This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Lately, there's been a lot of movement in the "coding in the cloud" area. We have CodePen or JSFiddle for years, but now it feels like we're entering a new era.
CodeSandbox and Stackblitz provide editing, bundling and serving modern web applications online. And even though I thought it wouldn't happen anymore, GitHub joined the party with CodeSpaces and github.dev not too long ago.
Many of these new tools leverage VS Code and run it in your browser. If you're a VS Code user, you get the convenience of reusing your extensions and settings. It just works (and it really does!).
Today I discovered something that blew my mind, but let's set the stage first.
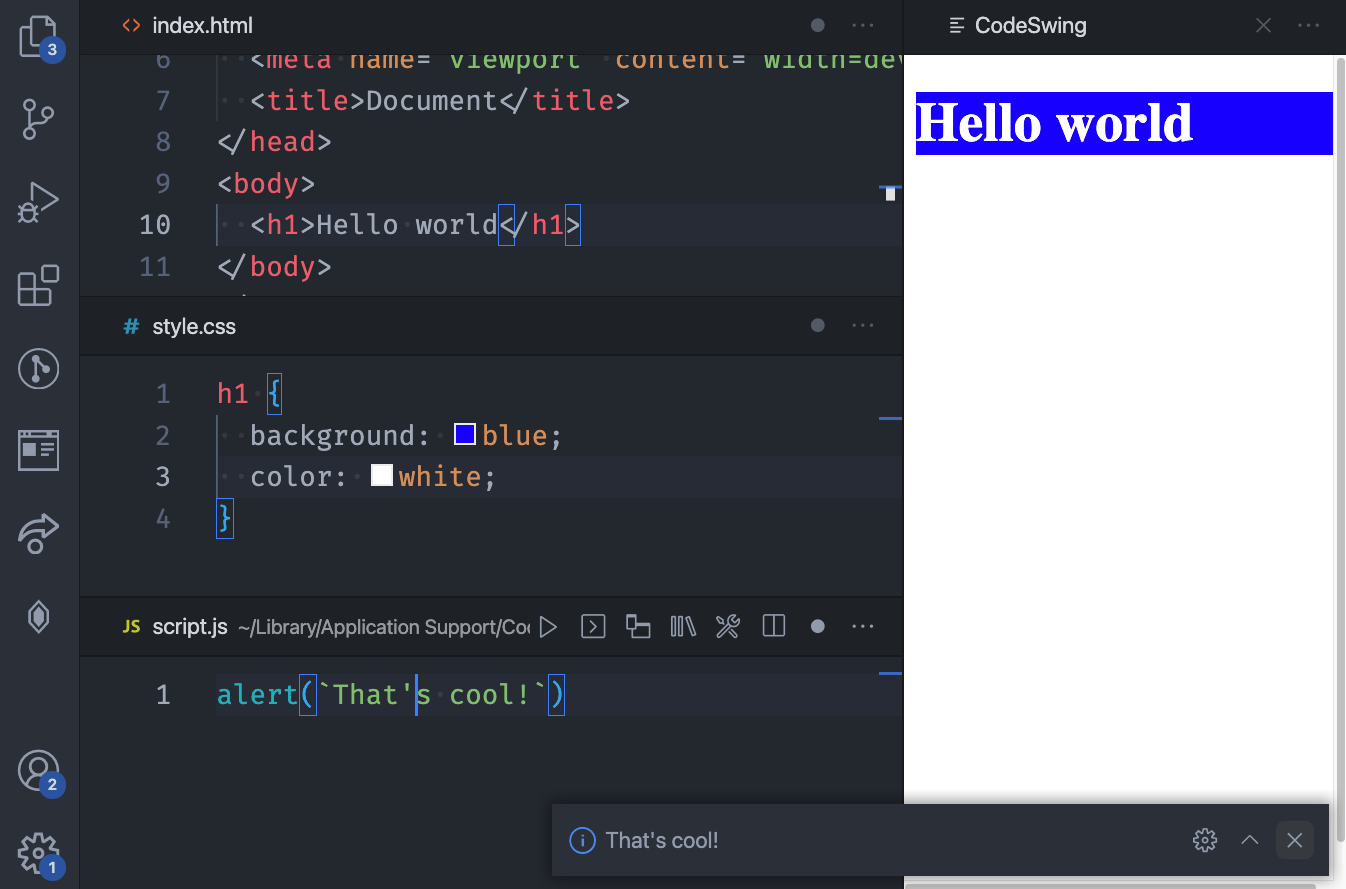
I shared CodeSwing previously. The VS Code extension provides a CodePen-like coding environment write within your editor. It's beautiful!
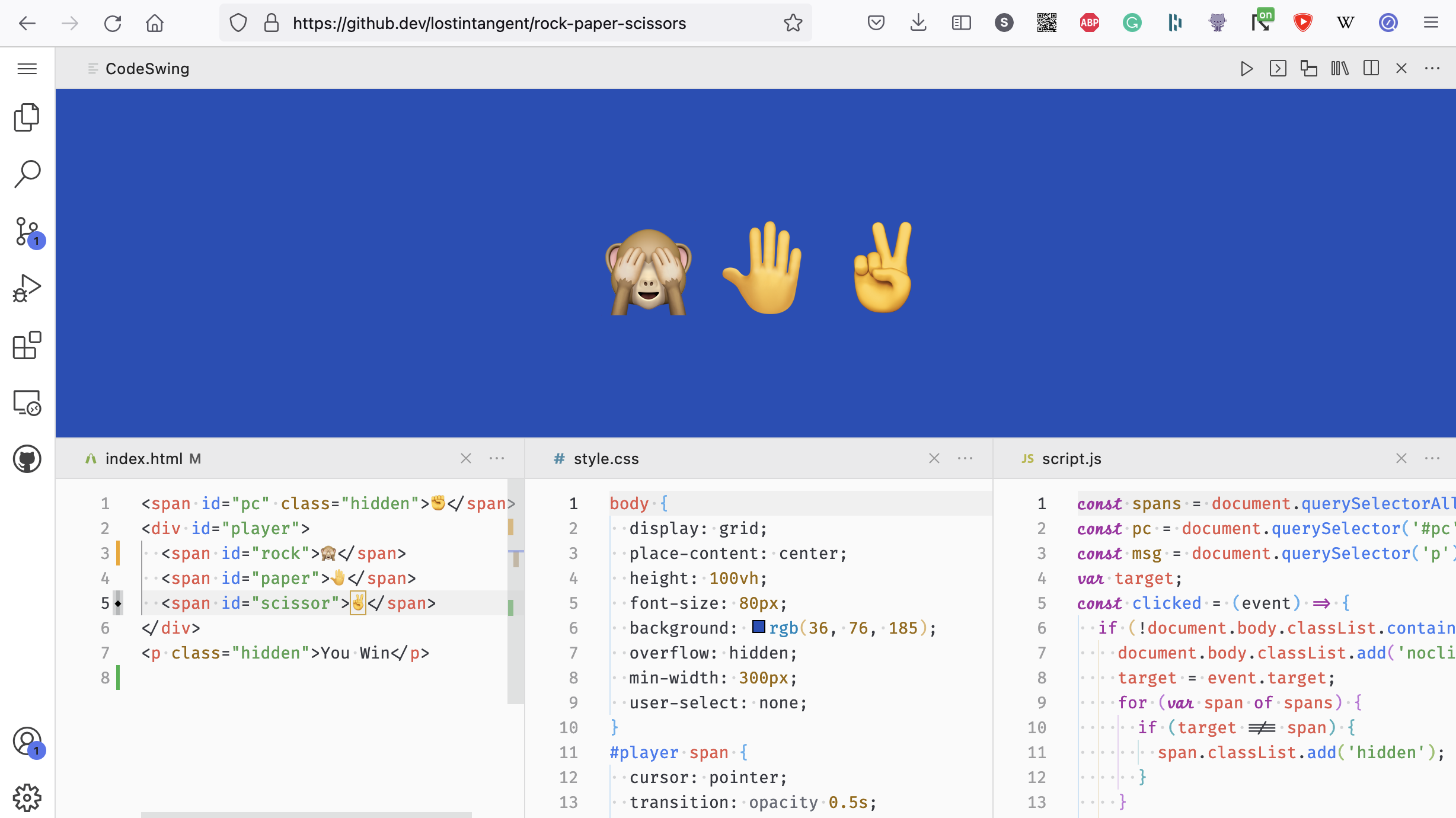
It never appeared to me that you could run it in the cloud, and that's exactly what Jonathan Carter's repo "Rock Paper Scissors" demonstrates. Why's that cool?
If GitHub provides a cloud version of VS Code that also runs extensions, then you can spin up your own tiny CodeSwing preview environment that's connected to a GitHub repository by pressing . (or changing the URL from github.com to github.dev). 🤯
Check out the repo to see it in action.
It seems like all you have to do is to initialize CodeSwing in your project. This action will create a codeswing.json.
{
"scripts": [],
"styles": [],
"layout": "splitBottom"
}
That won't do anything if CodeSwing isn't installed, though. To tell github.dev that you need CodeSwing to be installed, define a .devcontainer/devcontainer.json file listing all the required project extensions.
And now, if folks want to play around with your code and see it running, there's no need for a download or git clone. Just run it online!
{
"extensions": ["codespaces-contrib.codeswing"]
}
I'm curious to see where we go with all this new "coding in the cloud" stuff!
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2022-01-25T23:00:00+00:00) Coding in the cloud – CodeSwing on github.dev (#note). Retrieved from https://www.scien.cx/2022/01/25/coding-in-the-cloud-codeswing-on-github-dev-note/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.