This content originally appeared on DEV Community and was authored by Md. Rafiul Alam
Hey, I'm Rafiul Alam, a JavaScript enthusiast. I’ve started my online journey for more than 10 years literally when I was a kid as a Digital Marketer!
The first thing I would like to do is thank all the readers for reading my post. As an aside, I want to say a big thank you to DEV for creating such a great innovative platform.
This is my first time working with JavaScript, and I've completed my first CRUD operation in JavaScript.
'CRUD'...
Every programmer who wants to learn a language needs to learn crud operations first.
'CRUD' is the central tenet of every programming language, and we should strengthen our foundations to be a hardcore developer.
The purpose of this project is to demonstrate the working of CRUD operations by writing a 'Note Taking Application' in pure Modern JavaScript.
As we move forward, let's define the 'CRUD' operations relevant to our "Note Taking Application". In this application, a note is stored as a String Datatype with a "Title" and as a Boolean Datatype with a "Status" value. The notes in the application will be stored as objects, and all the notes together will be indexed as an Array of Objects.
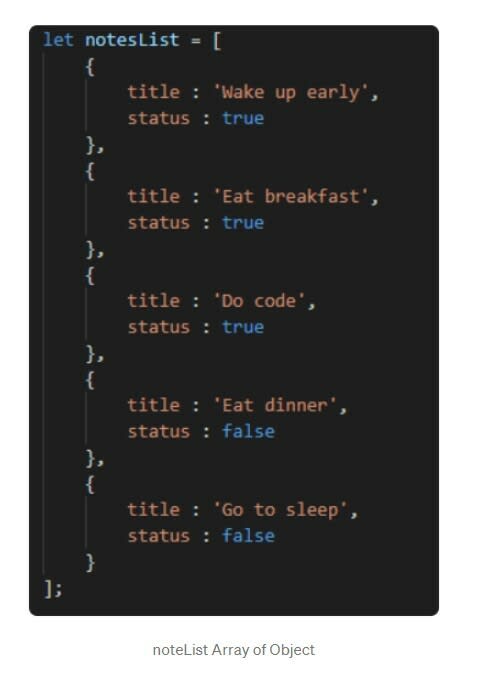
As a first step, we create an array of objects called "notesList" that contains objects that represent notes.
C for Create...
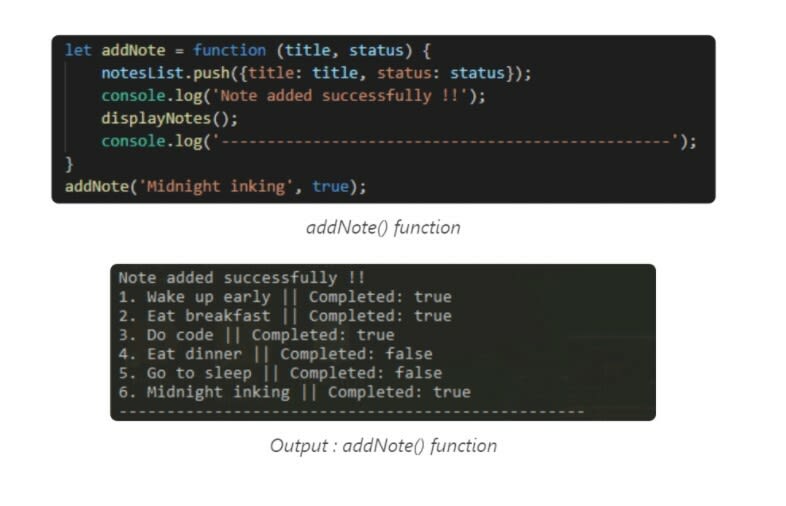
Here, we are going to create a function called "addNote(title, status)" that will add a note to the application.
This function requires a Title and a Status for the new note as arguments. The title of the note will contain the string 'name,' while its status will contain the true or false value 'complete' or 'incomplete'.
The addNote() function will add a new Note Object to the Array of Objects called "notesList" by calling the push() method.
R for Read...
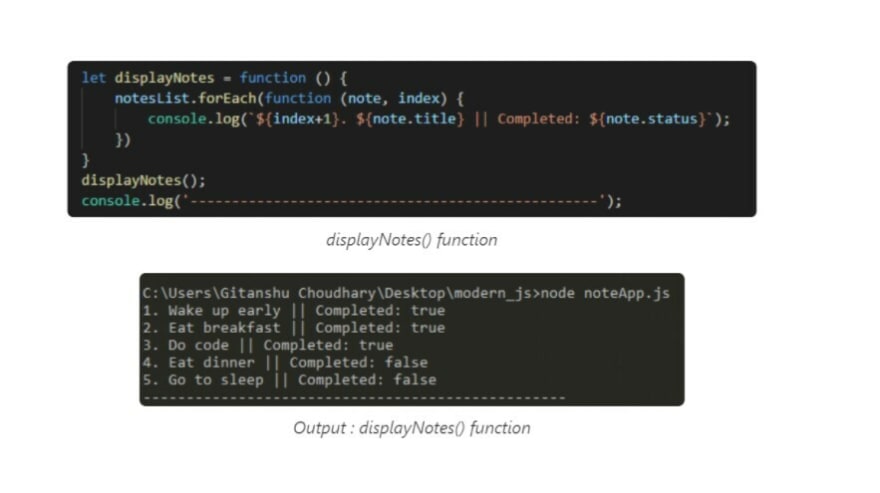
Here we will create a function called displayNotes() that, when executed, displays a list of notes with their status in order. You will not have to pass any arguments to this function.
We will display the notes using forEach() in displayNotes() function.
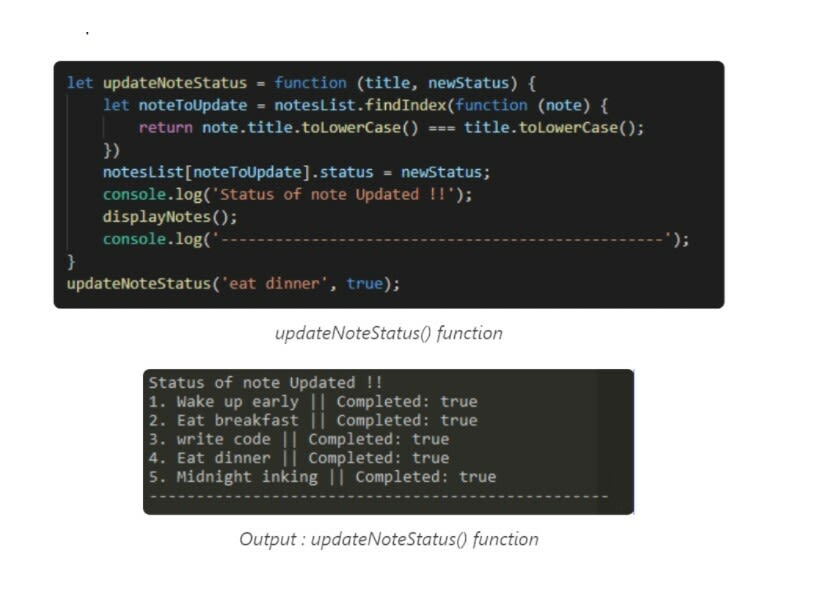
U for Update…
In this stage, our goal is to create 2 functions called updateNote(oldtitile, newtitle) and updateNoteStatus(title, newStatus).
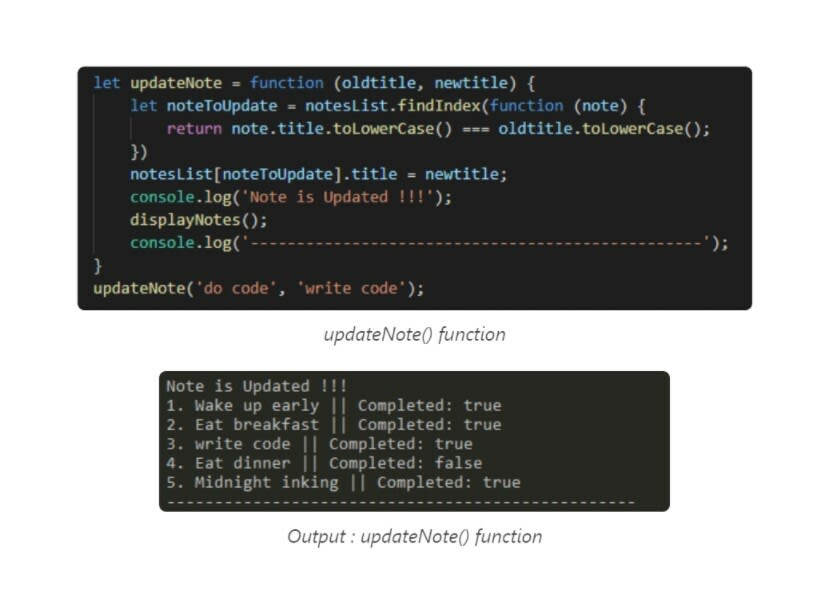
By calling updateNote(oldtitile, newtitle), you are updating the existing note title. To find an existing note, this function will use the findIndex() method and return the note's index number. And the title of the note will then be updated using the return value.
By calling updateNoteStatus(title, newStatus), the completion status of a Note can be updated. The function will also use the findIndex() method to find the existing note and return the index number. We will then update the note's Status using its return value.
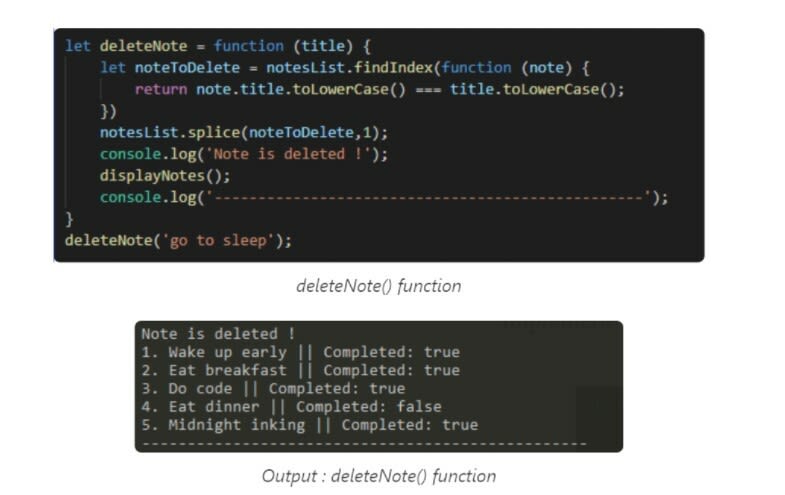
D for Delete…
In this section, we will create a function called deleteNote(title) that deletes the note based on the title that we pass as an argument.
The function will use findIndex() as well to search for existing notes and will return their index numbers. Our next step will be to remove the note through the splice() method.
Finally, we've implemented CRUD operations with Pure Modern JavaScript.
Thanks for taking the time to read and comment on this post. I appreciate your support.
If you wish buy me a coffee
Thanks a lot!
Rafi
This content originally appeared on DEV Community and was authored by Md. Rafiul Alam
Md. Rafiul Alam | Sciencx (2021-12-23T14:46:39+00:00) How CRUD Operations Work in Modern JavaScript. Retrieved from https://www.scien.cx/2021/12/23/how-crud-operations-work-in-modern-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.