This content originally appeared on Level Up Coding - Medium and was authored by Ohad Mark Stoller

Welcome to the exciting world of design systems: a collection of reusable assets, guidelines, patterns and components, philosophies and other digital assets representing product design standards. For frontend developers (such as yourself), a design system can dramatically bolster your work by building a single source of truth and providing better documenting, reusability, communication and so much more. Let’s get into the details!
A documentation manifest
A design system is both an internal tool and a documentation manifest, empowering team members to problem solve and brainstorm ideas.
“A design system isn’t a project. It’s a product serving products.”
— Nathan Curtis, EightShapes
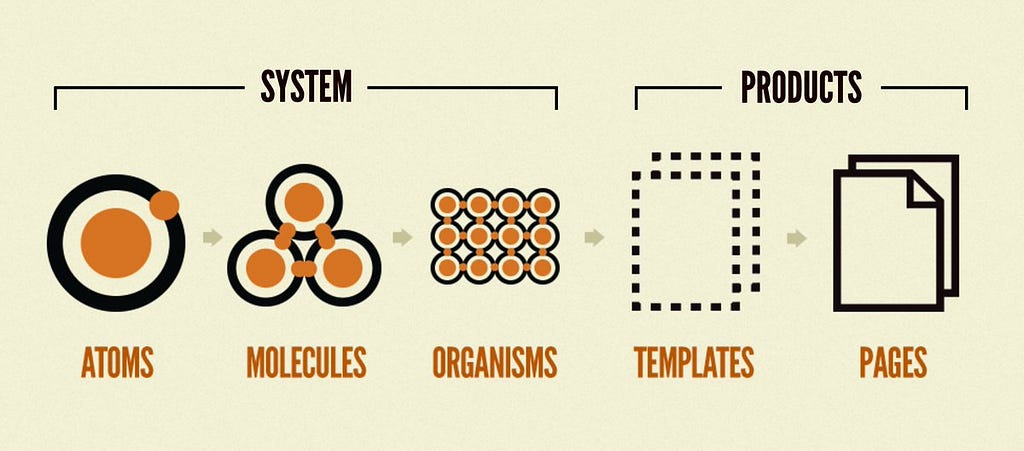
To better depict the benefits of a design system, we’ll take a look at Atomic Design’s methodology for creating one. Atomic Design is a design system framework based on the concept of “atoms, molecules, organisms, templates, and pages concurrently working together to create effective interface design systems.”
atoms
Atoms are the basic building blocks of matter. Applied to web interfaces, these constitute our HTML tags, such as a form label, input or button.
molecules
Molecules are groups of atoms bonded together, forming the smallest fundamental units of a compound. These molecules take on their own properties and serve as the backbone of our design systems.
organisms
Molecules give us building blocks to work with, which we can now combine to form organisms. These groups of molecules join together to form a relatively complex, distinct section of an interface.
templates
Templates consist primarily of groups of organisms stitched together to form pages. At this point, we start to see the design coming together with the layout taking shape.
(Source: Brad Frost)
pages
Pages are specific instances of templates. Placeholder content is now replaced with representative content to give an accurate depiction of what the user will ultimately see.

Eager to learn more? Watch this episode of the State of the Web 👇
When not to use a design system
If a team anticipates a small project scale and no large volume of new development, then a robust design system may be overkill. But the argument could be made that following some kind of “design system” or principles will always benefit your work, whatever the scale.
What is a design system good for and why is it so important for R&D?
A design system assists with sharing a library of components to be reused, passing significant time savings to the frontend development team. With a faster product building process, developers can invest their time more productively rather than debating in vain.
Collaboration between team members (PM, designer, developer) also improves during creation and testing because the design system helps create a universal jargon. Furthermore, the design system provides an excellent learning tool, making it easier to onboard new developers.
And of course, if a product is set for scale, a design system is a critical tool. By creating a solid visual language and consistency across pages and layouts, redundant work is reduced and the frontend development process is more consistent. Implementing a design system for a web product starts long before developers open a code editor, because strong foundations create long-term clarity and confidence.
Design systems help developers produce better code faster.
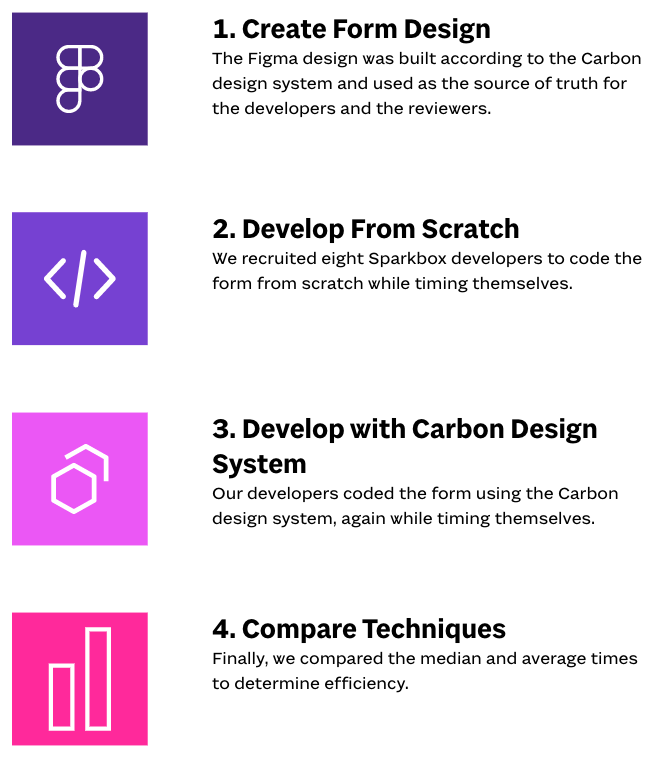
Sparkbox conducted an interesting experiment to test their hypothesis, “Design systems help developers produce better code faster.”

They found that by using a design system, the form was 47% faster to develop versus coding it from scratch. “The median time for the scratch submissions was 4.2 hours compared to the 2 hour median time for Carbon submissions. The Carbon timing included the time the developers spent familiarizing themselves with the design system.”
Strengthen the alliance between engineers and designers.
A design system isn’t a side project, it’s a product. One that helps with building products, which can boost the collaboration between engineers and designers.
For frontend developers, there are many UI component libraries, which rely heavily on popular design systems. These libraries exist for all main frontend frameworks, promoting code reusability, accelerating development, and ensuring consistency in frontend design across apps. In the next article, we’ll discuss these libraries along with how to create consistency and reusability and promote better partnership between engineers and designers.
Are you using a design system in your current project? Share in the comments how it supports your product and development.
If you’ve come this far and learned something new, you can show your appreciation by 👏 clapping for this article a few dozen times — this way, other people will have the chance to see it and learn something new as well. And if you’d like to read more of my writing, go ahead and click the follow button.
Front of the Frontend: Why the Design System Is Essential for Frontend Development was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Ohad Mark Stoller
Ohad Mark Stoller | Sciencx (2021-12-28T11:51:51+00:00) Front of the Frontend: Why the Design System Is Essential for Frontend Development. Retrieved from https://www.scien.cx/2021/12/28/front-of-the-frontend-why-the-design-system-is-essential-for-frontend-development/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
