This content originally appeared on DEV Community and was authored by Yasin
Before check to make sure your backend is set up correctly before starting. Meaning your routes has a destroy route and the controller has the method.
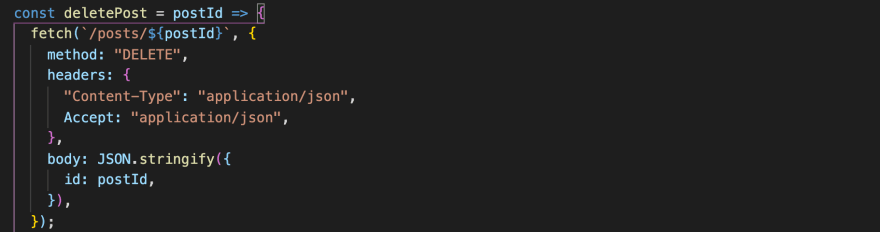
Make a function that every single time it's run fetches and deletes the object you want delete. So in my case I call it deletePost with the parameters of postId. That way it will match whatever route that is has the corresponding postId.
Make a button that has an onClick with an anonymous function that takes in the function you just made and past through the data needed for the function. So in my situation it was a post.Id.
This content originally appeared on DEV Community and was authored by Yasin
Yasin | Sciencx (2022-01-19T20:17:19+00:00) How to do a delete request in react. Retrieved from https://www.scien.cx/2022/01/19/how-to-do-a-delete-request-in-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.