This content originally appeared on DEV Community and was authored by Iain Freestone
Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
1. Shifty
The fastest JavaScript animation engine on the web. Shifty is a tweening engine for JavaScript. It is a lightweight library meant to be encapsulated by higher level tools.
 jeremyckahn
/
shifty
jeremyckahn
/
shifty
The fastest JavaScript animation engine on the web
Shifty - The fastest JavaScript animation engine on the web
Shifty is a tweening engine for JavaScript. It is a lightweight library meant to be encapsulated by higher level tools. At its core, Shifty provides:
- Best-in-class performance
- Interpolation of
Numbers over time (tweening) - Playback control of an individual tween
- Extensibility hooks for key points in the tweening process
-
Promisesupport forasync/awaitprogramming
This is useful because it is the least amount of functionality needed to build customizable animations. Shifty is optimized to run many times a second with minimal processing and memory overhead, which is necessary to achieve smooth animations.
import { tween } from 'shifty'
;(async () => {
const element = document.querySelector('#tweenable')
const { tweenable } = await tween({
render: ({ scale, x }) => {…
2. readme.so
An online drag-and-drop editor to easily build READMEs
 octokatherine
/
readme.so
octokatherine
/
readme.so
An online drag-and-drop editor to easily build READMEs
readme.so
Readme.so is an online editor to help developers make readmes for their project.
Link to production site: readme.so
Features
- Choose from list of sections to add to your readme
- Edit the contents of each section
- Drag and drop to rearrange sections
- Download your readme file
Contributing
Contributions are always welcome!
See CONTRIBUTING.md for ways to get started.
Tech Stack
Running the Dev Server
To run the dev server, run npm run dev and navigate to localhost:3000
Feedback
Feedback is appreciated! Reach out on Twitter or submit a new issue!
License
This readme was created with readme.so :)
3. Epub.js
Epub.js is a JavaScript library for rendering ePub documents in the browser, across many devices.
 futurepress
/
epub.js
futurepress
/
epub.js
Enhanced eBooks in the browser.
Epub.js v0.3
Epub.js is a JavaScript library for rendering ePub documents in the browser, across many devices.
Epub.js provides an interface for common ebook functions (such as rendering, persistence and pagination) without the need to develop a dedicated application or plugin. Importantly, it has an incredibly permissive Free BSD license.
Try it while reading Moby Dick
Why EPUB
The EPUB standard is a widely used and easily convertible format. Many books are currently in this format, and it is convertible to many other formats (such as PDF, Mobi and iBooks).
An unzipped EPUB3 is a collection of HTML5 files, CSS, images and other media – just like any other website. However, it enforces a schema of book components, which allows us to render a book and its parts based on a controlled vocabulary.
More specifically, the EPUB schema standardizes the table of contents, provides a manifest that enables the caching…
4. Amplify UI
Amplify UI is an open-source UI library with cloud-connected components that are endlessly customizable, accessible, and can integrate into any application.
 aws-amplify
/
amplify-ui
aws-amplify
/
amplify-ui
Cloud-connected UI components for Android, iOS, React Native & Web
Amplify UI
Amplify UI is an open-source UI library with cloud-connected components that are endlessly customizable, accessible, and can integrate into any application. Amplify UI consists of:
- Connected components that simplify complex cloud-connected workflows, like Authenticator.
- Primitive components that create consistency across Amplify UI and allow you to build complete applications that fit your brand, like Buttons and Badges.
- Data-bound components that make it easy to display dynamic data, like DataStoreCollections.
- Theming capabilities that allow you to customize the appearance of Amplify UI to match your brand.
Documentation
Getting started
Component Matrix
| Connected Components | React | Angular | Vue |
|---|---|---|---|
| Authenticator | ✅ | ✅ | ✅ |
| Interactions | |||
| Storage |
| Primitives | React | Angular | Vue |
|---|---|---|---|
| Alert | ✅ | ||
| Badge | ✅ | ||
| Button | ✅ | ||
| Card | ✅ | ||
| CheckboxField | ✅ | ||
| Collection | ✅ | ||
| Divider | ✅ | ||
| Expander | ✅ | ||
| Flex | ✅ | ||
| Grid | ✅ | ||
| Heading | ✅ | ||
| Icon | ✅ | ||
| Image | ✅ | ||
| Link | ✅ | ||
| Loader | ✅ | ||
| Menu | ✅ | ||
| Pagination | ✅ | ||
| PasswordField | ✅ | ||
| PhoneNumberField | ✅ | ||
| Placeholder | ✅ | ||
| RadioGroupField |
5. projen
A new generation of project generators. projen synthesizes project configuration files such as package.json, tsconfig.json, .gitignore, GitHub Workflows, eslint, jest, etc from a well-typed definition written in JavaScript.
projen
Define and maintain complex project configuration through code.
JOIN THE #TemplatesAreEvil MOVEMENT!
projen synthesizes project configuration files such as package.json
tsconfig.json, .gitignore, GitHub Workflows, eslint, jest, etc from a
well-typed definition written in JavaScript.
Check out this talk about projen.
As opposed to existing templating/scaffolding tools, projen is not a one-off
generator. Synthesized files should never be manually edited (in fact, projen
enforces that). To modify your project setup, users interact with rich
strongly-typed class and execute projen to update their project configuration
files.
Getting Started
To create a new project, run the following command and follow the instructions:
$ mkdir my-project
$ cd my-project
$ git init
$ npx projen new PROJECT-TYPE
🤖 Synthesizing project...
...
Currently supported project types (use npx projen new without a type for a
list):
- awscdk-app-java - AWS CDK app in Java.
- awscdk-app-ts - AWS CDK app in TypeScript.
- awscdk-construct…
6. tsup
The simplest and fastest way to bundle your TypeScript libraries.
tsup
Bundle your TypeScript library with no config, powered by esbuild.
👀 What can it bundle?
Anything that's supported by Node.js natively, namely .js, .json, .mjs. And TypeScript .ts, .tsx. CSS support is experimental.
⚙️ Install
Install it locally in your project folder:
npm i tsup -D
# Or Yarn
yarn add tsup --dev
You can also install it globally but it's not recommended.
📖 Usage
Bundle files
tsup [...files]
Files are written into ./dist.
You can bundle multiple files in one go:
tsup src/index.ts src/cli.ts
This will output dist/index.js and dist/cli.js.
📚 Documentation
For complete usages, please dive into the docs.
For all configraution options, please see the API docs.
💬 Discussions
Head over to the discussions to share your ideas.
Sponsors
Project Stats
License
MIT © EGOIST
7. Sakura
A minimal classless css framework / theme. Sakura supports extremely easy theming support using variables for duotone color scheming.
sakura: a minimal classless css framework / theme.
[Go to Github repository]
The perfect blossom is a rare thing. You could spend your life looking for one, and it would not be a wasted life
Just drop in sakura.css to any webpage and go from
ugly looking 1900's website to a pretty modern website
in literally 0 seconds.
Easy to customize and build on top of sakura.
Sakura supports extremely easy theming support using
variables for duotone color scheming. Comes with several
existing themes, can be found in the css folder of this
repository.
Demo
Compare a live page WITH and WITHOUT sakura.
Also my blog is a nice place to check sakura in action with heavy text (it has a change theme button on the top as well):
Bookmark
Don't want to develop using sakura, but instead want to use it on websites with…
8. Visual Studio Code Remote Development and GitHub Codespaces
A repository of development container definitions for the VS Code Remote - Containers extension and GitHub Codespaces
 microsoft
/
vscode-dev-containers
microsoft
/
vscode-dev-containers
A repository of development container definitions for the VS Code Remote - Containers extension and GitHub Codespaces
VS Code Remote / GitHub Codespaces Container Definitions
|
Visual Studio Code Remote Development and GitHub Codespaces Open your code in the cloud, in a local container, on a remote machine, or in WSL and take advantage of VS Code's full feature set |
A development container is a running Docker container with a well-defined tool/runtime stack and its prerequisites. The VS Code Remote - Containers extension and GitHub Codespaces allow you to open or clone code in a local or cloud-hosted dev container and take advantage of VS Code's full development feature set.
This repository contains a set of dev container definitions to help get you up and running with a containerized environment. The definitions describe the appropriate container image, runtime arguments for starting the container, and VS Code extensions that should be installed. Each provides a container configuration file (devcontainer.json) and other needed files that you can drop…
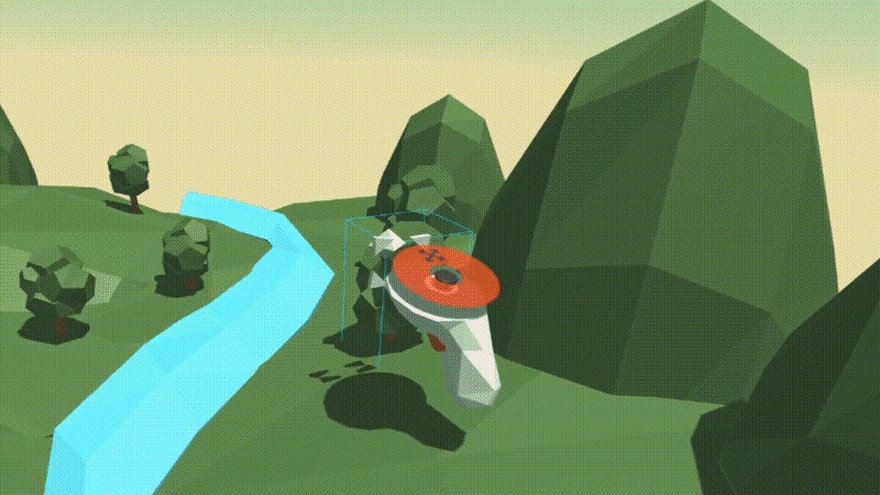
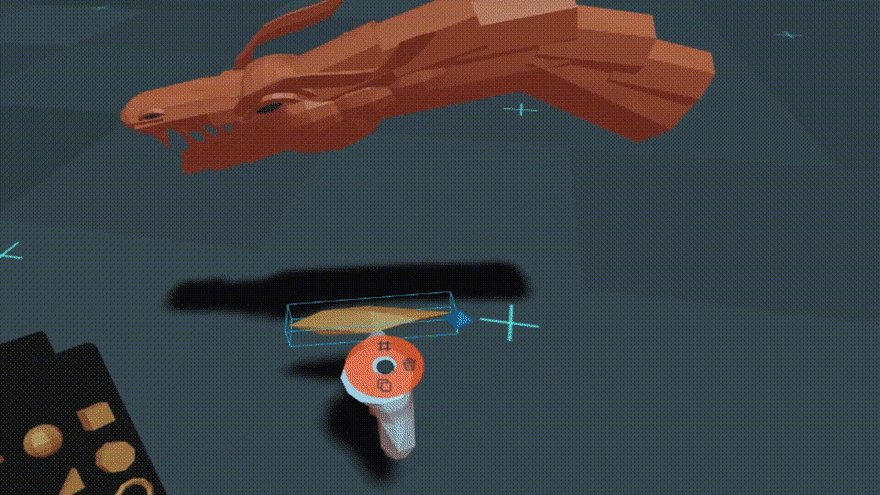
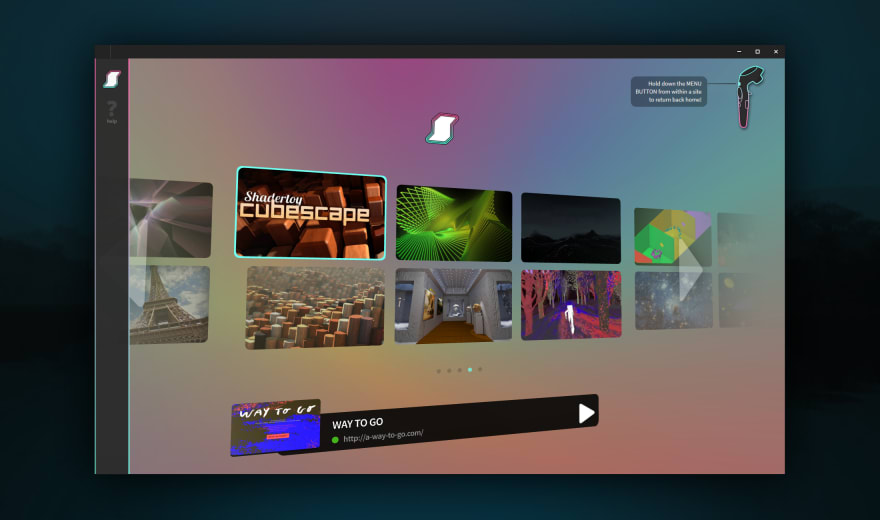
9. A-Frame
A web framework for building virtual reality experiences.
A-Frame
A web framework for building virtual reality experiences.
Special Sponsors
Examples






Find more examples on the homepage, A Week of A-Frame, and WebVR Directory.
Features
👓 Virtual Reality Made Simple: A-Frame handles the 3D and WebVR
boilerplate required to get running across platforms including mobile, desktop, Vive, and Rift just by dropping in <a-scene>.
❤️ Declarative HTML: HTML is easy to read and copy-and-paste. Since A-Frame can be used from HTML, A-Frame is accessible to everyone: web developers, VR enthusiasts, educators, artists, makers, kids.
🔌 Entity-Component Architecture: A-Frame is a powerful framework on top of three.js, providing a declarative, composable, reusable entity-component structure for three.js. While A-Frame can be used from HTML, developers have unlimited access to JavaScript, DOM APIs, three.js, WebVR, and WebGL.
⚡ Performance: A-Frame is a thin…
10. Tippy.js
The complete tooltip, popover, dropdown, and menu solution for the web
Demo and Documentation
➡️ View the latest demo & docs here
Installation
Package Managers
# npm
npm i tippy.js
# Yarn
yarn add tippy.js
Import the tippy constructor and the core CSS:
import tippy from 'tippy.js';
import 'tippy.js/dist/tippy.css';
CDN
<script src="https://unpkg.com/@popperjs/core@2"></script>
<script src="https://unpkg.com/tippy.js@6"></script>
The core CSS comes bundled with the default unpkg import.
Usage
For detailed usage information, visit the docs.
Component Wrappers
- React: @tippyjs/react (official)
- Ember: ember-tippy (unofficial)
License
MIT
Stargazing 📈
Top risers over last 7 days🔗
- Basic Computer Games +1,371 stars
- Awesome +1,232 stars
- Awesome Self Hostsed +795 stars
- Tauri +646 stars
- Free Programming Books +617stars
Top growth(%) over last 7 days🔗
- Basic Computer Games +69%
- MindAR +58%
- scroll-snap +43%
- fresnel +16%
- fuite +10%
Top risers over last 30 days🔗
- Tabby +6,033 stars
- Awesome +4,444 stars
- Free Programming Books +3,747 stars
- Awesome Self Hostsed +3,723 stars
- JavaScript Algorithms +3,311 stars
Top growth(%) over last 30 days🔗
- Pico +400%
- Rakkas +141%
- md-block +107%
- Basic Computer Games +70%
- Peeky +70%
For all for the latest rankings please checkout Stargazing.dev
Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post about HTML, CSS and JavaScript.
This content originally appeared on DEV Community and was authored by Iain Freestone
Iain Freestone | Sciencx (2022-01-07T14:27:23+00:00) 🚀10 Trending projects on GitHub for web developers – 7th January 2022. Retrieved from https://www.scien.cx/2022/01/07/%f0%9f%9a%8010-trending-projects-on-github-for-web-developers-7th-january-2022/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.