This content originally appeared on DEV Community and was authored by Nacho Iacovino ⚡
Intro
Hello everyone! In this guide I will walk you step-by-step on how to create your own NFT drop without having to write a single line of code, no Solidity, no JavaScript, nothing.
In this example, we'll create an NFT drop where people can claim a unique Pokémon NFT. The same process can be followed for other types of NFTs (audio, video) as well as "one of many" NFTs (e.g multiple copies of the same trading card).
No matter what your use case is, this web3 guide will explain everything step-by-step, no programming knowledge required.
You will notice as you perform many of the steps in this walkthrough, your wallet will prompt you to accept transactions. thirdweb is not charging you anything, it's the gas costs of deploying the contracts from your own address, so you can own the contracts.
Set up a project
First, we need to create a project on thirdweb, which can be done on thirdweb dashboard.
For this project, we're going to be deploying on Polygon Testnet Mumbai, but you can use a mainnet for it (Ethereum, Polygon, Avalanche, etc).
The name for this project is for internal use, so you can identify it later on the dashboard. The name and description used here are not public.
Set up the drop
Create a drop module
After we have created our own project, click on "Add Module" and select "Drop".
Drop uses ERC-721, which means every NFT will be unique.
This is my Drop Module after I fill in the information:
The drop I'm going to be deploying is a Pokémon-themed one, so we're going to be uploading all the Pokémon from Gen 1 as NFTs, isn't that exciting?!
So, what does every input do? Let's use Bored Ape Yacht Club, a popular collection, as an example:
- Image: Image of your collection (as a whole).
- Name: Sets the name of your collection.
- Description: Description of your collection.
- Symbol: Etherscan symbol (BAYC on Bored Ape Yacht Club)
- Primary Sale Recipient Address: The address that will receive both the money from the primary sales and the royalties.
- Royalty: The % of money you'll get from any secondary sales (For example any time your NFT gets sold on OpenSea after the mint).
Configure the drop
Next thing we'll do, is configure the drop, these are my settings for this drop:
So let's explain what each of these do!
- Currency: The currency you want users to mint the NFT with. You can use any token available on the chain, even your own custom tokens!
- Price per token: How much of that currency it's going to cost (0 is free).
- Maximum Mint Supply: How many NFTs are going to be available for minting, in my case, 152 (A pokeball and 151 Gen 1 Pokémon.)
- Waittime (seconds): The amount of time people need to wait until they can mint again after they have minted once. (Click "Max" if you only want them to mint once).
- Claim limit per transaction: The maximum number of NFTs you want them to be able to claim in one transaction (helps saving money on gas).
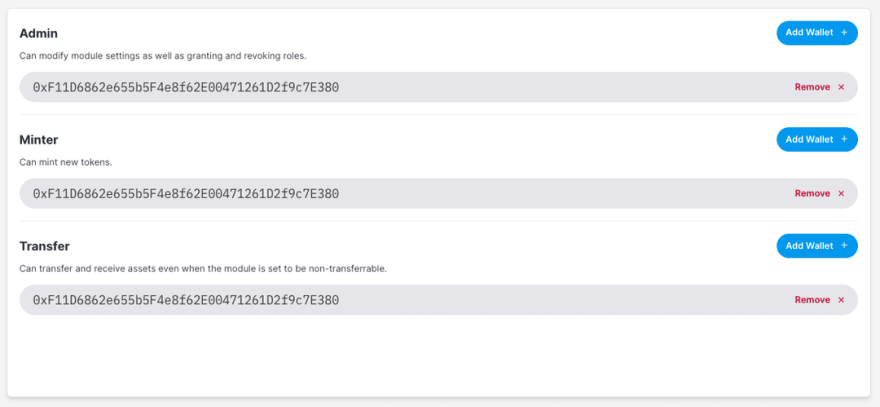
Set permissions
The next screen will allow us to set permissions. Here you can give admin capabilities to other wallets, if you want to do so. I’m going to leave it exactly as is for the moment:
Bulk upload
We reached the fun part! Now we're going to be uploading all our NFTs with all the metadata to our drop module so people can mint it.
I've prepared a folder with all the Gen 1 Pokémon and the metadata for you to try this guide, it's available here.
Click "Bulk Create" at the top of your Drop Module.
It asks us to upload a folder.
So, what are the requirements for the folder?
- Files must contain one .csv file with metadata. - Download example.csv
- Assets must be named 0,1,2,3...n.extension
- Images and videos can be used in combination. They both have to follow the asset naming convention above. (Example: 0.png and 0.mp4)
Our pokemon folder already complies with all these requirements, so we can go ahead and upload it.
After uploading, we'll see this preview of all our NFTs with their description and properties:
As you can see, I added a "Generation" property, and I set it to "1". If in the future I want to add more Pokémon, I can do it and set the "Generation" property differently, you can use this to add unique traits and rarity to your NFT drops - each column in the .csv represents a unique property.
Go ahead and click "Bulk Create X drops".
This is what I see on the dashboard after they finish uploading:
Important! Every single image that you just added, was also automatically uploaded and pinned to IPFS, which means your images now live in the blockchain, forever.
The metadata for the NFT also gets uploaded to IPFS.
So... now we have created our drop, wasn't that easy? The next step will enable people to mint the NFTs.
Embed the drop
Click on the embed tab on the drop module.
thirdweb offers an easy copy and paste embed that you can add on any website that accepts HTML. People will be able to connect their wallet and mint their own NFTs.
This is the configuration that thirdweb offers:
- IPFS Gateway: This is where the embed is hosted. For your own production deployments, we recommend getting your own.
- RPC Url: The RPC Url that is used, you can use Alchemy or Infura here, recommended for production deployments.
- Relayer Url: Provide a relayer url to use for this embed. A relayer can be used to make the transaction gas-less for the end user. Learn more.
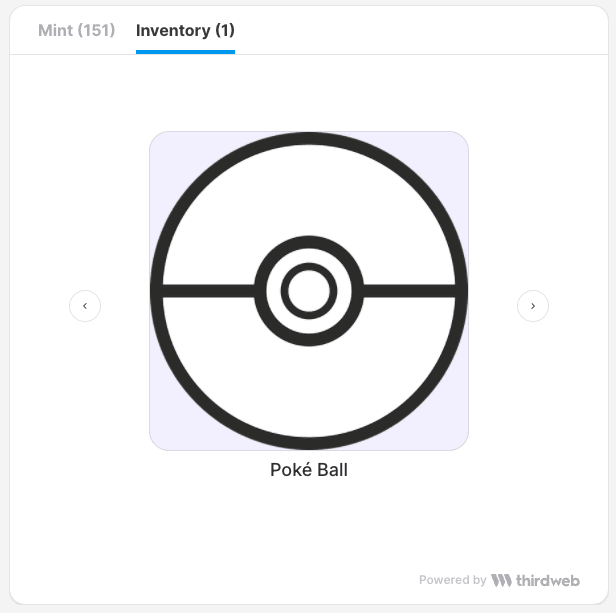
Next, at the bottom of the page, you’ll be able to see a preview of how it will appear. Once you claim an NFT, it will show on the inventory tab of the embed!
Add the embed to your website
For this example, I'm going to use Carrd, but you can use the embed on any page that accepts HTML (Webflow, Bubble, Wordpress, etc.)
Carrd specifically needs a premium version to be able to add embeds, but remember you can add this HTML code to any HTML page for free.
I'm using this free template called Random Product, which is very simple but perfect for our needs.
Click the "+" button, and click "Embed".
A drawer will open, you need to paste the embed code provided by thirdweb here:
Save the page on the top right and publish it.
This is how mine looks:
That's it!
You are finished! You have done a lot, let's recap:
- You have created your own NFT drop and setup the conditions for people to claim.
- All the images have been uploaded to IPFS, so they'll live on the blockchain forever.
- You have created your own website.
- You have added an embed so people can mint your drop!
You're now a blockchain expert! If you want to go ahead and mint some Pokémon from my site, here's the link. Remember there's only 151 available!
Also, if you want to check this collection on OpenSea, you can do it here.
I hope you have enjoyed this guide, if you create your own collection with this, please send it to me on Discord or on Twitter @nachoiacovino.
See you on the next one!
Article originally published at thirdweb.com.
This content originally appeared on DEV Community and was authored by Nacho Iacovino ⚡
Nacho Iacovino ⚡ | Sciencx (2021-12-22T20:03:58+00:00) Release an NFT drop on your own site without writing any code. Retrieved from https://www.scien.cx/2021/12/22/release-an-nft-drop-on-your-own-site-without-writing-any-code/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.