This content originally appeared on Level Up Coding - Medium and was authored by Federico Valles
WebP images — A next generation format

What is a WebP file?
WebP files are images with the file extension “.webp”.
Looking at Wikipedia’s definition:
WebP is an image format employing both lossy and lossless compression, along with animation and alpha transparency. Developed by Google, it is designed to create smaller or better-looking images compared to the JPEG, PNG, or GIF image formats.
In other words, WebP is a relatively new image format that allows developers to reduce their websites/applications weight by using compressed images.
Why using WebP images is important?
If you work in the IT industry, you certainly are aware of one of the most important aspects of web sites and mobile applications: their total weight. Regarding web sites, their total weight not only is important to allow users to load contents fast, but also improves the score Google gives them and therefore the SEO and SEM is enhanced as well. If you would like to know why Optimizing Websites Speed is Essential for SEO and SEM check this great article.
One of the many ways to reduce the weight of a web site or application is using WebP images, which are smaller compared to the legacy JPEG, PNG and GIF formats.
Summing up, the use of WebP images provides several advantages over web sites and mobile apps:
- Reduces the total weight, making contents load faster
- Enhance performance and user experience
- Improve SEO and SEM (of web pages)
How to convert images to WebP format?
Converting images to WebP format is pretty easy and there are two main options to do this:
Online converters
The simplest way to convert your digital images to WebP is using online converters.
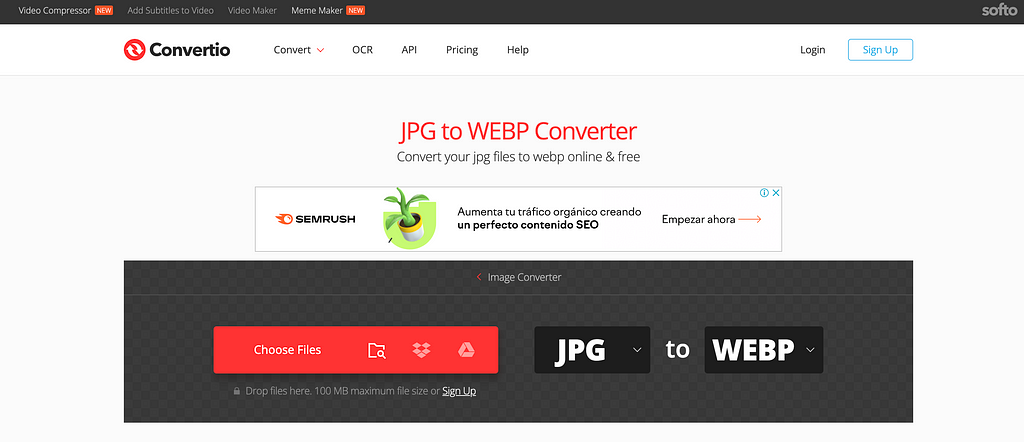
There are plenty of different services on the web but if I had to recommend one I would suggest using Convertio.

This converter provides an easy way to convert images to WebP. Some examples of the formats accepted by Convertio are JPG, JPEG, GIF, PNG and TIFF among many others.
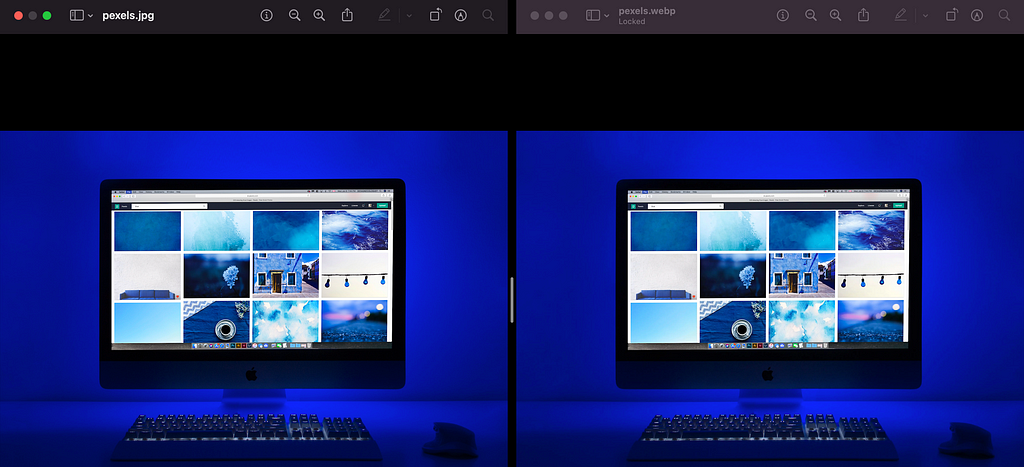
Let’s see an example of a JPG image converted to WebP using Convertio:
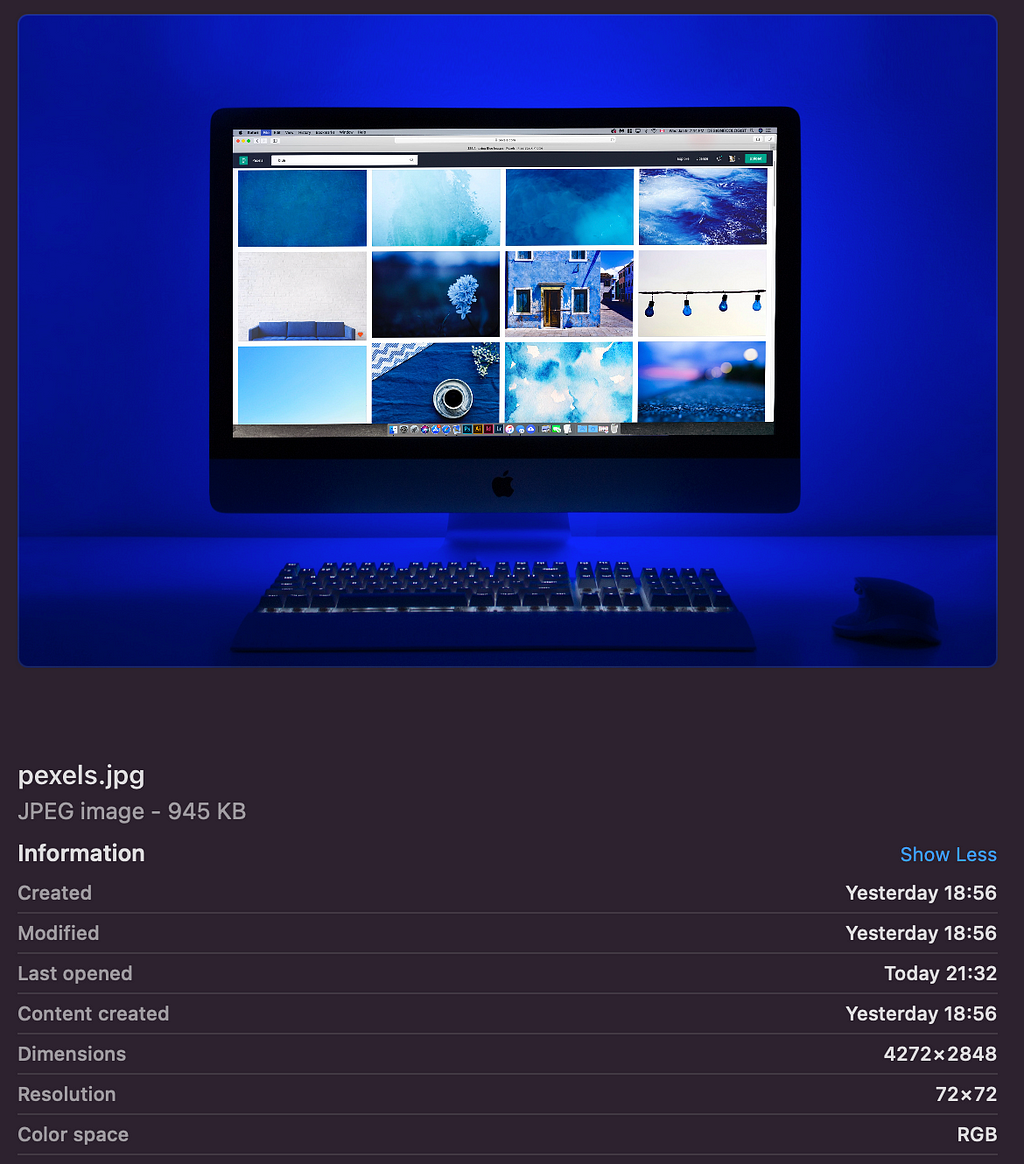
JPG format (945KB) vs WebP format (264KB)

The weight reduction obtained was -72% and there are no significant quality degradations among them.


Manual conversion
For those who area searching for the best compression results, the best thing to do is converting images manually. There are different libraries to achieve this, but we are going to focus on the Google official conversion tool. Next, we are going to see how to use it with Mac OS, but don’t worry if you have a different operating system as the installation process is easy as well.
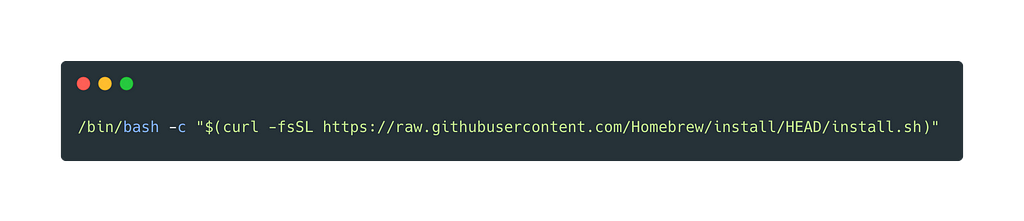
Firstly, open the Terminal and install brew

Secondly, install WebP library

At this moment we are able to convert and compress images with the Google WebP library. In order to convert an image, we have to use the “cwebp” command and specify which image we would like to convert and what compression options we would like to be applied.
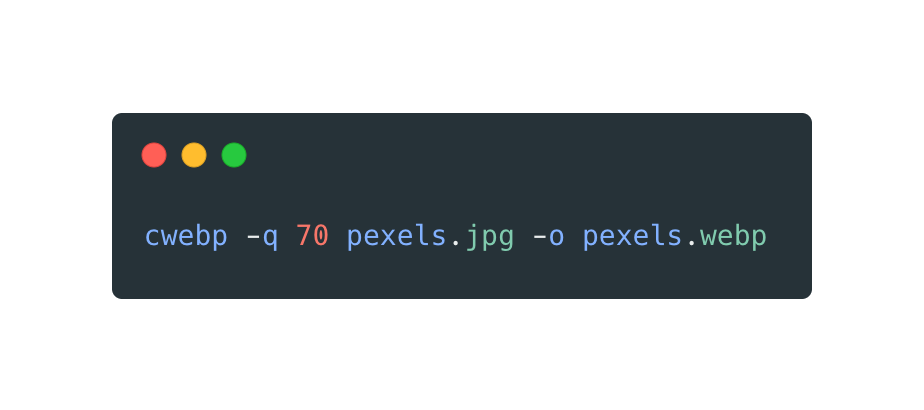
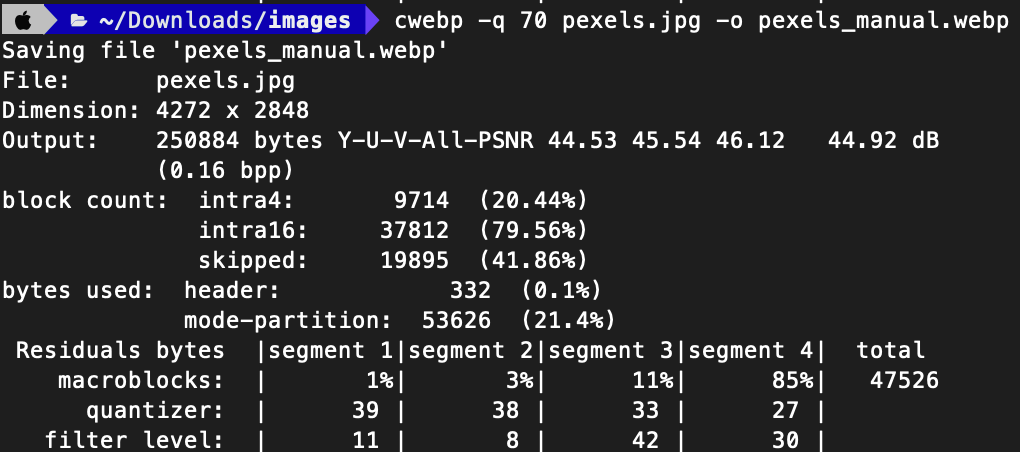
Let’s see the most basic example and convert again the image from the previous example. The command we are going to use is:

The earlier command will achieve the conversion among with a compression factor of 70 (Possible values between 0 and 100. A small factor produces a smaller file with lower quality).
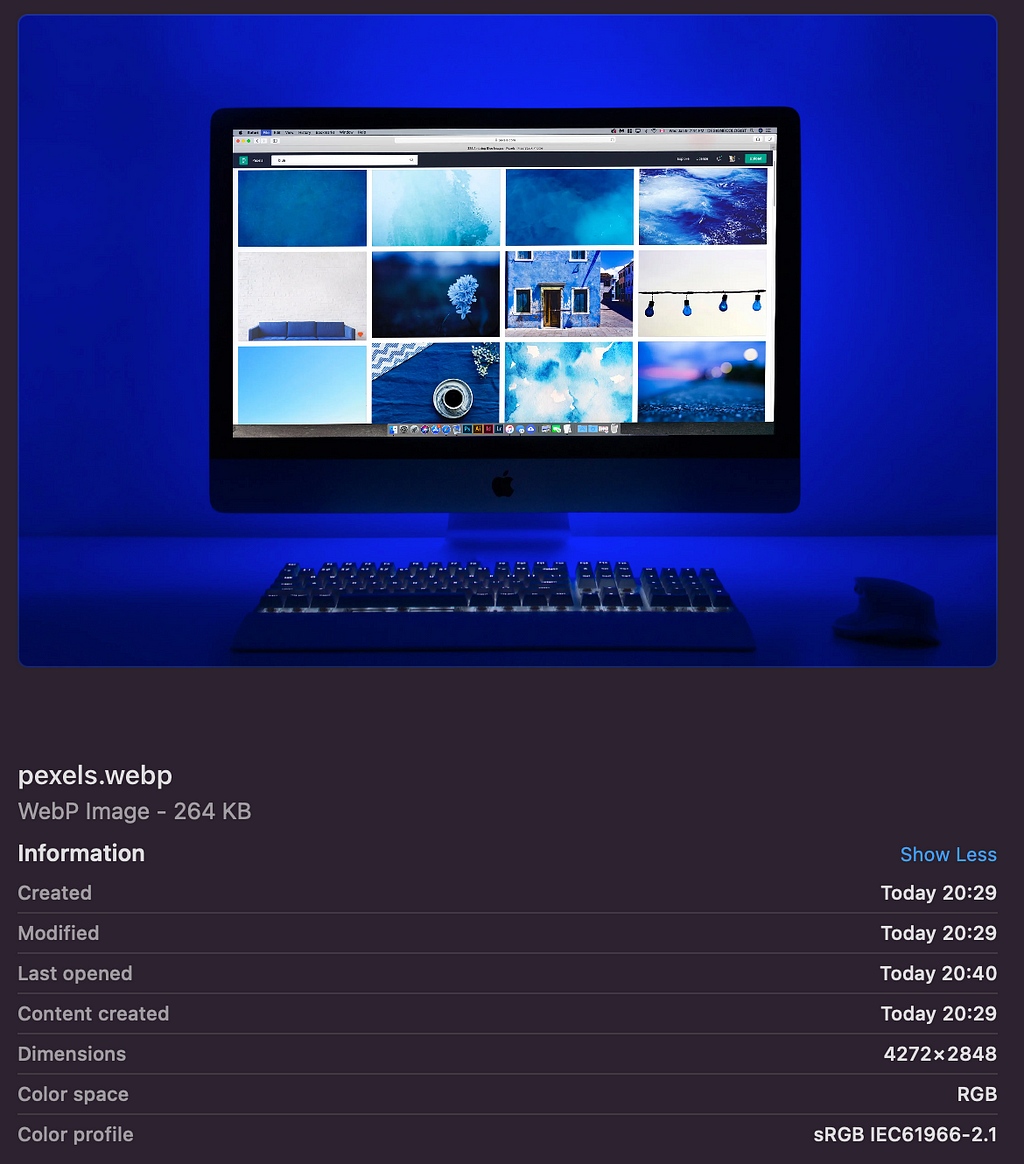
And here is the command output when we execute it on the terminal:

The result is similar to the one obtained with Convertio, but we managed to reduce the image weight even more.
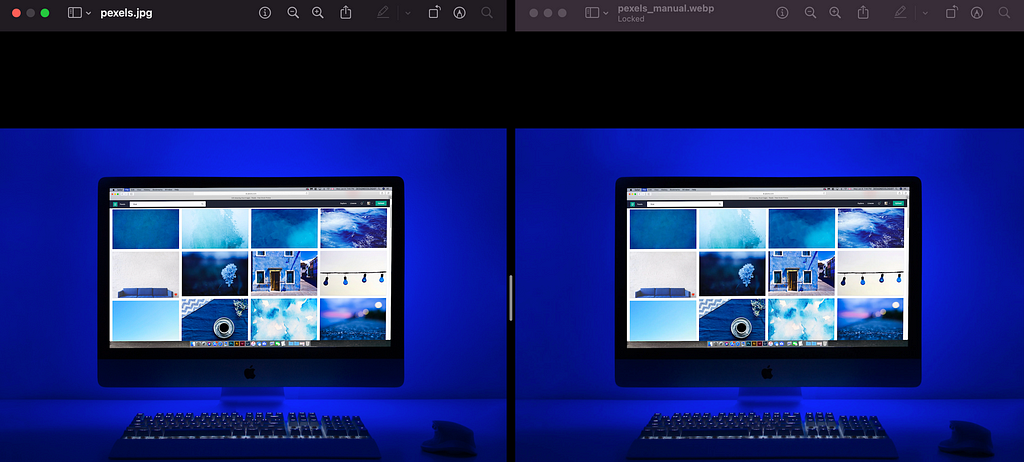
JPG format (945KB) vs WebP format (251KB)

In this case, the weight reduction obtained was -73,4% and again, there are no significant quality degradations among them.

What is really interesting about this library is that it provides different options to compress the image while converting it to WebP format. If you’d like to see the complete list of compression options visit this link: WebP Google conversion tool.
With this in mind, the compression results may be even better 💪, but be careful to do not degrade the image too much!! 😅
WebP current support
One important thing to take into consideration when implementing a new technology/file format/etc in a website or application, is its current global support.
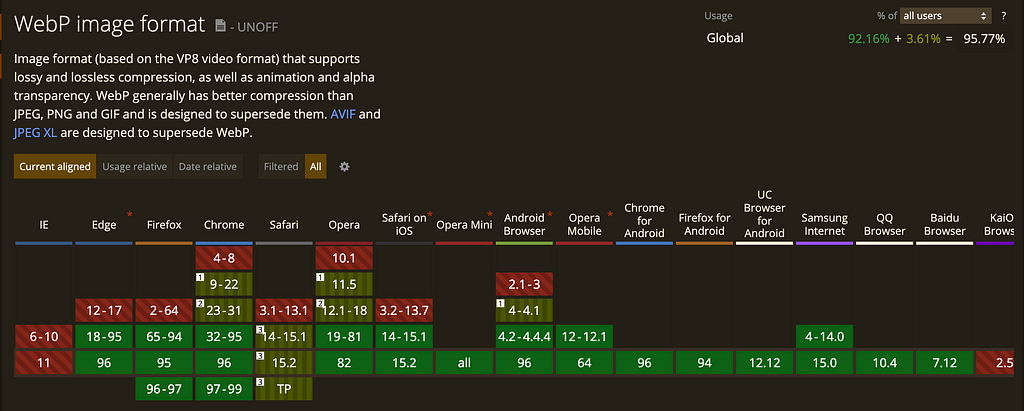
Regarding web development, we can find this kind of information in the website Can I Use. The WebP current support is the following:

As we can see in the previous screenshot, nowadays WebP is widely supported by the latest version of almost every existent browser.
What we have to consider here is that there may be users with older versions of some of these browsers, and that is why a polyfill should be used in our website.
Modernizr — Javascript Polyfill
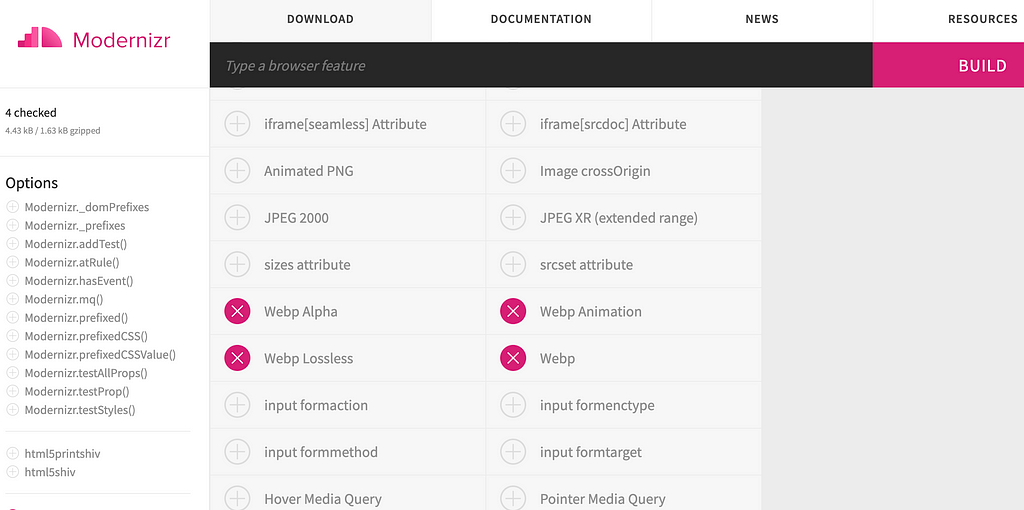
To make our website with WebP images fully supported by all the existing browsers, I recommend using the JavaScript library Modernizr.
This library automatically detects the availability of next-generation web technologies in the user’s browsers. Modernizr uses feature detection to allow you to easily tailor user’s experiences based on the actual capabilities of their browser.
To use it, just head over to their Download page and select the features you want to use in your project. Once you have done that, just hit the Build button and you’ve got your own custom build of Modernizr!

Then, a modernizr-custom.js file will be downloaded. This file has to be added to your html file inside a <script> tag (Note that you can choose CLI Config and Grunt Config too which aren’t going to be explained here).
Finally, Modernizr has to be used with CSS or JavaScript. We are going to focus on the first one:
By default, Modernizr sets classes for all of your tests on the root element (<html> for websites). This means adding the class for each feature when it is supported, and adding it with a no- prefix when it is not (e.g. .feature or .no-feature). This makes it super simple to add features in via progressive enhancement!
Say you include Modernizr’s detection for webp images. Depending on the browser, it will result in either <html class=”webp”> or <html class=”no-webp”>. Now that you know those two states, you can write CSS to cover both cases:
…and Voilà! Now your website will provide a png image for browsers that don’t support the format webp, and webp images for the ones that they do!
Bonus Track — bash script for lazy devs
For those devs that are lazy like me, I would like to share a WebP converter and compressor with, in my opinion, the 3 best WebP compression options I found experimentally to obtain a WebP file with a good image quality while reducing its weight.
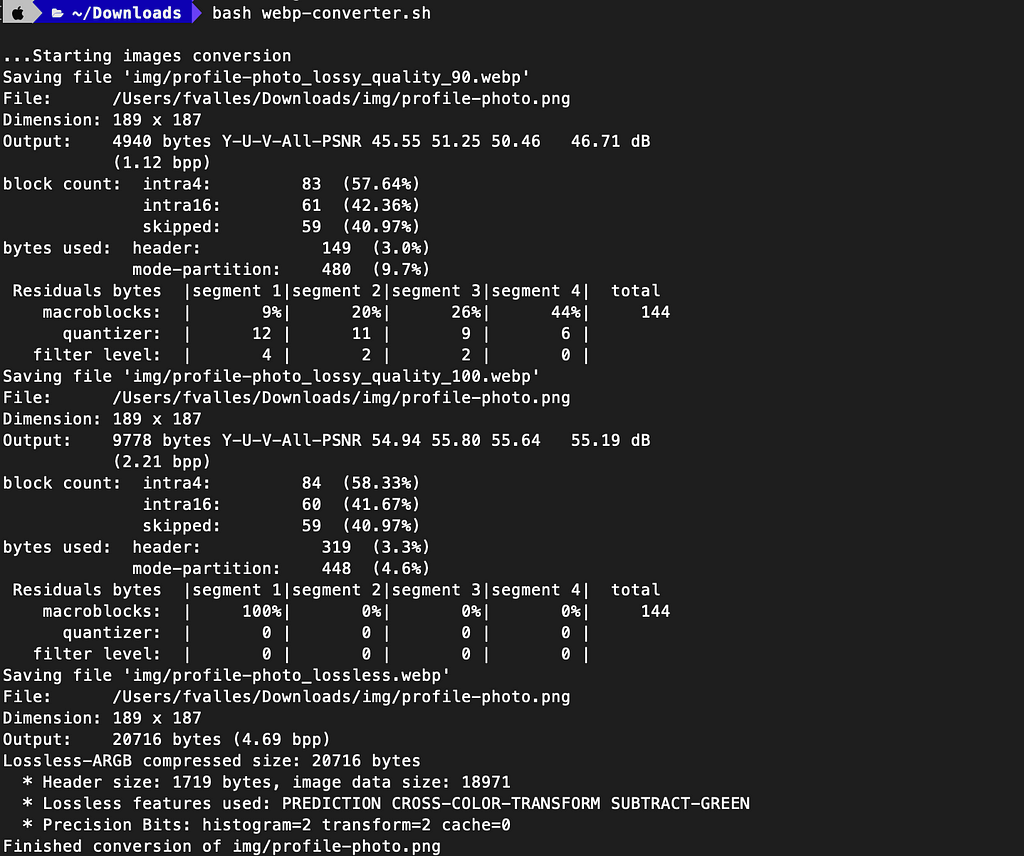
What this script does is simple: it looks for .png images recursively inside /img folder and if it finds one, it converts it to .webp format. On the other hand, if no .png image is found, a message indicating this situation is printed in the terminal.
The conversion script generates 3 different WebP images from each PNG file it finds. This is because depending on the type of image (with/without transparencies, with/without borders, etc) a different compression must be done to maintain good image quality while reducing its weight. So as there isn’t a magic command to recognize which type of image you are trying to convert, three conversion methods are applied.
The script creates 3 WebP images appending to the original PNG image file name the compression method applied. Example for “profile-photo.png”:

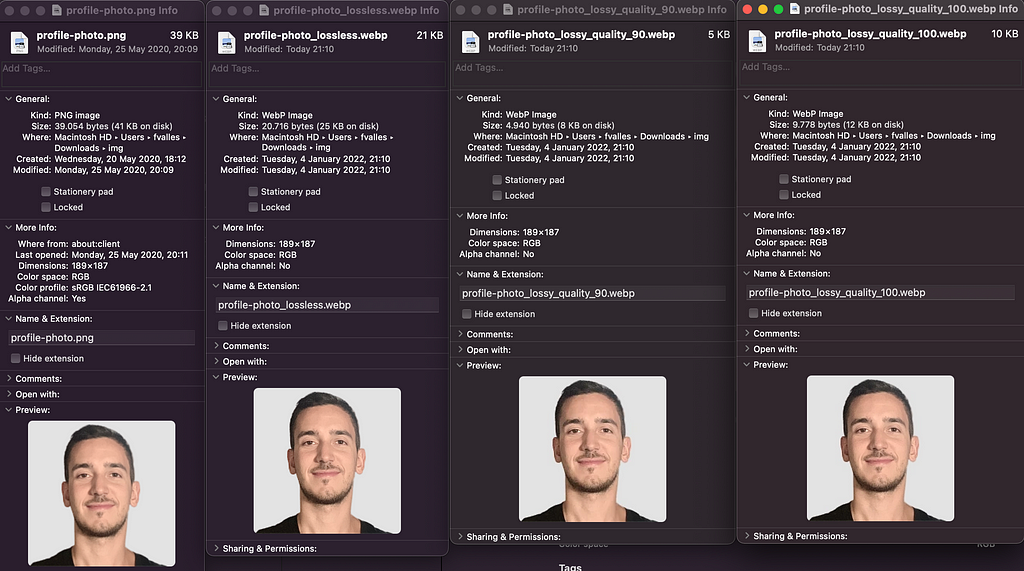
And here are the .webp images obtained vs the original .png file:

The results obtained are pretty awesome:
- original .png file size: 39KB
- lossless compresion .webp file: 21KB (-46%)
- lossy_90 .webp file: 5KB (-87%)
- lossy_100 .webp file: 10KB (-74%)
The last thing to do after converting the corresponding .png image is to visually check which one of the three generated Webp images has the better balance between good quality and smaller file size and choose it for your project! 😁 🚀.
Conclusions
Nowadays there are several next-generation images formats. One of them is WebP and is recommended by Google and they improve the SEO and SEM of a web page.
With WebP images it is possible to achieve a file weight reduction of approximately -70% compared to png/jpg formats (the reduction value obtained varies depending on the original image file).
Online converters are useful but don’t forget that the best compression results are obtained if the conversion is carries out manually with a library like cwebp.
WebP files have a wide support among the different existing browsers. For those users who may have an old version of a browser, we should consider using a polyfill like Modernizr to be able to show them .png or .jpg files instead.
Bibliography
- Google official WebP converter library
- Convertio: WebP online converter
- Can I use: WebP current support
- Modernizr: Javascript polyfill
WebP images — A next generation format was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Federico Valles
Federico Valles | Sciencx (2022-01-05T22:28:03+00:00) WebP images — A next generation format. Retrieved from https://www.scien.cx/2022/01/05/webp-images%e2%80%8a-%e2%80%8aa-next-generation-format/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
