. Thus users will see all content and can interact with it.
P.S.
❤ Thank you so much, my sponsors: Ben Rinehart, Sergio Kagiema, Jesse Willard, Tanya Ten, Spiridon Konofaos
💪 Get more free tips directly to your inbox
👀 Also I tell stories from my career on Substack. Join my free newsletter, if you're interested in my background
This content originally appeared on DEV Community and was authored by Stas Melnikov
Stas Melnikov | Sciencx (2021-12-07T21:40:32+00:00) The 3 Short Frontend tips for December. Retrieved from https://www.scien.cx/2021/12/07/the-3-short-frontend-tips-for-december/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.