This content originally appeared on Bram.us and was authored by Bramus!

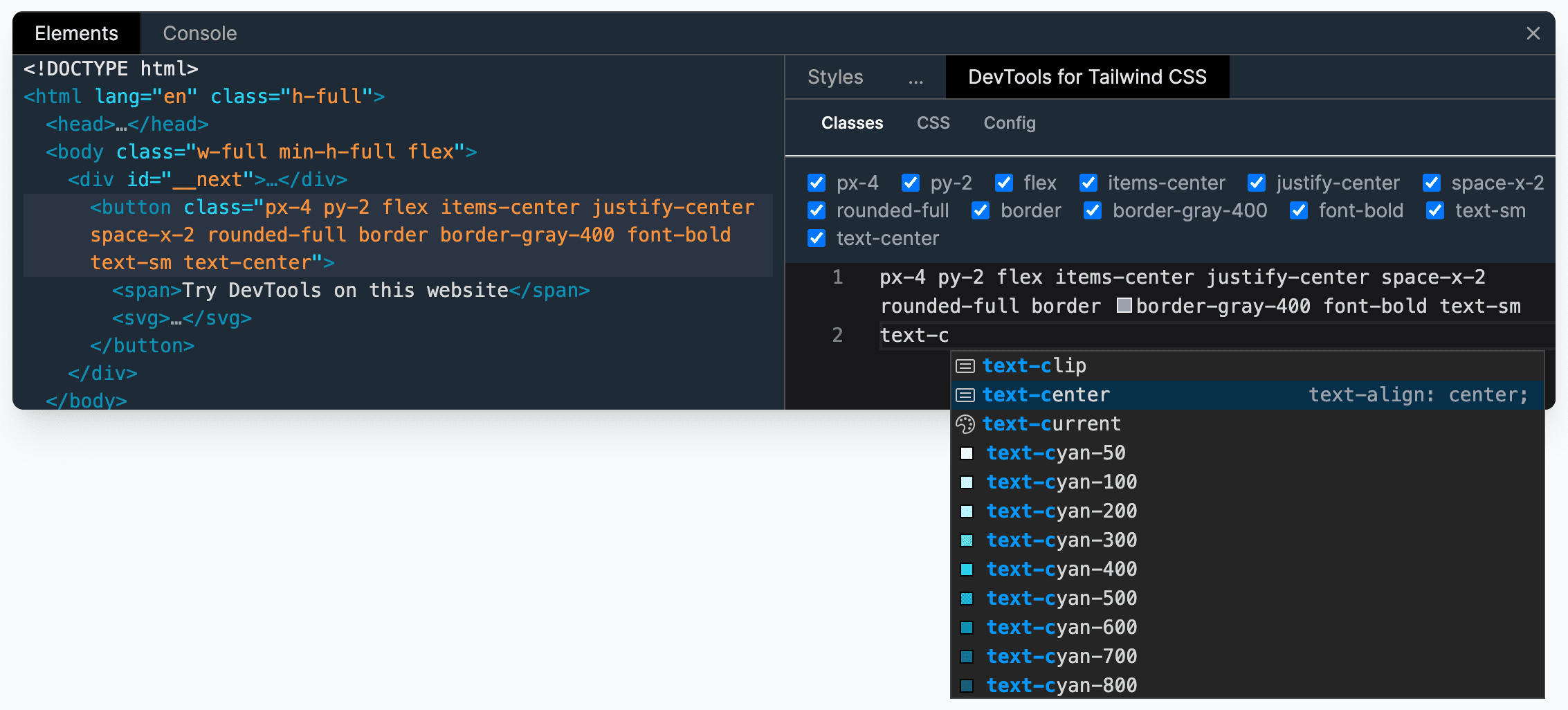
From the folks over at BeyondCode comes DevTools for Tailwind
The DevTools for Tailwind CSS bring back designing and debugging in your browser. You can use the full power of the JIT engine and even add classes like
border-[30px]on sites that use production builds.
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2022-02-07T21:41:53+00:00) DevTools for Tailwind. Retrieved from https://www.scien.cx/2022/02/07/devtools-for-tailwind/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
