This content originally appeared on DEV Community and was authored by Hyesung Lee
What is Hits?
Hits is a simple and easy to use web application that counts the number of hits on your website.
If you're familiar with GitHub, you've probably already seen hit counter in the documentation on the GitHub repository:
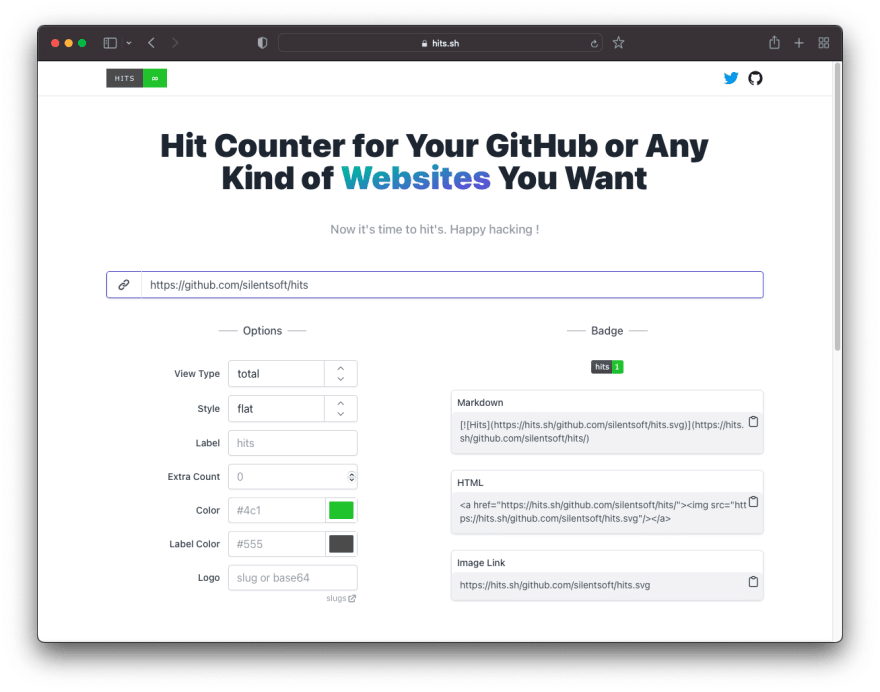
Getting Started
Hits supports the following three of the most common use cases: Markdown, HTML and Image Link.
For example, to get a hits badge for https://github.com/silentsoft/hits:
- Markdown
[](https://hits.sh/github.com/silentsoft/hits/)
- HTML
<a href="https://hits.sh/github.com/silentsoft/hits/"><img src="https://hits.sh/github.com/silentsoft/hits.svg"/></a>
- Image Link
https://hits.sh/github.com/silentsoft/hits.svg
Features in Query String
view
-
total(default) today-total
style
-
flat(default) flat-squarefor-the-badgeplastic
label
- For setting the label text instead of the default
hits.
extraCount
- This is useful if you want to add an extra count to your badge. For example, if you want to add a count of
1000to your badge, you can setextraCount=1000. -
When Do I Need This?
- If the hit counter service you used previously has end-of-service, you can start with any number instead of starting from 1.
color, labelColor
- Named color by shields.io
- Any valid CSS color
- named color
- hexadecimal numbers
rgb[a](red, green, blue[, opacity])cmyk[a](cyan, magenta, yellow, black[, opacity])hsl[a](hue, saturation, lightness[, opacity])
logo
- simple-icons slug
- or data:image/svg+xml;base64,..
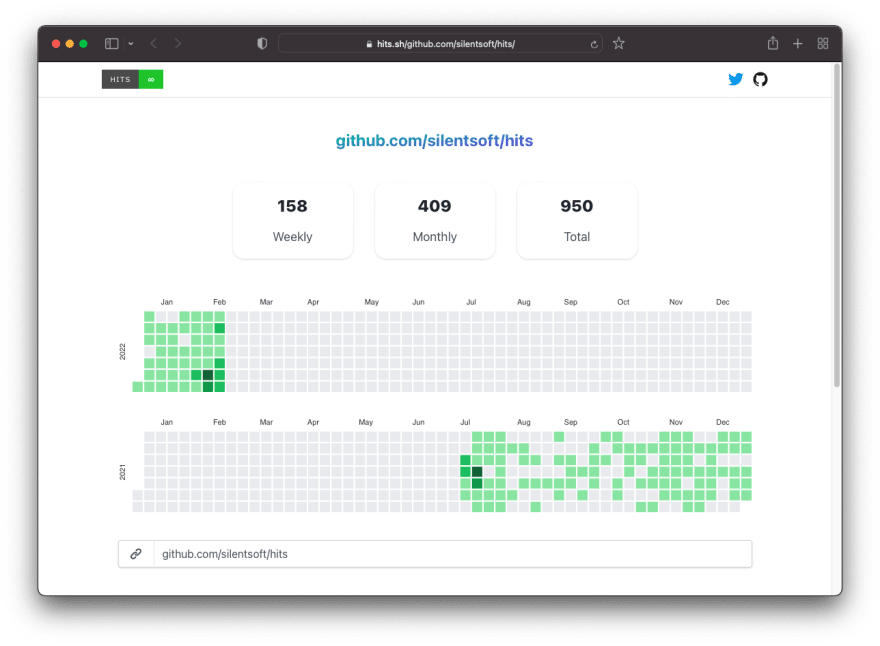
Statistics
You can see the statistics of your website by replacing the .svg with / in the URL you used to get the badge.
For example, to get a statistics for https://github.com/silentsoft/hits then visit https://hits.sh/github.com/silentsoft/hits/
Conclusion
Hits is a simple, easy to use, and free to use hit counter badge for your website.
Thank you for reading this article. If you like Hits, give it a 🌟 on GitHub.
 silentsoft
/
hits
silentsoft
/
hits
📈 Hit Counter for Your GitHub or Any Kind of Websites You Want
Hits


Getting Started
Hits supports the following three of the most common use cases: Markdown, HTML and Image Link.
For example, to get a hits badge for https://github.com/silentsoft/hits:
- Markdown
[](https://hits.sh/github.com/silentsoft/hits/) - HTML
<a href="https://hits.sh/github.com/silentsoft/hits/"><img src="https://hits.sh/github.com/silentsoft/hits.svg"/></a>
- Image Link
https://hits.sh/github.com/silentsoft/hits.svg
Features in Query String
view
-
total(default) today-total
style
-
flat(default) flat-squarefor-the-badgeplastic
label
- For setting the label text instead of the default
hits.
extraCount
- This is useful if you want to add an extra count to your badge. For example, if you want to add a count of
1000to your badge, you can setextraCount=1000. -
When Do I Need This?
- If the hit counter service you used previously has end-of-service, you can start with any number instead of starting from 1.
color, labelColor
-
Named color by shields.io
-
Any valid CSS…
This content originally appeared on DEV Community and was authored by Hyesung Lee
Hyesung Lee | Sciencx (2022-02-21T01:37:06+00:00) Introducing Hit Counter for Your GitHub or Any Kind of Websites You Want. Retrieved from https://www.scien.cx/2022/02/21/introducing-hit-counter-for-your-github-or-any-kind-of-websites-you-want/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.