This content originally appeared on Bits and Pieces - Medium and was authored by Adarsh gupta
Learn more than just centering a div
The CSS position property is one an awesome property in CSS. It helps to create new design possibilities, but can be difficult to understand. After reading this, you will be capable of using position property and have a good insight about the same.

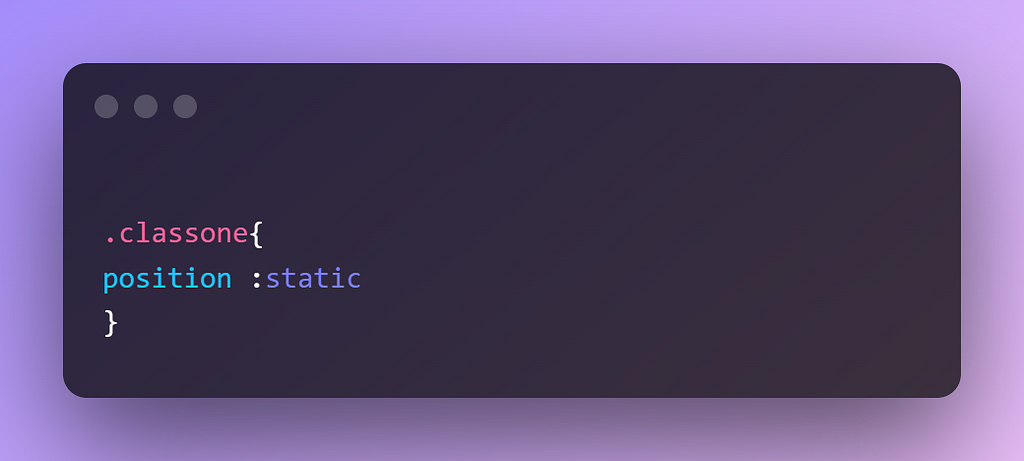
position: static
position:static is the default value and no one uses this one, yet it is a very useful one . This property just means that it will follow the normal flow of the the web document. The statically positioned elements will never have the properties like z-Index ,top, left, right.

position: relative
This is a magic keyword. By using position : relative , you now have the control to position via the properties like z-index , left,right,bottom.
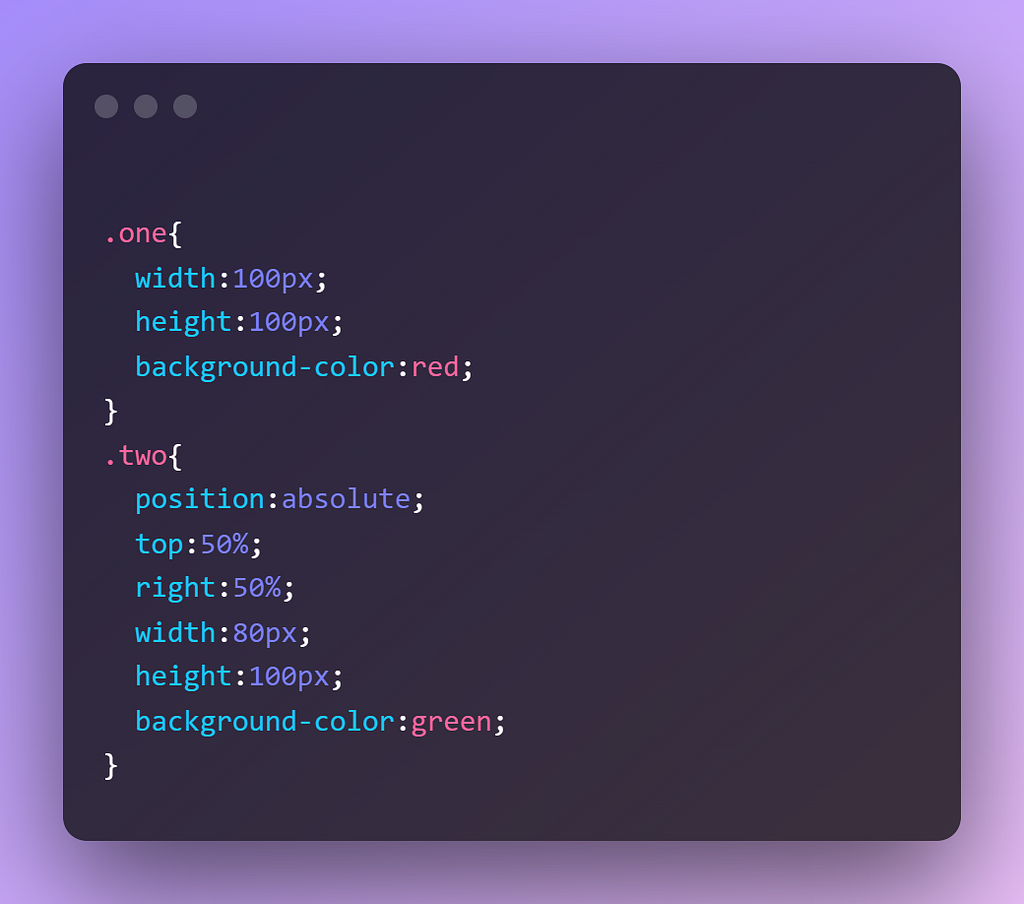
Suppose we have two classes .one and .two, If you just give position relative there will not be any change just like position :static.

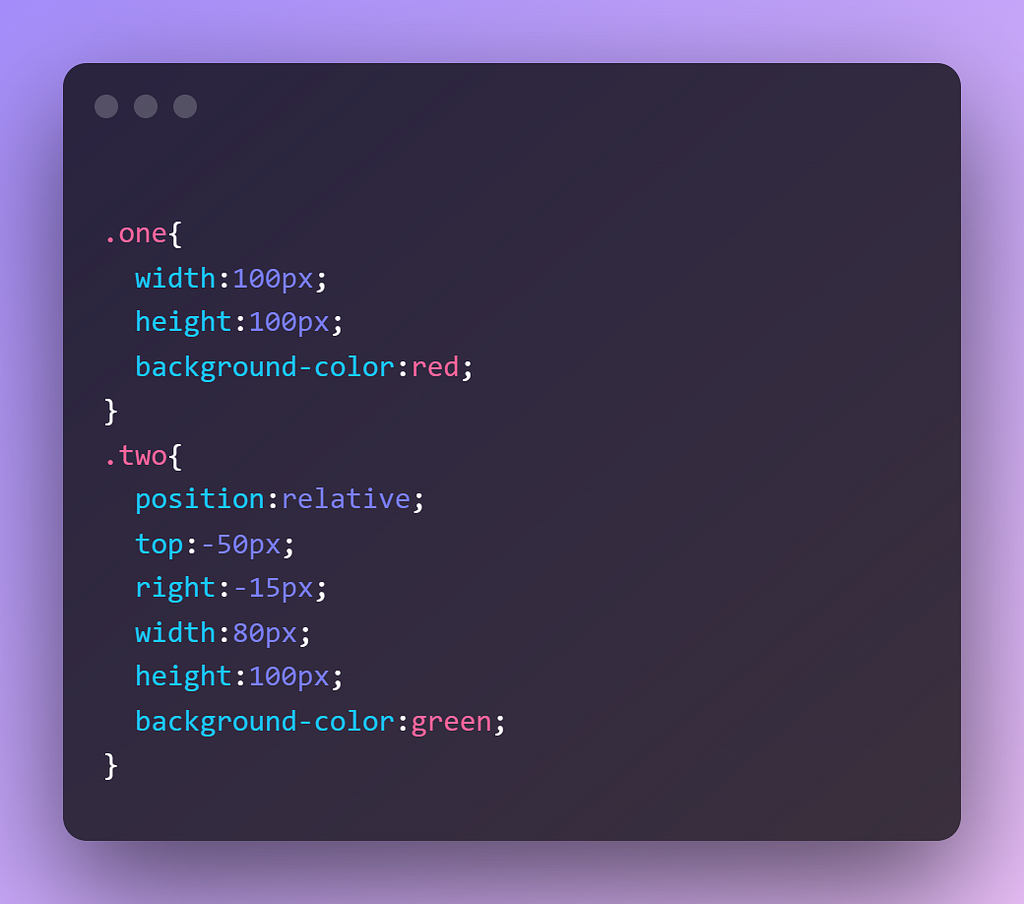
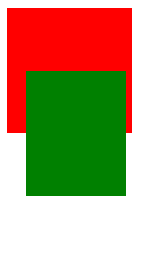
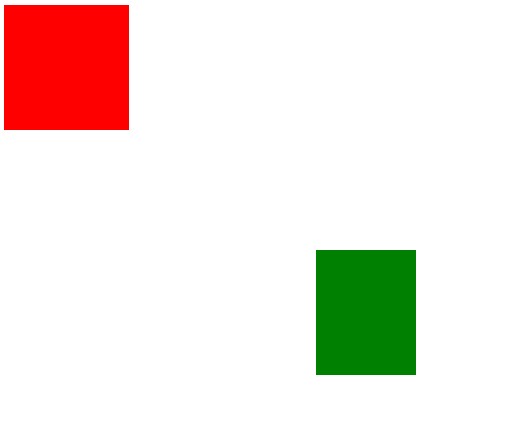
But if you use properties like top, bottom, left or right then you can see the magic:


Here you can use the Z-Index which will help you to bring something front. For example, you can bring the red cube to the front using z-index:1000 .
position: absolute
This absolute property will completely remove the element from the normal flow of the document.
You can position this element anywhere with respect to its relative parent.


You can position this anywhere according to your choice with properties like right, left, bottom, top.
position: fixed
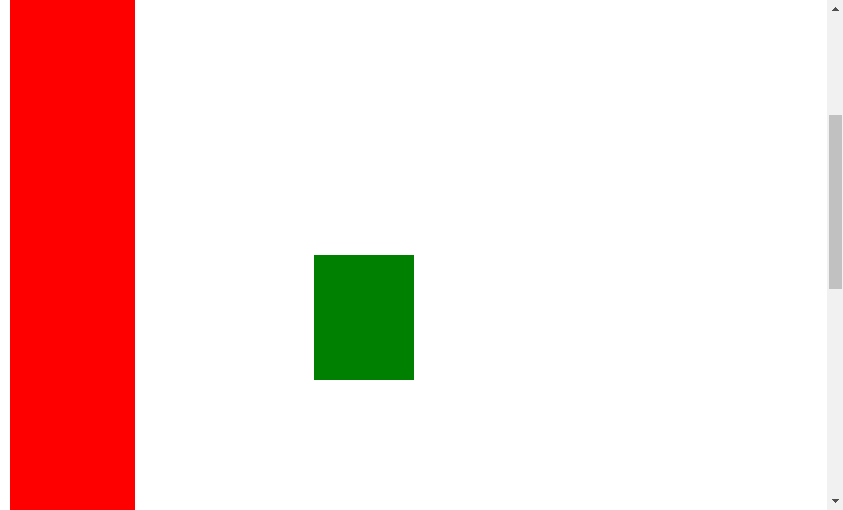
fixed position is a bit like absolute position in that it removes the element from the document flow, but fixed position elements are always positioned relative to the screen no matter what position their parent elements are.

As you can see above, I'm at the center of the page but still, it is fixed at that position.
position: sticky
This sticky property is to fix something until the page scrolls to a point where the element hits the top, left, right, or bottom value specified.
Conclusion
We have discussed positioning in CSS which includes:
- position: static
- position :fixed
- position :relative
- position :absolute
- position :sticky
There are several properties available for positioning but hopefully you now know when to make use of each.
I hope you have found this useful. If so, be sure to share and comment.
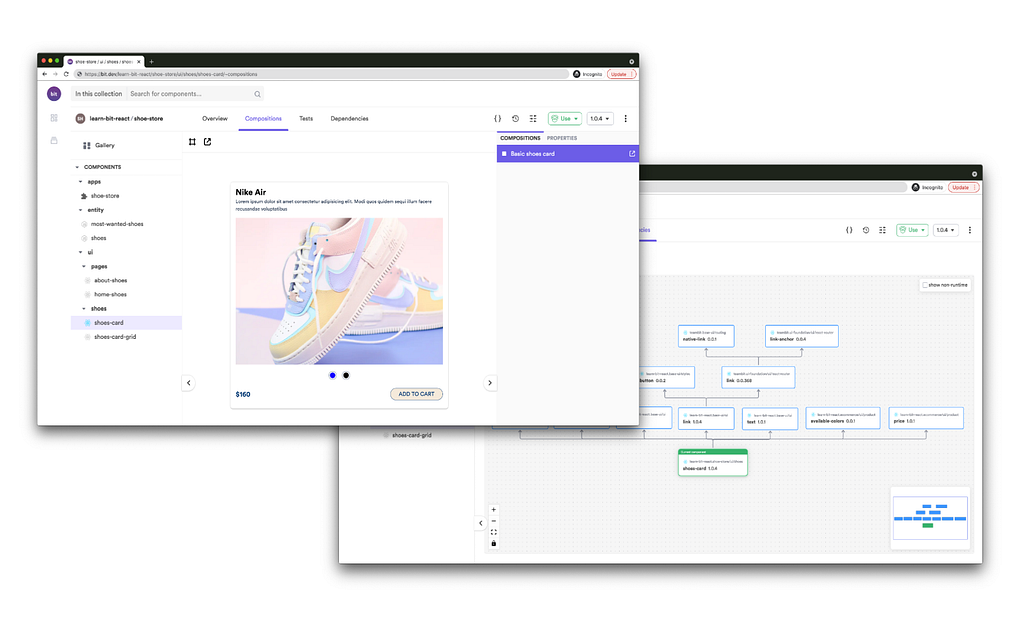
Write scaleable, modular components with Bit
Instead of building monolithic apps, build independent components first and compose them into features and applications. It makes development faster and helps teams build more consistent and scalable applications.
Bit offers a great developer experience for building independent components and composing applications. Many teams start by building their Design Systems or Micro Frontends, through independent components.
Give it a try →

Learn more
- Building a React Component Library — The Right Way
- Microservices are Dead — Long Live Miniservices
- 7 Tools for Faster Frontend Development in 2022
Ultimate Guide to CSS Positioning was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Adarsh gupta
Adarsh gupta | Sciencx (2022-01-18T15:59:00+00:00) Ultimate Guide to CSS Positioning. Retrieved from https://www.scien.cx/2022/01/18/ultimate-guide-to-css-positioning/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
