This content originally appeared on DEV Community and was authored by Akshay C A
A test report dashboard is an organized summary of results. It is created and used to help stakeholders (product managers, analysts, testing teams, and developers) understand product quality and decide whether a product, feature or defect resolution is on track for release.
The idea is to build a Dashboard that quickly encapsulates test results from browser UI tests, windows UI tests, API tests, performance tests, etc., performed by a particular build.
I used MongoDB because its flexible schema makes it easy to evolve and store data. React and Express.js for building the web application and API.
So, the different testing frameworks would make the REST API call with the test results in JSON format to our application as soon as the test execution is completed.
Our App which will be running on a server would store this data and display it to all the stakeholders in real-time.
Let's get started !!
You can clone my code repository for GitHub for your reference : Link
Step 1
Prerequisite:
You need Docker installed on your machine.
You need mongo and mongo-express. So, create a docker-compose.yml file, add the below content.
version: '3'
services:
mongodb:
image: mongo
ports:
- 27017:27017
environment:
- MONGO_INITDB_ROOT_USERNAME=admin
- MONGO_INITDB_ROOT_PASSWORD=password
volumes:
- mongo-data:/data/db
mongo-express:
image: mongo-express
ports:
- 8081:8081
environment:
- ME_CONFIG_MONGODB_ADMINUSERNAME=admin
- ME_CONFIG_MONGODB_ADMINPASSWORD=password
- ME_CONFIG_MONGODB_SERVER=mongodb
volumes:
mongo-data:
driver: local
Run the Docker compose command -
$ docker-compose -f docker-compose.yml up
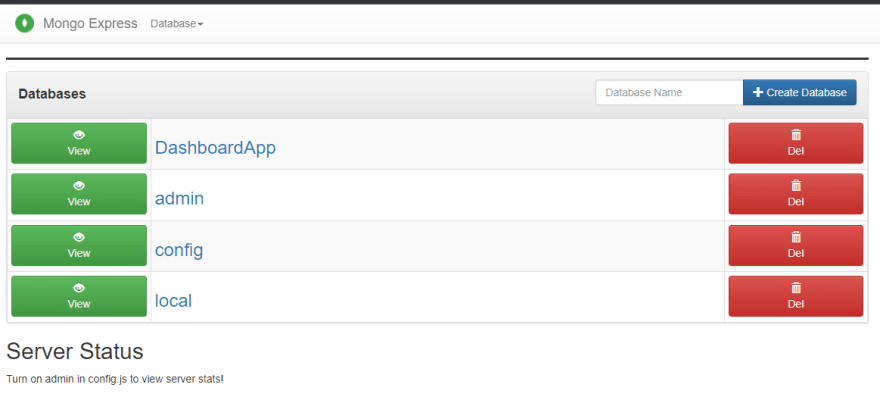
You should be able to access it on localhost port- 8081.
Go ahead and create the database and name it DashboardApp

Step 2
Prerequisite:
You need Node installed on your machine.
Create the React application by running this command
npx create-react-app <app-name>
Now navigate into the App and create the backend folder.
Inside this folder, we will create the backend
npm init -y.
So, that it connects to the MongoDB then we will come back and write the React later.
We will install these dependencies for our backend.
npm install express cors mongoose dotenv
Create the server.js file to connect to the database and the .env file to store the environment variables.
Now you can start the server and the console should look something like this -

Step 3
Now let's create the database schema. Create a new directory called models.
Add all the different schemas you want to create in the model.js files.
Once this is done, we need to add the API endpoints routes to perform the CRUD operations.
Inside the backend folder, create another folder called routes and the CRUD operations code in it.
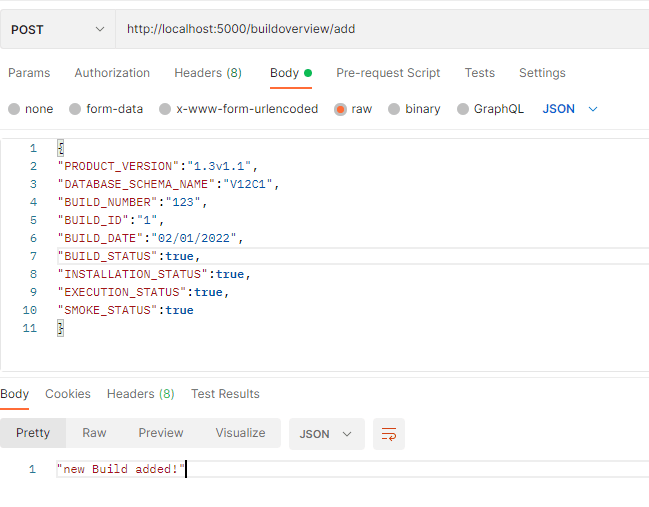
You can test the server by making an API call.
Step 4
Now it's time to build the front end using React.
You also npm install axios, bootstrap, react-bootstrap, react-icons, react-router-dom:5.0.0 and react-scripts:4.0.3.
You need to edit the default template provided by React in index.html, index.js, and in App.js files
You use components to tell what we want to see on the screen.
So, create a folder called components inside the src folder.
Create the components files or projects as per your project needs.
Once, this is done you can start the Dashboard by running the npm start command.
The App should start running at localhost port- 3000.
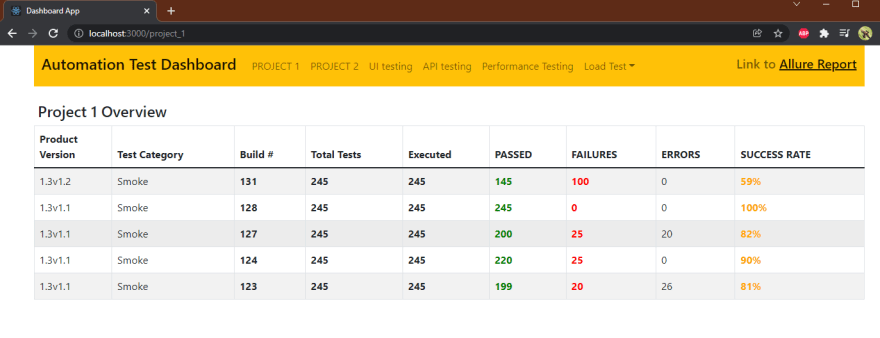
Added some more data into the database and the Dashboard UI should look something like this.
Step 5
Now, let's Dockerize our Dashboard application. So, it will be easy to start our app or run on only server easily.
We need to create a Dockerfile for the server and the client. The Dockerfile essentially contains the build instructions to build the image.
And it using the docker build command
$ docker build -t <image-name> .
To run our entire application together, i.e run all containers parallelly, we need to configure the docker-compose file.
So, I will be editing the existing docker-compose file.
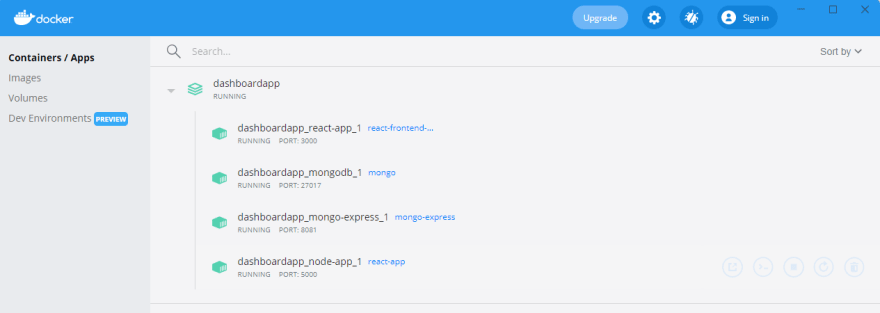
To start the entire application services we need to run the following command:
$ docker-compose up
Note: You need to update the .env file in the backend since we are running the services within the docker container.
i.e MONGO_URI=mongodb://mongodb:27017/DashboardApp
You can access the application at localhost port- 3000.
Well, that's it!
You can run this Dashboard App on your machine by following these steps
Clone the repo
$ https://github.com/akshayca/Dashboard.git
$ cd Dashboard
Start the app
Go to the project directory and run
$ docker-compose up --build
The app will start running at localhost:3000
Let me know if you need any help :)
Here are the links which you might find useful:
Learn the MERN Stack
Dockerizing a MERN Stack Web Application
Thank you!
This content originally appeared on DEV Community and was authored by Akshay C A
Akshay C A | Sciencx (2022-01-04T16:35:34+00:00) Build Test Report Dashboard using MERN stack. Retrieved from https://www.scien.cx/2022/01/04/build-test-report-dashboard-using-mern-stack/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.