This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Heyoooooo! The last week has been super busy because I talked to a lot of people as part of my job hunt. A huge thanks to everyone for reaching out and pointing me to job opportunities.
This time Web Weekly includes:
- a new web development baseline
- resources on ARIA live regions
- tips on how to onboard at a new company
... and, as always, GitHub repositories, a new Tiny Helper and some music.
I'm becoming an interior designer these days. Have you tried the Ikea kitchen designer? You can do 3D kitchen modeling right in your browser. It's surpsingly good!
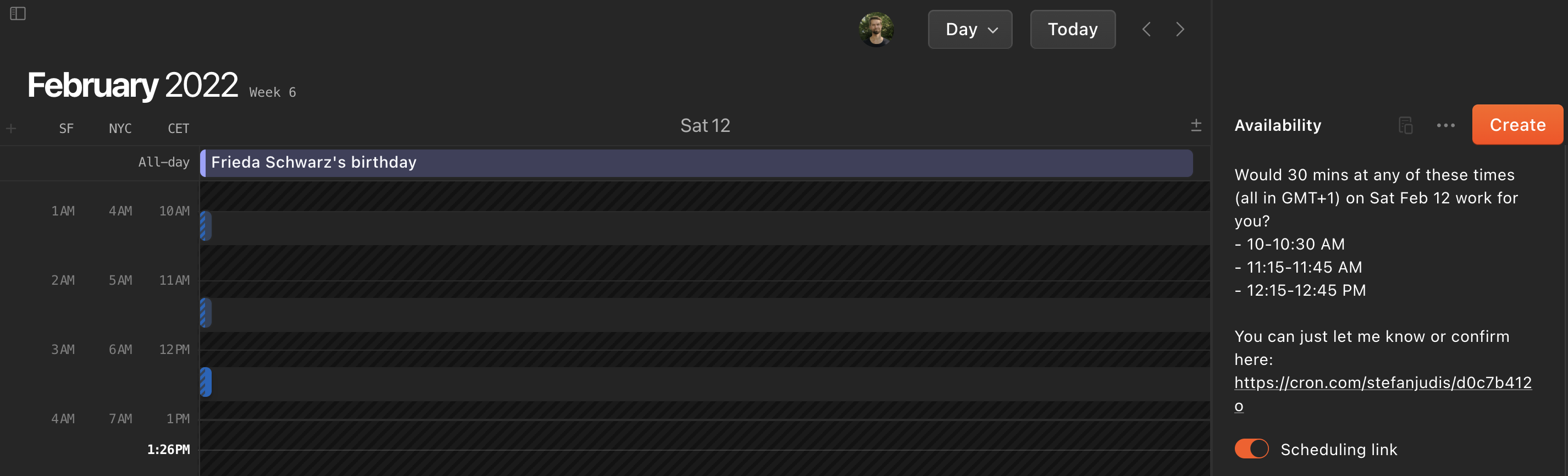
Other than that, I'm trying a new calendar app after juggling multiple Google calendars daily. And I'm amazed by Cron. It's keyboard first, supports a command palette, looks beautiful and includes much-needed Calendly functionality. It's in closed beta right now, but I highly recommend signing up for it!
Tja (that's German for "well..."), even though it's been a good week, nothing cute or funny passed my way. 😢
Send the good stuff over for next week, friends!
tech-blogs.devlists countless web dev blogs for you to check out.- Don't do that! But if you're curious about writing SQL queries in CSS, here's how.
- jQuery usage started to decline for the first time.
Internet Explorer is officially retiring in June 2022, big players such as Google Search stopped supporting it, and the declining IE usage statistics show that it's about time to retire it for good.
But what's the new baseline if it's not Internet Explorer? Alan Dávalos collected valuable statistics leading to a new recommendation.
I have to admit that I have ignored recruiter emails for years, but after reading Alex Chesser's post "Career Advice Nobody Gave Me: Never Ignore a Recruiter", I changed my approach. Alex gives valuable advice and shares a copy and paste auto-respond template to use. It's an excellent read to level up your career.
Do you use live regions in your sites and applications? Live regions inform assistive technology about screen and interface updates. Scott O'Hara explains how to use them.
Onboarding a new job is challenging. You're nervous, don't know the people and have no idea about existing processes. Different companies also use different onboarding tactics.
But here's the thing: no matter how structured (or unstructured) an onboarding flow is, you can still break out of it and set yourself up for success.
For example, listen to all the conversations around you, watch out for important folks, and then introduce yourself. It's essential that people know you. And it's even more important in a remote setting.
This onboarding checklist includes this and more tips. It's one for your bookmarks!
Getting the most out of your caching strategy is incredibly complicated. Simon Hearne published an extensive guide to HTTP caching headers. If you want to learn more about immutable, cache-control or Etag, this post is for you.
This story is wild! 🤯 Alison Green describes a situation in which a company hired someone only to find someone else showing up at the job. I couldn't even imagine that this is a thing these days.
Swyx shared details about his last website redesign. As usual, it includes many small tips and tricks, but what stands out is that he uses GitHub issues as his CMS. That's an interesting idea.
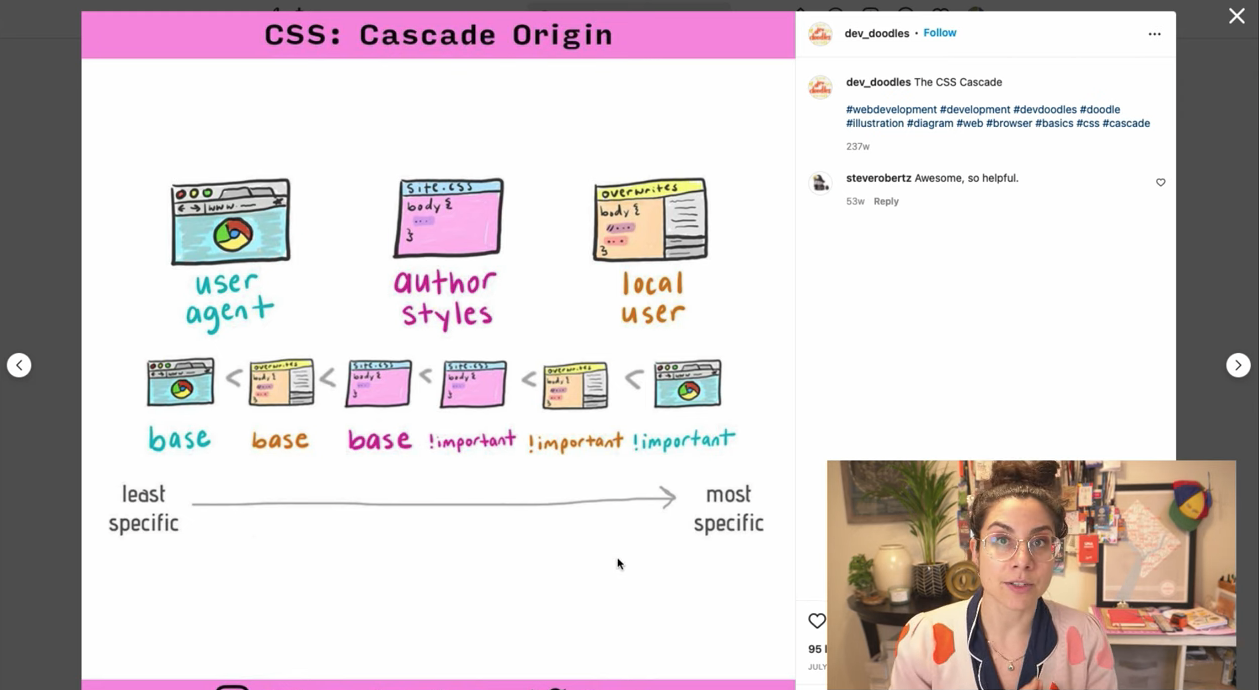
This week I learned a surprising little fact about CSS !important from Una Kravets. It turns out that the order of the cascade for !important CSS properties is inverted when it comes to user agent, user and author stylesheets. Sounds odd?
Learn more about it (and CSS cascade layers) in Una's video. 👇
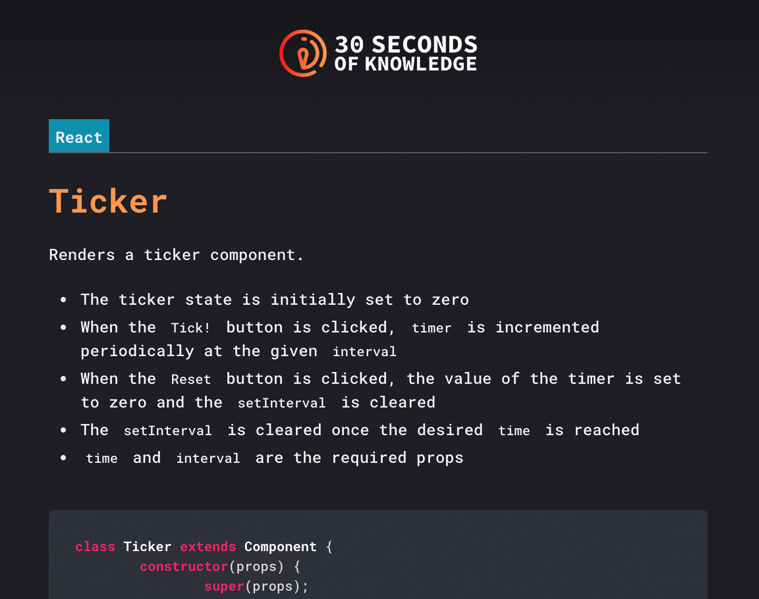
If you're looking for a quick way to learn about random code practices, the "30 seconds of knowledge" browser extension might be right down your ally. Every time you open a new tab, you'll discover a new code snippet.
Learn something with every new tab
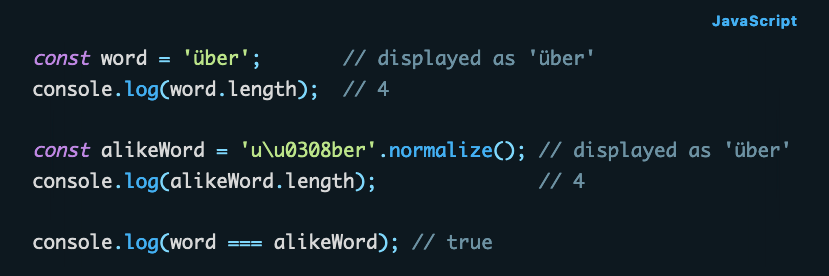
Did you know that you that JavaScript strings have a normalize method? Now you do. :)
If you learned something new, no matter if small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- nodejs/undici – An HTTP/1.1 client, written from scratch for Node.js.
- tayllan/awesome-algorithms – A curated list of awesome places to learn and/or practice algorithms.
- smeijer/unimported – Find and fix dangling files and unused dependencies in your JavaScript projects.
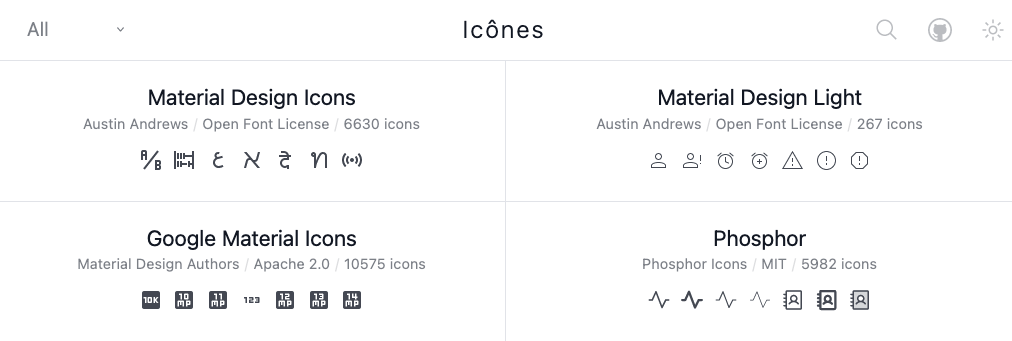
If your process of finding icons includes googling "free icons", you might consider Icônes helpful. It lists various icon libraries, and you can snatch and copy an icon right on the site.
Find more single-purpose online tools on tiny-helpers.dev.
If I care about a topic, I can be a little hotheaded. But I'm working on it. This week's quote is here to remind you to stay calm, too.
The ability to stay calm and polite, even when people upset you, is a superpower.
The first beats of this electro track are super trashy, but I'm all in for a rolling baseline with mixed-in samples. I hope we'll be able to dance this summer!
Listen to "More People In Many Ways"
And that's a wrap for the fifty-sixth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2022-02-06T23:00:00+00:00) Web Weekly #56 (#blogPost). Retrieved from https://www.scien.cx/2022/02/06/web-weekly-56-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.