This content originally appeared on Bram.us and was authored by Bramus!
2021 has been quite a busy year for me and my blog. Here are some numbers about bram.us, my online presence, work, and leisure time.
~
# The blog
First, some numbers about bram.us in 2021. What and how much content did I share? Did it attract any readers? Did it make any money?
# 397 shared links/videos/demos
In 2021 I published 397 posts in the Elsewhere category here on bram.us. Posts in this category are all about things created by other people:
- Links to handy libraries or projects
- Interesting quotes
- Videos that I enjoyed watching
- Some Nice CSS demos
- Photos or images that caught my eye
- Insightful articles
- …
🤓 ICYWW: I didn’t manually count the posts. Instead, I wrote a query.
If you’re running a WordPress blog, you can use the MySQL query below to get all posts in category X, published between 2021-01-01 0:00:00 and 2021-12-31 23:59:59 (local time):
SELECT wp_posts.*
FROM wp_posts
INNER JOIN wp_term_relationships ON wp_term_relationships.object_id = wp_posts.ID
INNER JOIN wp_term_taxonomy ON wp_term_taxonomy.term_taxonomy_id = wp_term_relationships.term_taxonomy_id
INNER JOIN wp_terms ON wp_terms.term_id = wp_term_taxonomy.term_id
WHERE 1
AND wp_posts.post_type = 'post'
AND wp_posts.post_status = 'publish'
AND wp_posts.post_date BETWEEN '2021-01-01 0:00:00' AND '2021-12-31 23:59:59'
AND wp_term_taxonomy.taxonomy = 'category'
AND wp_terms.name = 'X'
ORDER BY wp_posts.post_date DESC;Replace X with the name of the category you want to query.
I tend to share this kind of stuff here — instead of resorting to Twitter — because that way I can add a bit of extra information, remix the code covered, add a nuanced opinion, etc.
You can think of my blog as my personal bookmarking service, which you also happen to have access to 🙂
If you’ve been following bram.us for quite some time, you may have noticed that my post-frequency isn’t all that: Sometimes I don’t post for over a week, yet other times you may find +10 links shared in under two days. That’s because Bram.us is still a one-person shop and something I maintain after-hours, voluntarily.
Sometimes, I also don’t feel like writing/producing content and switch to a consumption modus for a few days/weeks. During those periods of “downtime”, I do continue to collect links. Right now, I still have a backlog of about 200 open browser tabs with possibly exciting content to share 😅.
~
# 58 “Original Content” posts
In total I published 58 posts in the Original Content category this year. This category holds the posts with self-created content. Sometimes it’s only a short post/tip, but in 2021 I also published some extensive deep dives:
- The Future of CSS: Scroll-Linked Animations with @scroll-timeline (Part 1)
(2021.02.23) - The Future of CSS: Scroll-Linked Animations with @scroll-timeline (Part 2)
(2021.03.04) - The Future of CSS: Cascade Layers (CSS @layer)
(2021.09.15) - CSS in 2022
(2021.12.27)
Furthermore I also covered some topics that are still (fairly) new:
- Style the target text from text-fragment links using the
::target-textpseudo-element
(2021.02.15) - Style Spelling and Grammar Errors with the
::spelling-errorand::grammar-errorpseudo-elements
(2021.02.21) - Control the behavior of JavaScript imports with Import Maps
(2021.03.03) - Three important things you should know about CSS
:is()
(2021.03.19) - CSS Container Queries: A First Look + Demo
(2021.03.28) - The Large, Small, and Dynamic Viewports
(2021.07.08) - Prevent unwanted Layout Shifts caused by Scrollbars with the
scrollbar-gutterCSS property
(2021.07.23) - Pick Colors from your entire screen with the JavaScript EyeDropper API
(2021.09.01) - Prevent content from being hidden underneath the Virtual Keyboard by means of the VirtualKeyboard API
(2021.09.13) - CSS Container Queries: Relative Lengths
(2021.09.21) - The CSS
:has()selector is way more than a “Parent Selector”
(2021.12.21)
Additionally, these posts also seemed to resonate well with you, dear readers:
- Accept several email addresses in a form with the
multipleattribute
(2021.01.13) - Form Validation: You want
:not(:focus):invalid, not:invalid
(2021.01.28) - Animating a CSS Gradient Border
(2021.01.29)
I’m especially proud of my posts on CSS @scroll-timeline, a set of posts that was well-received. These posts opened up some public speaking engagements and put me on the radar of several web people whom I respect and admire.
To be honest, I don’t have a specific writing process when writing. Most of the time, I just crank out the words and see how everything takes shape as I go. For some bigger posts, though, I do create an outline or demos first, as I need to get the story straight before going all-in.
~
# 409,739 Pageviews

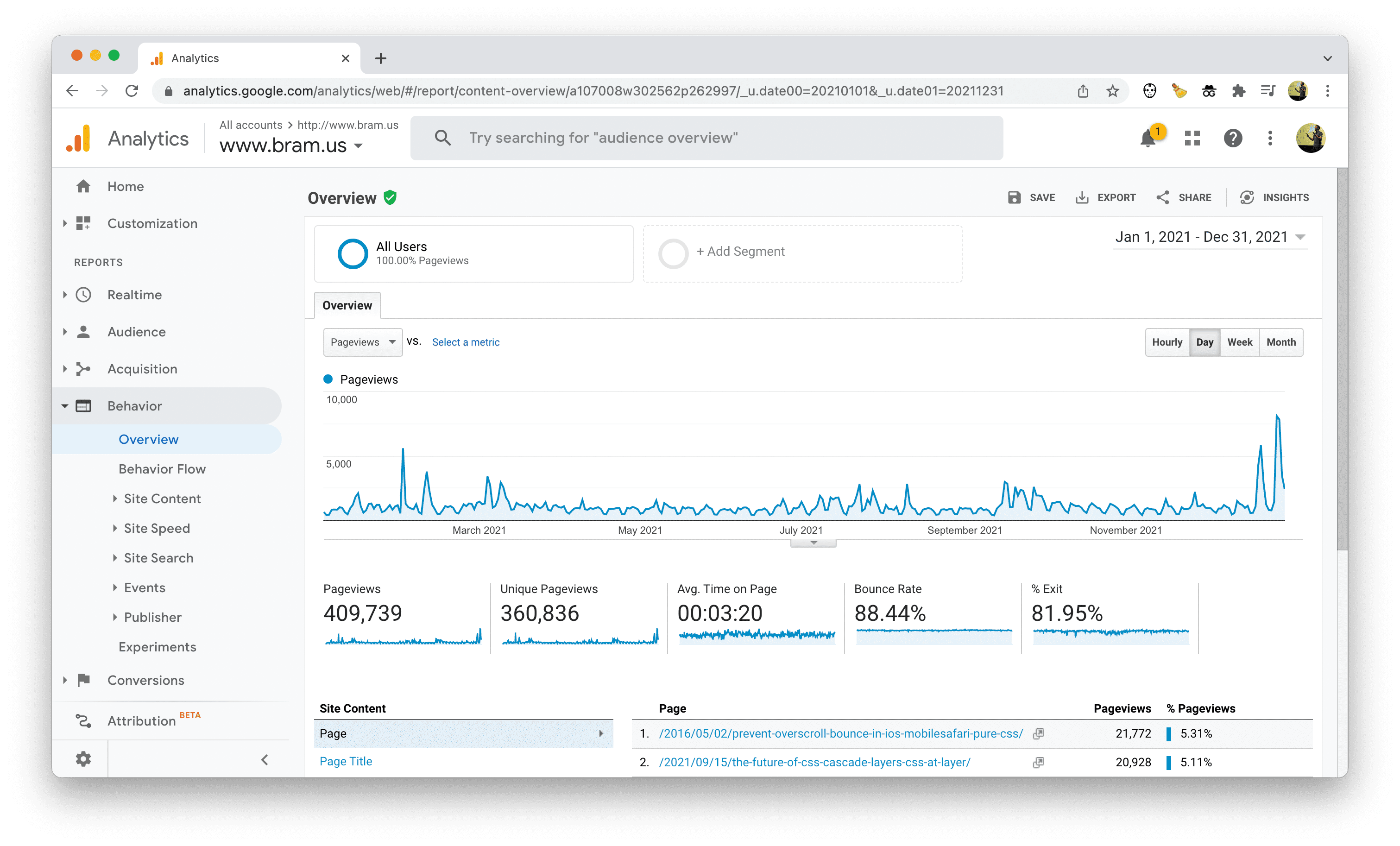
Screenshot of my Google Analytics Stats, spanning 2021
According to Google Analytics — which some visitors may have blocked — the blog has received a little more than 400k Pageviews in 2021. When counting Unique Pageviews, the number reads 360,836.
The topmost visited post — with 21k pageviews — is an old one from 2016: Prevent overscroll/bounce in iOS MobileSafari and Chrome (CSS only).
That post features a hack to prevent Safari on iOS from overscrolling. Unfortunately MobileSafari broke the listed hack/workaround with the Safari 15 release. On the upside, I expect overscroll-behavior — a pure CSS way to prevent overscrolling — to land sometime in 2022 in Safari.
If anyone from the Safari team is reading this: please bump up the priority on bug #176454. Authors are actively looking for ways to disable overscrolling, and will benefit from MobileSafari supporting overscroll-behavior.
A post that closes off the top 10 — with 10k views — is my post on CSS :has(). Writing about it at the very moment when the feature got released in Safari Technology Preview 137 surely helped, especially as the announcement tweet got retweeted by people such as Una Kravets and Jen Simmons who have a very big reach on Twitter. The tweet also got picked up by publications such as Smashing Magazine and CSS {IRL}, which also certainly helped.
~
# $375.97 in ad revenue
If you think I’m making a ton of money from this blog, think again. In 2020 I added ads powered by Carbon to this site, and over the course of 2021 they earned me $375.97. Money that’s used to pay for the hosting of this blog, and to buy stuff like The State of CSS T-Shirt.
Could I make extra money from blogging? Of course I could. Although it surely would make some things easier, I — in a typically Belgian way of doing things — am way too timid and polite to pursue things such as external funding. And if I ever would, I know I would be underselling myself. Above that: I do this for fun.
Know your strengths. Marketing myself is not one of those things. Educating people, explaining things, and writing tech content is.
~
# 20 candles for bram.us
This year, bram.us celebrated its 20th anniversary. I covered this event — and the history of bram.us — in detail in this celebratory post.
~
# Online presence
My online presence is not limited to my blog. I’m also active on Twitter and can often be found speaking at conferences/meetups.
# 3 External Publications
Apart from my posts here, I also wrote some content for external publications. It’s the first year I’ve done this. In total, I published three posts, all on CSS-Tricks:
- Practical Use Cases for Scroll-Linked Animations in CSS with Scroll Timelines
(2021.07.19) - Scroll-Linked Animations With the Web Animations API (WAAPI) and ScrollTimeline
(2021.11.04) - Embrace the Platform
(2021.12.13)
Although I’m an advocate for owning your content, I grabbed these opportunities to spread the word on CSS Scroll-Timeline more widely. I’m grateful to Chris for giving me the chance to do so, and thankful that they also considered me for the end of year series.
~
# 7 6 Tech Talks
This year, I spoke at six events: four conferences and two meetups. Originally three meetups were planned, but one — the only one that was going to be in-person — got canceled at the very last moment as the Belgian government banned in-person gatherings again due to the pandemic.

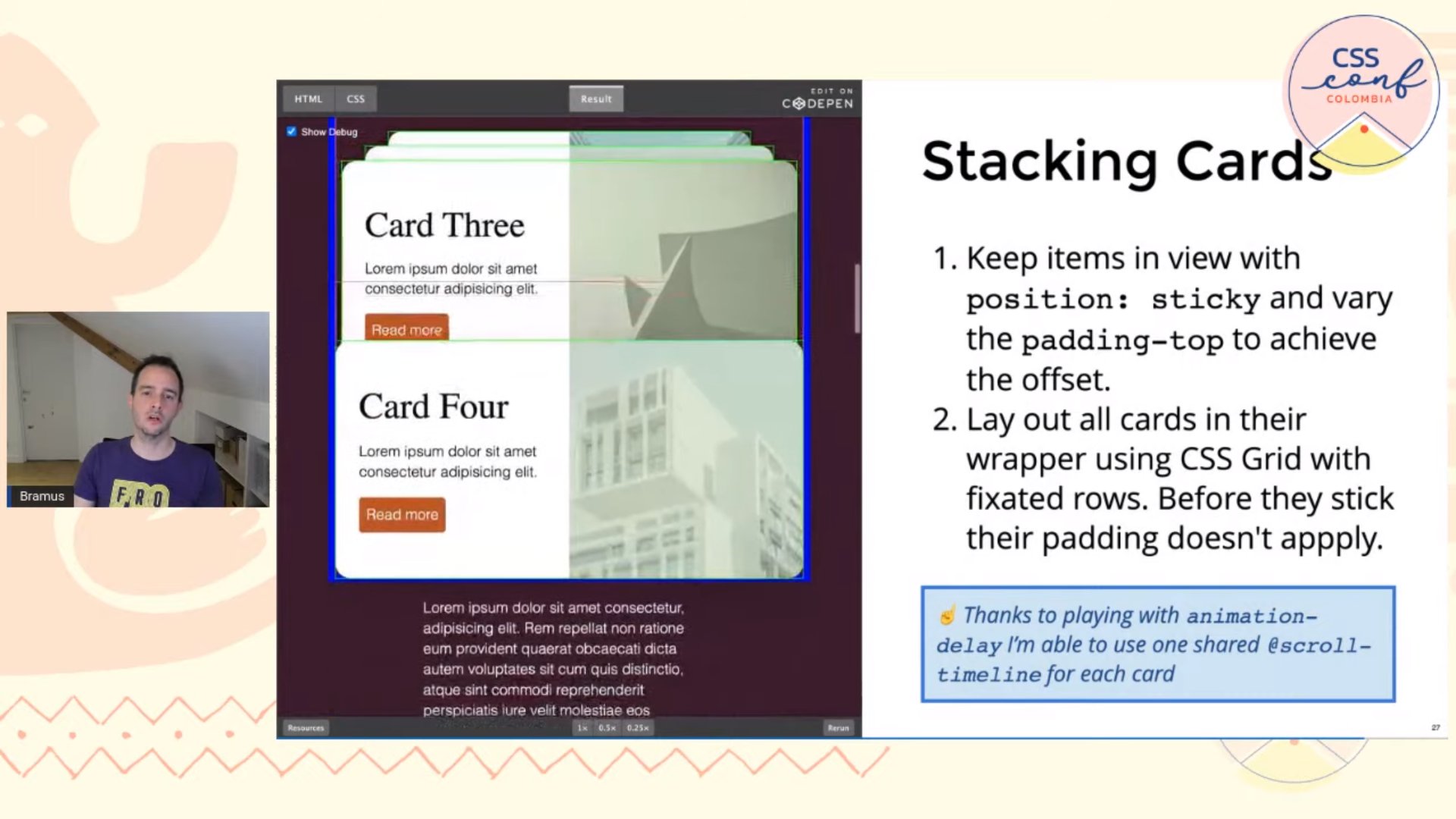
Me, talking at CSS Conf Colombia (Remote)
~
# Conferences
- “Scroll-Linked Animations with CSS Scroll-Timeline” at CSS Conf Colombia (Lightning Talk, Online) (writeup + slides)
- “Optional Chaining and Null Coalescing, a Golden Duo” at Web Directions Global Scope (Full Talk, Online)
- “Scroll-Linked Animations with CSS @scroll-timeline” at CSSCamp Barcelona (Full Talk, Online)
- “ESNext: Proposals to look forward to” at JSCamp Barcelona (Full Talk, Online)
~
# Meetups
- “Scroll-Linked Animations with CSS Scroll-Timeline” at CSS Café (Full Talk, Online) (writeup + slides + video)
“CSS: Understanding the Cascade” at Full Stack Ghent (Lightning Talk, Gent)* Cancelled due to COVID *- “Embrace the Platform” at Odisee (Full Talk, Online)
~
Apart from these speaking occasions, I attended a few other (online) events. Although nothing beats an in-person event, I always get the so-called “speaker’s high” after doing a talk. It might sound weird, but speaking drains my mental battery and fills me with creative energy simultaneously.
~
# 2 Interviews
In July, I, together with Michelle Barker, was a guest on “Dev Roulette Live” by Stephanie Eckles. During the one hour we had, we talked about Layout in CSS, Creative CSS, Progressive Enhancement, etc.

Screenshot of my Community Highlight on web.dev
In December, Rachel Andrew contacted me for a Community Highlight on web.dev. The questions she sent over were very on-point, and I gladly sent in my answers.
These two interviews were not something I ever expected to be asked for and were things somewhat outside my comfort zone.
~
# ±3300 new Twitter followers
I don’t have any exact starting numbers for this, but I more than doubled my Twitter followers on both my Twitter accounts:
- @bramus, my personal Twitter account:
±2500 (Jan) → 5153 (Dec 31, 2021) - @bramusblog, this blog’s Twitter account:
±800 (Jan) → 1683 (Dec 31, 2021)
What surely helped with reaching these numbers is Una vouching for me on Twitter back in March, after my Houdini experimentations and my posts on Scroll-Timeline put me on her (and her colleague Adam Argyle‘s) radar. That tweet alone gained me 500 followers in one month.
The rest was achieved — I think — by posting good content and by posting good content regularly. To me, good content is something new, insightful, explanatory, refreshing, etc. — things I am to cover here on bram.us.
~
# Work
Like many others in tech, I worked mostly from home in 2021. Here are some key figures worth nothing.
# 300 sold shares
In 2017, I joined a new project to monitor Petrol Stations remotely via IoT. I helped architecting the app and built the PHP back-end and entire front-end. My colleague Roel took care of the infra-part and the Python code that runs on-site. The project kept growing over time, and by the end of 2018, we, together with the client who paid for it all, decided to start a new company: vBridge.
Long story short: even though vBridge was doing great and the work was challenging to do, I wasn’t feeling all too happy. My passion lies with front-end, yet there I was, juggling PHP code from day-to-day. Above that, I was abandoning my own company for it, something I didn’t want.
By the end of 2020, I decided to focus on my own company and front-end development again. In 2021 that was finalized by selling my shares back to the two other partners, thus exiting vBridge.
To be honest, this was one of the best choices I have ever made because almost everything I did on the web this year (see above), is a direct result of this choice.
~
# 3 main clients
With my own company, I served three main clients in 2021, apart from some tiny ones and some volunteering work for non-profits.

A (deliberately blurred) photo taken at one of the VRT Creative Lab Brainstorming Sessions
One client that I enjoyed freelancing very much for was VRT Creative Lab, the in-house agency for VRT, our national broadcaster here in Belgium. They hired me to work on a Next.js + Dato CMS-powered project. Apart from working on the project, I also joined their weekly “Tea Time” moments and attended some brainstorming sessions — it felt great to be part of a (creative!) team again. Unfortunately, it was only a temporary assignment that ended just before the holidays.
~
# 1,281 billed hours
With three kids in our family, I don’t work on Wednesdays, as that’s the day when daycare is closed and when my two oldest kids only get half a day of school. Taking those days into account, I end up with 179 days or 1,432 hours that are potentially billable:
365 days - 10 national holidays - (52*2) weekend days - 52 Wednesdays - 20 vacation days = 179 potentially billable daysI aim to bill about 1,400 hours per year. Comparing the numbers, I fell 120 hours (or 15 workdays) short. Those 15 “missing” days were mostly spent with my family, but also on non-billable work — yes, I worked more than only those billed hours 😉
~
# Leisure Time
It’s not all work and blogging in my life, it’s also about spending time with the family and re-energizing myself.
# 2 diving vacations + 1 camping trip
I planned on going camping with the family, but I also did 2 last-minute diving vacations. In-between those bigger trips we frequently visited the Belgian coast.
~
# Malta, June 2021
In 2020 me and my buddies from my diving club, “Bubbledivers”, planned on going to the Maldives to do a liveaboard in late October. That vacation, unfortunately, got canceled, so a few of us were very eager to take a flight to “someplace with blue water” from the moment we were allowed to. In June 2021, we seized the opportunity and went to Malta for a week. My wife — who doesn’t dive — also joined us.
We stayed in a hotel in Sliema, and went diving with Dive Systems Malta. During one of our dives near Gozo, I spotted a sea horse hidden in the weeds.
I’ve uploaded all videos shot with my GoPro to this YouTube Playlist.
~
# Malmédy, Summer 2021

A rainbow over the camping ground
This summer, our family went camping in The Ardennes — a pretty typical Belgian thing to do. Together with my brother his family (wife + 2 kids), we pitched our tents for a week near Malmédy. We originally planned on going to La Roche-en-Ardenne, but due to severe floodings the week before, we had to switch locations. Although it rained quite a bit, we had a wonderful time.
~
# Egypt, November 2021
As we typically go on a diving vacation in late October with our diving club, we had the urge to leave again. With Egypt always being a good bet when it comes to diving, we settled on going there in early November — read my announcement post here. COVID was merciful on us, although I did fear getting there after one of the passengers on our plane died mid-flight
Ahem, things didn't go to plan. One of the passengers got unwell and they had to perform CPR. We made an emergency landing in Klagenfurt (Austria) where the emergency services took over. The passenger unfortunately didn't make it so we have to fly back to where we came from. #RIP
— Bramus (@bramus) November 6, 2021
With a one day delay, we did make it after all. I’ve uploaded some videos (but not all, yet) to this YouTube Playlist.
During this trip, I also used my Backscatter FLIP + MacroMate Mini Lens to shoot some close-up details of the beautiful underwater life.

Close-up of a
Red Sea clownfish, shot using a GoPro + MacroMate Mini Lens
~
# 50 logged dives
After a skimpy 2020 with only 7 logged dives, I picked up the pace again in 2021 and logged my 50 dives in 2021. It’s not as much as previous years, but I’m very happy that I hit the 50 mark. Going diving is like therapy for me: It allows me to recharge entirely as, underwater, I hear no one, not even myself. Bliss.
25 of those 50 dives were done in Malta and Egypt combined, the rest here in Belgium and the nearby Holland. Most of the time, the water is very cold over here, so we have to wear a dry suit. I was very fortunate that my wife bought me Kubi Dry Gloves for my birthday, which helped fight the cold.
~
# 3 concerts + 1 Party

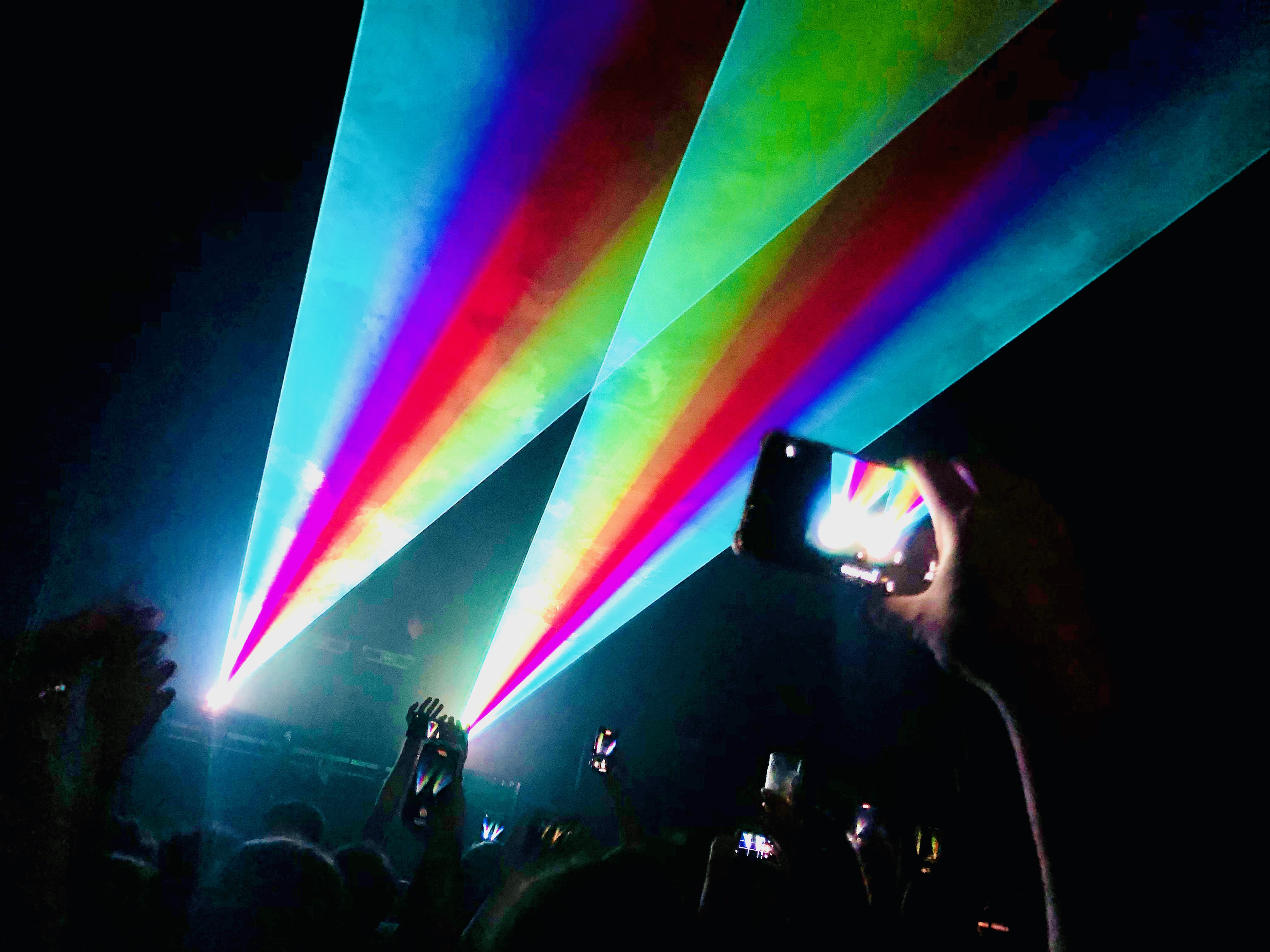
Bicep at Ancienne Belgique
In normal times, I’m a regular at Ancienne Belgique. Typically I do about 20 concerts per year, but in 2021 that was limited to just three.
- Bicep
(at Ancienne Belgique (Main Hall), together with my wife and two friends) - Float Fall
(at Ancienne Belgique (Club)) - Bazart
(at Lotto Arena, together with my wife and two oldest kids)
I also attended one open-air party, “Intens”, this summer. Although few in number, I’m glad we could attend these events.
~
# 2 movie theater visits
Visiting movie theaters (cinemas) was also very limited in 2021, with just 2 visits.
- No time to die
(together with my dad and oldest son) - Dune
(together with Lennart)
Thankfully, I picked two excellent movies to watch in cinemas.
~
# 10,846 scrobbled tracks
According to my Last.fm Year in Review I’ve scrobbled 10,846 tracks. In hours that totals to 1093 hours (45 days) of music.
I mostly listen to music while I’m at work, so the charts show drops on Wednesdays (my day off) and during the weekends. Based on the month-by-month charts, you can also tell when I went on vacation. And no music between 6 PM and 8 PM/9 PM, as that’s family-time
One of my most played tracks in 2021
Note that not all plays are scrobbled to Last.fm. Music played in Music.app on AppleTV, for example, is not taken into account in my Last.fm stats. When checking my Apple Music Replay, it adds an extra 16 hours of played music to my total time.
~
🔥 Like what you see? Want to stay in the loop? Here's how:
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2022-01-05T01:08:20+00:00) 2021 in Numbers. Retrieved from https://www.scien.cx/2022/01/05/2021-in-numbers-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
