This content originally appeared on Envato Tuts+ Tutorials and was authored by Andrei Marius



In the following tutorial, you will learn how to create a starburst in Illustrator.
First, you'll learn how to create sunburst lines in Illustrator, and then you'll learn how to turn this starburst vector into a wavy starburst effect in Illustrator. Finally, you'll learn how to use the Live Paint Bucket to create a colorful starburst background.
If you don't have the time to learn how to create a sunburst in Illustrator, you can always try Envato Elements, where you can find plenty of colorful starburst backgrounds. This set of starburst backgrounds is just one of the many examples.



Prefer video tutorials over detailed written guides? Then we got it covered. You can learn how to create a starburst in Illustrator by watching this new video from the Envato Tuts+ YouTube channel:
What You'll Learn in This Sunburst Illustrator Tutorial
- How to make sun rays in Illustrator
- How to create a sunburst in Illustrator
- How to color or recolor a starburst effect in Illustrator
1. How to Create a New Document and Set Up a Grid
Hit Control-N to create a new document. Select Pixels from the Units drop-down menu, set the Width and Height to 850 px, and then click that Advanced Options button. Select RGB for the Color Mode and set the Raster Effects to Screen (72 ppi), and then click the Create button.
Enable the Grid (View > Show Grid or Control-") and Snap to Grid (View > Snap to Grid or Shift-Control-"). You will need a grid every 10 px, so simply go to Edit > Preferences > Guides & Grid, enter 10 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid—it will make your work easier, and keep in mind that you can easily enable or disable it using the Control-" keyboard shortcut.
You can learn more about Illustrator's grid system in this short tutorial from Andrei Stefan: Understanding Adobe Illustrator's Grid System.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Don't forget to set the unit of measurement to pixels from Edit > Preferences > Units. All these options will significantly increase your work speed. Now that you're set, let's start the work on the first Illustrator sunburst.



2. How to Create a Sunburst in Illustrator
Step 1
Focus on your toolbar and pick the Rectangle Tool (M), and then focus on the color settings. Select the stroke and remove the color, and then double-click the fill and set it to R=250 G=126 B=30.
Move to your artboard and simply create a 110 x 690 px shape. You can either click on your artboard to open the Rectangle window or you can click and drag—the grid and Snap to Grid should make it easier.
Focus on the bottom side of this rectangle and switch to the Direct Selection Tool (A). Select both anchor points and go to Object > Path > Average. Check Both and click OK to easily turn your rectangle into a triangle. We'll use it to create the sunburst lines in Illustrator.
Pick the Selection Tool (V) to select this triangle and press Control-C to copy it. You'll need this copy later to create a second starburst background.



Step 2
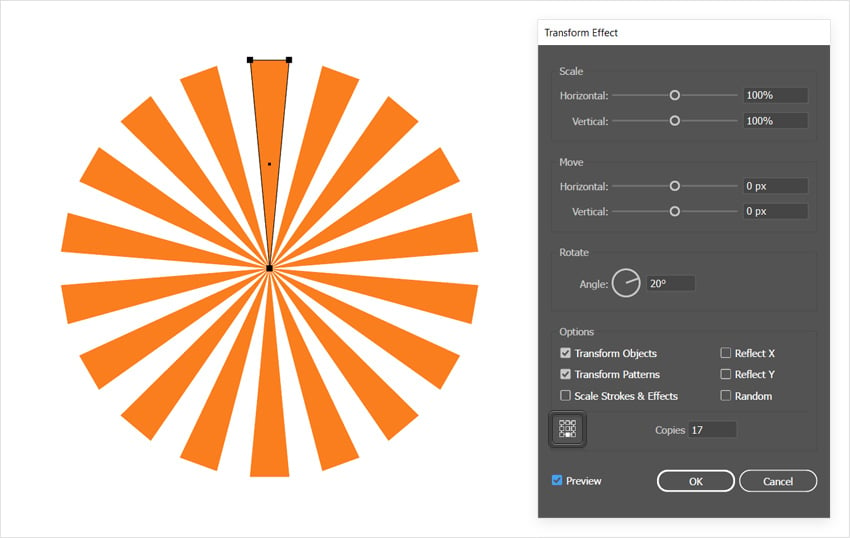
Make sure that your triangle is still selected and go to Effect > Distort & Transform > Transform.
First of all, make sure that you're checking the middle-bottom reference point. Set the Angle to 20 degrees and the number for Copies to 17, and then click OK to create your radial burst in Illustrator.



Step 3
Make sure that your starburst vector is still selected and go to Object > Expand Appearance.
Keep the resulting group of shapes selected and focus on the control panel. Set the Alignment to Artboard and then click those Horizontal Align Center and Vertical Align Center buttons to easily move your group of shapes to the center of the artboard.
Once you're done, press Shift-Control-G to Ungroup your shapes.



Step 4
Pick the Selection Tool (V) and focus on that original top triangle. Select the triangle on its right and then hold down the Shift key to select every third triangle. Once you have six shapes selected, fill them all with R=214 G=42 B=118.
Return to your top triangle, and this time select the triangle on its left. Again, hold down the Shift key to select every third triangle, and when you have six shapes selected, fill them with R=68 G=73 B=154.



Step 5
Pick the Rectangle Tool (M) to create an 870 px square and fill it with R=254 G=228 B=167. Center this shape using the same Horizontal Align Center and Vertical Align Center buttons from the control panel, and then send it to back (Shift-Control-[).



3. How to Create a Wavy Sunburst in Illustrator
Step 1
Move to the Layers panel (Window > Layers), turn off the visibility of your current layer, and add a second layer using the Create New Layer button and select it.
Press Control-F to add that copy of your orange triangle, keep it selected, and go to Effect > Warp > Flag. Check that Vertical box and drag the Blend slider to -60%, and then click OK to apply the effect.



Step 2
Keep your warped triangle selected and go to Effect > Distort & Transform > Transform.
Again, start by checking that bottom-middle reference point. Also check the Reflect X and Reflect Y boxes, set the number of Copies to 1 and drag the Move-Horizontal slider to 32.5 px, and then click OK to apply the effect, as shown in the following image.



Step 3
Make sure that your warped triangle is still selected and go again to Effect > Distort & Transform > Transform.
This time, set the Angle to 20 degrees and the number of Copies to 8, and then click OK to create this radial burst in Illustrator.



Step 4
Make sure that your Illustrator starburst is still selected and expand it (Object > Expand Appearance).
Center the resulting group of shapes and then press Shift-Control-G to Ungroup it.



Step 5
Just as you did with the first design, select every third shape from this Illustrator starburst, and fill each set of six shapes with the colors shown in the following image.



Step 6
Reselect the Rectangle Tool (M) and use it to add a square background for this starburst vector. Don't forget to center it and fill it with R=254 G=228 B=167.



4. How to Create a Sunburst in Illustrator and Recolor It
Step 1
Return to the Layers panel and simply drag your active layer on top of that Create New Layer to easily duplicate it. Turn off the visibility of the original layer and select the copy.
Use the Selection Tool (V) to select all the warped shapes that make up your starburst vector and press Control-8 (or go to Object > Compound Path > Make) to turn them into a compound path.



Step 2
Select the background square and add a copy in front (Control-C > Control-F).
Select just the copy along with your compound path, open the Pathfinder panel (Window > Pathfinder), and click the Intersect button.



Step 3
Move to the Swatches panel (Window > Swatches), make sure that you have nothing selected, and click the New Swatch button. Set the color to R=91 G=206 B=250 and click OK to add this color in the Swatches panel. Repeat this technique to add these other two colors: R=245 G=169 B=184 and R=255 G=255 B=255. These colors, along with white, are the colors of the Transgender flag.
Once you're done, hold down the Shift key to select your three colors, and then click the New Color Group button to move your colors into a separate group.



Step 4
Use the Selection Tool (V) to select your entire design and then switch to the Live Paint Bucket (K).
Select your first color from the Swatches panel, and with a simple click, fill a random shape from your design. Continue to fill every third shape with the same color until you end up at the first shape. In the end, you should have 12 shapes filled with this blue color.
Press the right arrow button to easily change the fill color with your next saved color, focus on one of your blue shapes, click the shape on its right to fill it with your active color, and then fill every third shape with this same color.
Finally, press again that right arrow button to move to your third saved color and use it to fill the remaining shapes.



Congratulations! You're Done!
Here is how your starburst backgrounds should look. I hope you've enjoyed this tutorial and can apply these techniques in future projects to create different starburst effects in Illustrator.
Feel free to adjust any of these final starburst backgrounds. You can find some great sources of inspiration at Envato Elements, with interesting solutions to create sunbursts in illustrator.



Popular Assets From Envato Elements
Envato Elements is an excellent resource for starburst vectors. Here's a short list of some of the most popular starburst backgrounds that you can find.
Illustrator Sunburst Collection (EPS, PNG)
If you're in a hurry or you simply can't be bothered to learn how to create a sunburst in illustrator, this small pack of Illustrator patterns might be your savior. The pack contains ten individual illustrations, offered in both EPS and PNG file formats.



Sunburst Illustrated by Hand (EPS, PNG)
Looking for something different? These designs were drawn by hand before being scanned and converted into a starburst vector. The pack comes with seven original designs and six variations.



Ray Backgrounds (PSD, JPG)
If you don't have the time to learn how to make sun rays in Illustrator, this small pack of ray backgrounds is the perfect solution.



Vintage Glory: Starburst Vector Set (AI, EPS, PNG, SVG)
Go vintage with this set of starburst vector designs. These 100% vector designs can be easily resized without losing quality.



Comic Radial Explosion Speed Lines (EPS, PNG)
Make your design look more dynamic by using one of these colorful starburst backgrounds. The pack contains five somewhat similar comic designs.



Want to Learn More?
We have loads of tutorials on Envato Tuts+, from beginner to intermediate level. Take a look!


 Adobe IllustratorHow to Create a Neon Text Effect in Illustrator
Adobe IllustratorHow to Create a Neon Text Effect in Illustrator

 Text EffectsHow to Create a Screen Print Effect in Illustrator
Text EffectsHow to Create a Screen Print Effect in Illustrator

 Logo DesignHow to Make a Monogram in Illustrator
Logo DesignHow to Make a Monogram in Illustrator

 Adobe IllustratorHow to Create a Fall Text Effect in Illustrator
Adobe IllustratorHow to Create a Fall Text Effect in Illustrator

 Adobe IllustratorHow to Design a Trendy T-Shirt in Illustrator
Adobe IllustratorHow to Design a Trendy T-Shirt in Illustrator

 Logo DesignHow to Create a Palm Tree Logo
Logo DesignHow to Create a Palm Tree Logo
This content originally appeared on Envato Tuts+ Tutorials and was authored by Andrei Marius
Andrei Marius | Sciencx (2022-01-10T23:03:18+00:00) How to Create a Starburst Background in Illustrator. Retrieved from https://www.scien.cx/2022/01/10/how-to-create-a-starburst-background-in-illustrator/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
