This content originally appeared on DEV Community and was authored by Ridha Mezrigui
Introduction
In order to build a professional web application, optimization and performance are two important things you need to care about.
There are many tips and techniques used to increase the performance of a web application, such as Debouncing and Throttling.
When it comes to debouncing and throttling, developers often confuse.
During this blog, I will go throw these two techniques in details using react.js, but it is the same principle for vanilla JavaScript or any other JavaScript framework.
Debouncing
Before dive deep into debouncing, let's see a simple and normal example that implement a search box that allows users to search something without clicking any button.
function App() {
const handleChange = e => {
console.log('api call...')
}
return (
<div className="App">
<header className="App-header">
<p> Search </p>
<input type='text' onChange={handleChange} />
</header>
</div>
);
}
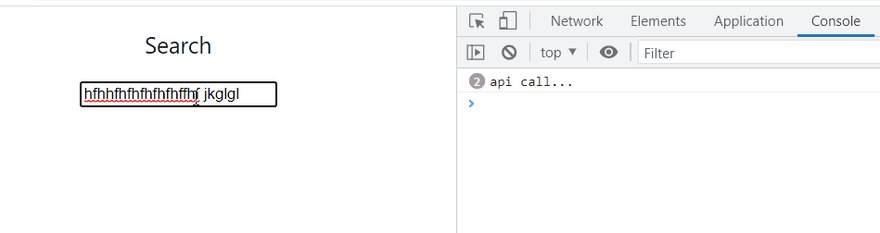
The issue is that handleChange is very expensive, and this is bad to the server because it will receive many HTTP requests in the same time.

To solve the problem, we need to use a debounce function.
Definition and implementation of a debounce function
A debounce function is called after a specific amount of time passes since its last call.
function debounce(fn, delay) {
let timer
return function (...args) {
clearTimeout(timer)
timer = setTimeout(()=>fn(...args), delay)
}
The idea is to define a high-order function called debounce takes as arguments a callback function and a delay in ms, then returns a new function that sets the timer to execute the callback after the timer done.
The secret here is that every call of the function returned from the debounce function will cancel the previous timer using cleartimeout(timer) and start a new timer.
With this approach, we can be sure that the callback function will be executed just once after the time that we passed as an argument in the last call.
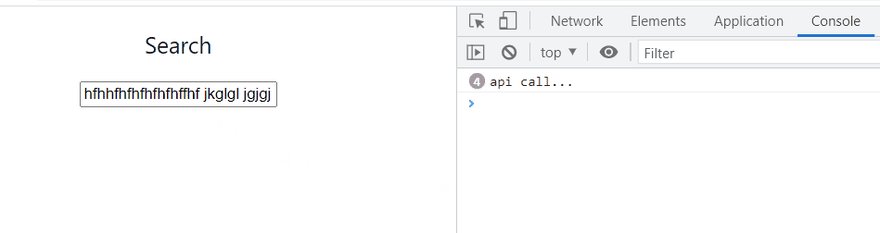
Implement debounce function into our example
<div className="App">
<header className="App-header">
<p> Search </p>
<input type='text' onChange={debounce(handleChange, 500)} />
</header>
</div>
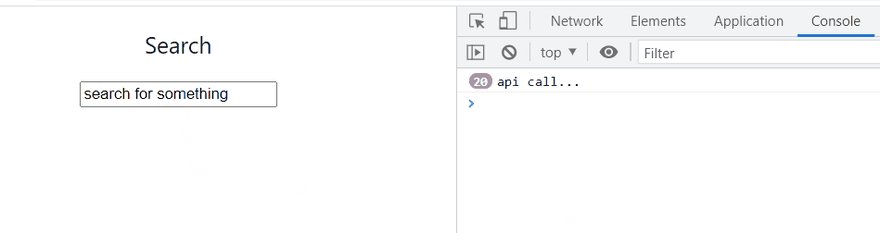
Result
Throttling
Let's assume that we have an event listener in our app to track the movement of the user mouse, then send data to a backend server to do some operations based on the location of the mouse.
const handleMouseMove = e => {
//every time the mouse moved this function will be invoked
console.log('api call to do some operations...')
}
//event listener to track the movement of the mouse
window.addEventListener('mousemove',handleMouseMove)
If we stick with this solution, we will end up with a down backend server because it will receive a hundred of requests in short duration.

1366 API calls in few seconds is very very bad 📛📛📛.
To fix this issue, we need to limit the number of API calls, and this kind of problem can be solved using a throttle function.
Definition and implementation of a throttle function
A throttle function is a mechanism to limit the number of calls of another function in a specific interval, any additional calls within the specified time interval will be ignored.
function throttle(fn, delay) {
let run = false
return function (...args) {
if (!run) {
fn(...args)
run = true
setTimeout( () => run = false, delay)
}
}
}
The throttle function accepts two arguments: fn, which is a function to throttle, and delay in ms of the throttling interval and returns a throttled function.
Implement throttle function into our example
const handleMouseMove = e => {
//every time the mouse moved this function will be invoked
console.log('api call to do some operations...')
}
//event listener to track the movement of the mouse
window.addEventListener('mousemove', throttle(handleMouseMove, 1000))
//1000ms => 1 second
Result
Conclusion
Debouncing and Throttling are two amazing things, they can increase the performance of your web application to another level.
The difference between them is :
1.Debouncing: execute function after specific amount of time and every call cancel the previous timer and start new timer.
2.Throttling: execute a function only once in a given period of time.
Choosing one of them depends on the case.
This content originally appeared on DEV Community and was authored by Ridha Mezrigui
Ridha Mezrigui | Sciencx (2022-01-08T23:04:44+00:00) React.js : debouncing and throttling. Retrieved from https://www.scien.cx/2022/01/08/react-js-debouncing-and-throttling/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.