This content originally appeared on Bits and Pieces - Medium and was authored by Epic Programmer

Adding some life into a static website can be a challenge, sometimes using the right theme can help, but in some situations, that’s not enough. Our eyes want candy, especially when we’re creating visually beautiful content or when we want to highlight the transition of an element from one state to the other. Doing so instantly can be a shock to the user or they might even miss it if the new state only lasts for a very short period of time.
Instead, adding animations helps to highlight components and actions in the right way while at the same time, giving our eyes exactly the type of candy they want.
A note of warning though: just because we like things to move every once in a while doesn’t mean we’ll enjoy it if everything is suddenly animated. Adding animation to a static website should be done carefully and with taste, otherwise, we’ll end up with a modern version of those websites from the early 2000s filled with low-quality GIFs flashing everywhere.
Let’s take a look at my favorite three animation libraries for React. They’re my favorites because they’re easy to use and add just the amount of movement and eye candy to make things interesting without overdoing it.
1. React Transition Group
The React Transition Group library is a fantastic example of simplicity and power.
The approach behind this library is quite simple: the only thing it does, is to track the “enter” and “exit” states of components. What you do with that information and how you decide to animate it, is up to you and your CSS skills.
For example, take a look at the following sample code:
The key to the transition of that div is in the CSS transition we assign to defaultStyle. Then it’s up for the Transition component to track whether the component is being shown or hidden. You can play with the code and see how it works using this Sandbox.
The main benefit of this library is how simple it is to get started. However, that is also the main con, since it relies heavily on your own knowledge of CSS transitions, if you’re looking for something that abstracts you from them, then this is not the option for you.
2. React Reveal
React-Reveal is quite the opposite of the previous example. Instead of providing the basic building blocks for you to do all the custom work you want, it comes with (a ver rich) set of pre-defined animations for you to use.
You can get started with a simple npm install react-reveal and the using it like so.
In case you didn’t notice, the above example tries to emulate the example shown for the Transition library. Notice how I didn’t have to take CSS into account for anything. You can play around with this code using this Sandbox.
The key here is the Zoom element, which provides the animation out-of-the-box. And if I wanted to have the zoom-in effect start at the left and get centered while it zooms, all I would have to do is add one more property like this: <Zoom left when={show}>, and that it.
While the number of pre-defined animations is limited (for obvious reasons), the combinations and changes you can do to them allow you to create exactly what you want.
This is definitely a better choice if you’re looking to add some subtle effects to your application without having to worry about CSS, transitions and anything other than what component to import.
3. React Spring
Finally, for the more visually demanding of you there is React Spring. While to previous two focused on CSS transitions, which are essentially controlled by time, Spring allows you to add spring-physics-based animations.
In other words, with CSS transitions you set an initial visual state, and a final one and tell it to transition between them in a given amount of time, but with spring-based physics, you’re able to create visually-appealing animations that look and act “more natural”. As if you were actually using springs to move or pull from elements. They help you break that mental barrier and make you think that you’re actually dealing with physical objects (even if for just a fraction of a second).
For completeness reasons, let’s take a look at how we would implement a similar animation to the previous two examples using React Spring:
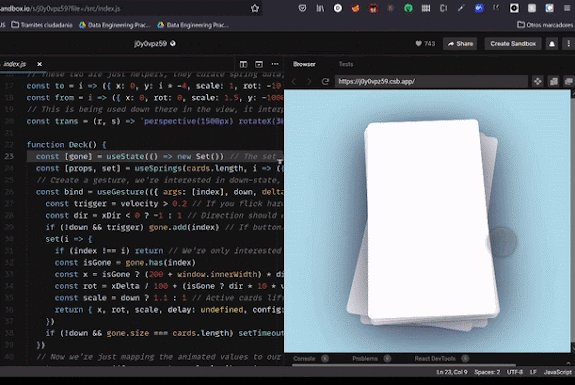
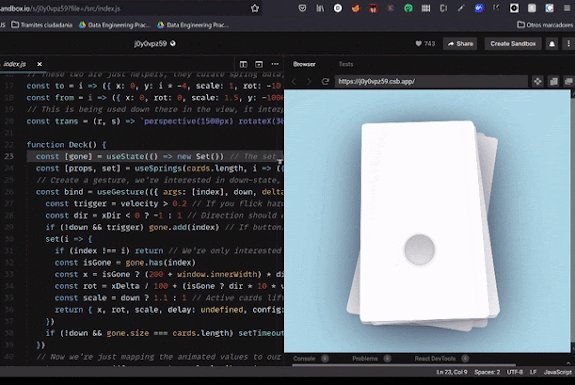
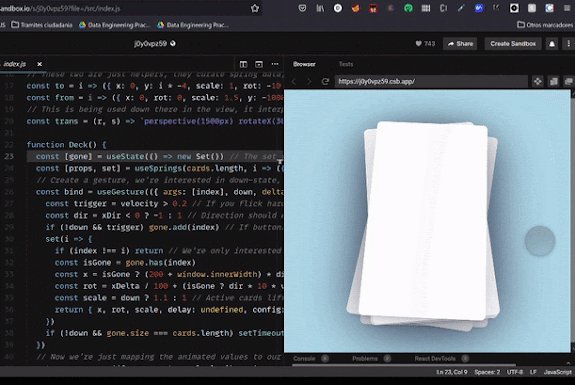
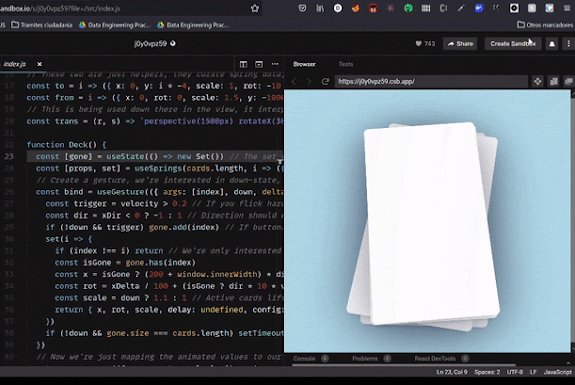
To see the example in action, you can use this sandbox. And if you want to see another, more interactive and physics-based example, you can check out this deck of cards example which you can see here:

Conclusion
Instead, adding animations helps to highlight components and actions in the right way while at the same time, giving our eyes exactly the type of candy they want.
A note of warning though: just because we like things to move every once in a while doesn’t mean we’ll enjoy it if everything is suddenly animated. Adding animation to a static website should be done carefully and with taste, otherwise, we’ll end up with a modern version of those websites from the early 2000s filled with low-quality GIFs flashing everywhere.
So which one is better? Is there a definitive option? Good questions, but I’m sorry to say that there is no good answer to that. Your best bet is going to depend on your needs and expertise. If you’re comfortable with CSS you might want to check React Transition Group, if you rather focus on the animations, no matter how they get done, then maybe React Reveal is your best choice. Finally, if you’re trying to create something complex and realistic looking, consider React Spring.
Originally published at epicprogrammer.com
Build with independent components, for speed and scale
Instead of building monolithic apps, build independent components first and compose them into features and applications. It makes development faster and helps teams build more consistent and scalable applications.
OSS Tools like Bit offer a great developer experience for building independent components and composing applications. Many teams start by building their Design Systems or Micro Frontends, through independent components.

The 3 Best React Animation Libraries was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Epic Programmer
Epic Programmer | Sciencx (2022-01-31T17:37:53+00:00) The 3 Best React Animation Libraries. Retrieved from https://www.scien.cx/2022/01/31/the-3-best-react-animation-libraries/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
