This content originally appeared on DEV Community and was authored by Muthu Annamalai Venkatachalam
In Auth0 applications, the user database is included by default, but what happens when you want to connect social media? Your applications will be easier to use if your users are able to connect with social networks. Throughout this article, we'll be seeing how to add the Github social connection.
How to Get Started
For this tutorial, you will need an Auth0 account, which you can create for free. Here is the link to sign up.
Auth0 requires you to create a tenant if you are using it for the first time. The Auth0 dashboard React code will serve as an example for this demo. There will be no need for React experience since there will be no code changes.
Go to the "Applications" tab and select "Single Page Web Applications".
Following that, you'll see the Quick Start Window. Choose "React" and then click "Download Sample". A second window may appear with additional information but click on "Download".
Executing the Sample Code
Our next step is to run the code example. Open the project in your preferred text editor. In our sample code configuration, we have to modify it since we neglected to follow the instructions in Part 2 of the QuickStart documentation.
In the root folder of the project, remove the audience property from the authorization configuration file. After deleting it Install npm along with its dependencies
npm install
You can now start the app by running the following command.
npm run spa
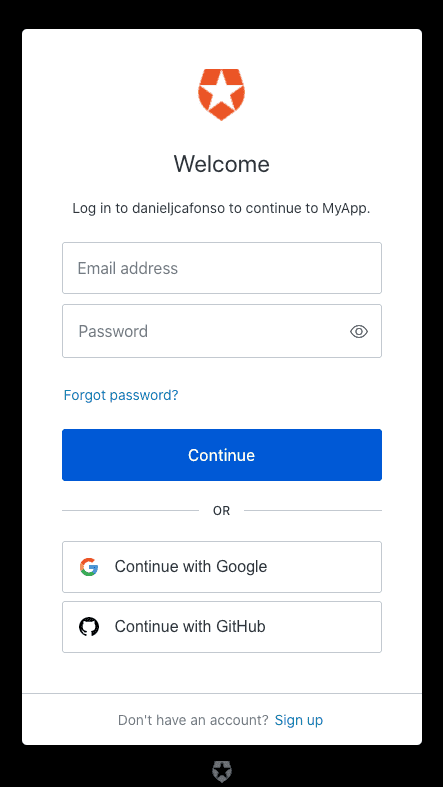
Click the "Login" button to begin that process when the app is running. When you log in for the first time, you will need to create an account. Logging in with an existing account is possible if you're already logged in to this app or another in the same tenant. In the top right, you will see your profile image showing that you have successfully logged in.
Setup Github connection
Once we have our sample app that supports logins, we can connect to Github.
Authentication -> SocialConnections -> Social
Create a social connection with Github by clicking "Create Social Connection". Auth0 will inform you of the required permissions, so you can read them and then click "Continue".
You'll see there are two main credentials that we will need to get from Github.
Client ID
Client Secret
From here, we should go to the Github Developer Account Set up a project to get those credentials. Click on "Register A New Application"
Give your project a name, and you'll be prompted to answer to provide the Homepage URL and Authorization callback URL. I suggest adding
i) Homepage URL as https://YOUR_DOMAIN
ii) Authorization callback URL as https://YOUR_DOMAIN/login/callback
After you've finished those details, click "Register a New Application"
When that finishes, you'll be shown the two credentials needed by Auth0. Copy over the Client ID and Client secret properties to Auth0.
After Doing it click Create and make sure you have enabled the GitHub connection by toggling the button on for your app
Finally, after doing all the steps mentioned above when you try to log in to your application Github shows up as an authentication option
I hope that this tutorial helped you to see how easy it is in Auth0 to add additional types of login methods for your customers.
You can now extend your support by buying me a Coffee.😊👇
Thanks for Reading 😊
This content originally appeared on DEV Community and was authored by Muthu Annamalai Venkatachalam
Muthu Annamalai Venkatachalam | Sciencx (2022-01-01T14:31:39+00:00) How to Add a GitHub Social Connection in Auth0. Retrieved from https://www.scien.cx/2022/01/01/how-to-add-a-github-social-connection-in-auth0/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.