This content originally appeared on DEV Community and was authored by Pranav
Introduction-
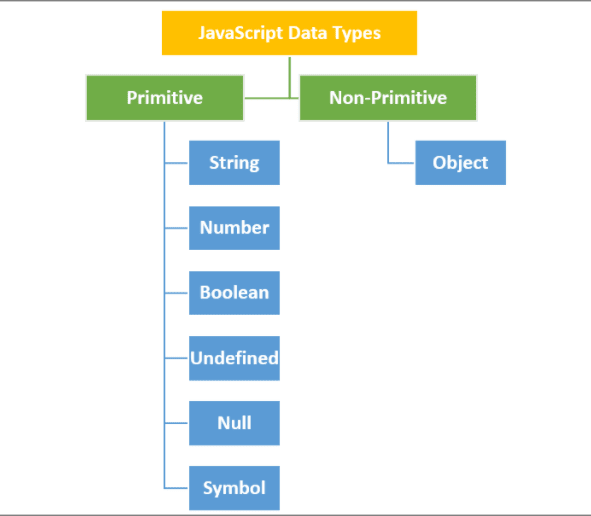
- There are two types of datatypes in JavaScript namely the primitive and non-primitive data-types.
- Primitive data types means that are immutable, cannot be further broken down since they are the smallest unit any data can be in. Non-primitive are opposite to this and can consist of different primitive types.

Credits- Deepali
Primitive type includes-
- Boolean
- Null
- Undefined
- Number
- BigInt
- String
- Symbol
Non-Primitive Types includes-
- Objects
- You must be wondering what about arrays and functions? Well, in JavaScript both arrays and functions are a form of object even though when we do
typeofon a function it returnsfunctionbut it is an object. Check these examples to understand better.
Examples-
Code 1-
function a(){
console.log("hello world")
}
a.hi = "hi"
console.log(a.hi)
Output 1-
"hi"
You can see here how a function is behaving like an object. How we were able to add a new property to the function.
Code 2-
typeof []
Output 2-
'object'
You can see here how an array is returning object as its type.
- But in real, everything in JavaScript behaves as an object. Check out this documentation and see how
Number,Stringand many more are listed as built-in objects in JavaScript. - Let's see this with the help of an example.
Example-
Code-
console.log(true.toString())
Output-
'true'
You can see how a boolean value is acting like an object.
This is because behind the scenes, JS adds a wrapper to it and the code becomes console.log(Boolean(true).toString()) and as we know everything acts like an object hence we are able to call the toString() function from Boolean.
If an array is an object, how would we differentiate incase we need to-
- There are many different functions available in JS that help us differentiate the types from one anther.
- For example, in JS a new function was introduced that helps differentiate array from objects.
Example-
Code-
var x=[1,2,3]
Array.isArray(x)
Output-
true
Connect with me-
Appendix-
- Advanced JavaScript Series - Part 1: Behind the scenes (JavaScript Engine, ATS, Hidden Classes, Garbage Collection)
- Advanced JavaScript Series - Part 2: Execution Context and Call Stack
- Advanced JavaScript Series - Part 3: Weird JS behavior, Strict Mode and Hoisting, Temporal Dead Zone
- Advanced JavaScript Series - Part 4.1: Global, Function and Block Scope, Lexical vs Dynamic Scoping
- Advanced JavaScript Series - Part 4.2: Scope Chains and their working, Lexical and Variable Environments
- Advanced JavaScript Series - Part 5: IIFE & 'this' keyword in JS(tricky Eg.), call(), apply(), bind(), Currying(Functional Prog)
References-
This content originally appeared on DEV Community and was authored by Pranav
Pranav | Sciencx (2022-01-17T21:21:14+00:00) Advanced JavaScript Series – Part 6.1: Everything in JS is an Object!? Primitive, Non-Primitive Types. Retrieved from https://www.scien.cx/2022/01/17/advanced-javascript-series-part-6-1-everything-in-js-is-an-object-primitive-non-primitive-types/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
