This content originally appeared on Telerik Blogs and was authored by Nwose Lotanna Victor
We’ll learn about the activated route—the current active route in the DOM—accessing route info, and displaying it for a great user experience.
In this post we are going to look into the activated route in Angular and how we can dynamically create and display data from routes in our component.
To read further about routing in Angular, check out these related Angular Basics posts on:
- Beginner Guide to Angular Router
- Router Links and Wildcard Routing in Angular
- Setting Up App Navigation Inside an Angular Component File
Before We Start
This post is suited for all levels of frontend developers who use Angular, so being conversant with beginner concepts and installation processes is not assumed. Here are a few prerequisites you should have to be able to follow through this article’s demonstration:
- An integrated development environment like VS Code
- Node version 11.0 installed on your machine
- Node Package Manager version 6.7 (it usually ships with Node installation)
- Angular CLI version 8.0 or above
- Angular (this demo uses Version 12)
Other nice-to-haves include:
- Working knowledge of the Angular framework at a beginner level
What Is an Activated Route?
In our previous articles, we have been learning about the Angular Router and how Angular makes it easy to bring in the navigation to your application through the router module.
The activated route is basically the current active route in the DOM, and there are a few things you can do with it such as accessing route information and even displaying it for a great user experience.
What We Are Building
Today we are building a school faculty directory component with various routes that stand for our lecturer IDs and names. We will create these routes and demonstrate how to display data from the route inside our component. To get started, download the source file from here into your machine.
Setting Up
Open the new file in VS Code and inside the terminal run the command below:
npm install
Now run the application in the dev server to make sure it works as we expect it to.
ng serve
Add router links to the the template file by replacing the content of app component.html with the code block below:
<div class="container">
<ul class="nav justify-content-center">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="/">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLink="/about">About</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLink="/contact">Contact</a>
</li>
</ul>
<router-outlet></router-outlet>
</div>
Now you will see the app does not reload when moving from About to the Contact page.
Adding Extra Routes
We have five lecturers in the faculty, and we want them shown in the About page with their names and their IDs. Let us first implement this manually to see how it looks.
In your app module file, add the following routes:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { AppComponent } from './app.component';
import { AboutComponent } from './about/about.component';
import { ContactComponent } from './contact/contact.component';
const routes: Routes = [
{path:'about', component: AboutComponent},
{path:'contact', component: ContactComponent},
{path:'about/1/james', component: AboutComponent},
{path:'about/2/john', component: AboutComponent},
{path:'about/3/patricia', component: AboutComponent},
{path:'about/4/joy', component: AboutComponent},
{path:'about/5/harry', component: AboutComponent}
];
@NgModule({
declarations: [
AppComponent,
AboutComponent,
ContactComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
The route paths are case-sensitive so make sure to use lowercase. As you can already see, this approach would not work well as the number of lecturers increase. There should be a dynamic way to represent this to be more efficient.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { AppComponent } from './app.component';
import { AboutComponent } from './about/about.component';
import { ContactComponent } from './contact/contact.component';
const routes: Routes = [
{path:'about', component: AboutComponent},
{path:'contact', component: ContactComponent},
{path:'about/:sn/:lecturer', component: AboutComponent}
];
@NgModule({
declarations: [
AppComponent,
AboutComponent,
ContactComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }

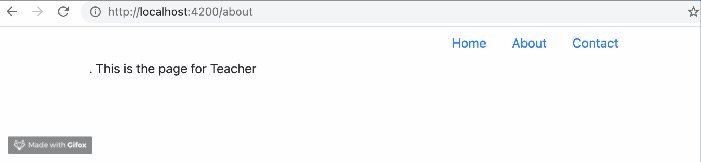
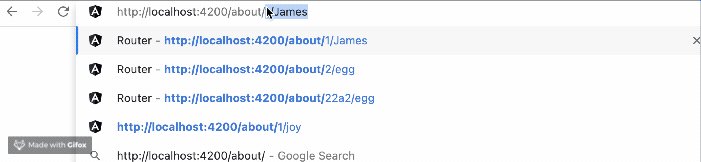
Now you see that once you specify the URL according to the serial number and lecturer name, it navigates you to the About page as you would expect.
Displaying the Data
We can go a step further to display data from the URL inside the component. Inside the about component.ts file, paste the code block below:
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-about',
templateUrl: './about.component.html',
styleUrls: ['./about.component.css']
})
export class AboutComponent implements OnInit {
teacher: { sn:number; lecturer: string}
constructor(private route: ActivatedRoute) { }
ngOnInit(): void {
this.teacher = {
sn: this.route.snapshot.params['sn'],
lecturer: this.route.snapshot.params['lecturer']
}
}
}
Here, we bring in an activated route which we have explained earlier points to the active route shown by the URL currently being displayed in your browser. We defined the data type for the two variables we created and then we use the snapshot option to capture the current params assigned to these variables.
Now let us display it in our component file. Open the about component.html file and change the content to this:
<div>
<p>{{teacher.sn}}. This is the page for Teacher {{teacher.lecturer}}</p>
</div>
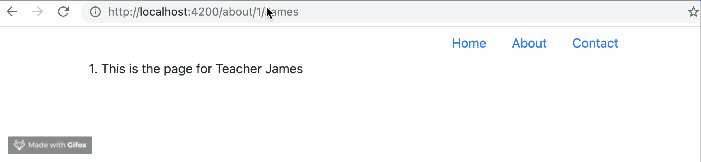
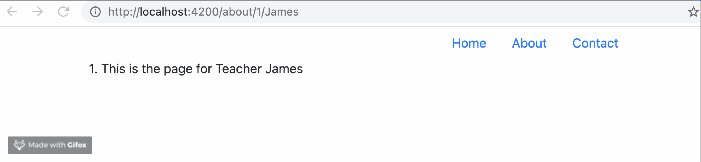
Save all the files and run the application in your dev server again. You will see that the data from the route is now being displayed inside the component.

Conclusion
We have learned about the activated route and why Angular provides it so we can do more with the current active routes. We saw how to use the snapshot option to capture URL data and display it in our component. Stay tuned for more routing content. Happy hacking!
This content originally appeared on Telerik Blogs and was authored by Nwose Lotanna Victor
Nwose Lotanna Victor | Sciencx (2022-02-14T16:03:01+00:00) Angular Basics: Dynamic Routes With Activated Route Snapshots. Retrieved from https://www.scien.cx/2022/02/14/angular-basics-dynamic-routes-with-activated-route-snapshots/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
