This content originally appeared on Bits and Pieces - Medium and was authored by Minura Samaranayake
Modern Web Development with TypeScript, Babel, and Webpack
The role of TypeScript, Babel, and Webpack in modern web development

TypeScript, Babel and Webpack have streamlined the way we develop frontends. However, many developers do not seem to have understood their role in modern web development.
This article will take you through the basics of these technologies and provide an overview of how they contribute to the JavaScript ecosystem.
JavaScript Ecosystem
When it comes to development, it’s important to split the code into files and modules. It improves developer productivity and the maintainability of the code base with growth. However, when it comes to web browsers, it needs to load the JavaScript code before the execution.
Therefore, we need a way to bridge the gap between how we split JavaScript files for development and load them into the browser for execution.
Let’s imagine we’ve finished developing a project, dividing it into different files, and adding some third-party modules as dependencies. Bundling everything to a single JavaScript file might affect load performance. On the other hand, loading the relevant code segment into the browser on-demand is somewhat complex.
Fortunately, modern JavaScript build processes handle these complexities.
The JavaScript Build Process, Simplified
We’ll keep it easy here and divide it into two primary parts:
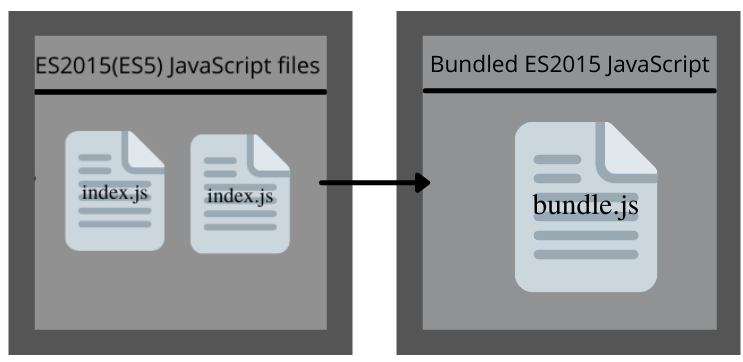
- The Bundling Phase compresses all the JavaScript components into an optimized set of files, removing unused code. This phase helps improve the performance of the web application heavily by sending fewer files to a browser as and when they are needed.
- The Transpiling and Polyfilling Phase converts all-new JavaScript syntaxes and features to old ES5 syntax for backward compatibility so that even old browsers can read the code without failures.
Webpack and Parcel are perhaps the most popular build tools available for Bundling. These are known as JavaScript bundlers. As the name implies, they convert our raw code into a JavaScript bundle.
TypeScript and Babel are used for Transpiling and Polyfilling together with Webpack to automate the process. Let’s look at these in detail.
TypeScript Explained Further
TypeScript has two different roles depending on its configuration and usage.
1. TypeScript as a linting layer on top of JavaScript
When a type-system provides guarantees between distinct areas of the code, separate files, and different modules, it is considerably easier to manage big codebases. This is where TypeScript comes in handy.
TypeScript supports a more robust interaction with the editor by adding additional syntaxes to JavaScript with type checking and code completion. Also, it helps catch errors easier in the early development phase.
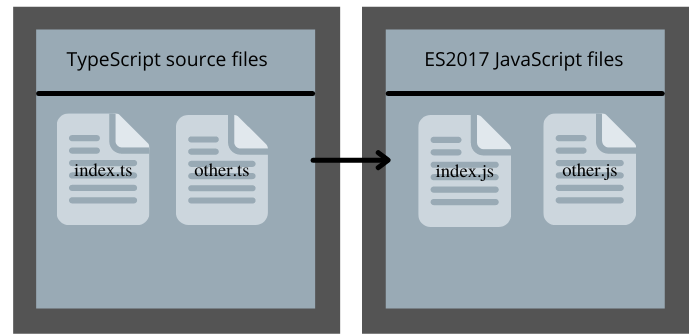
2. TypeScript as a Transpiler
Transpiler is a tool that converts a code written in one programming language into another language with a more similar abstraction level.
TypeScript has its own transpiler, which can convert .ts files into .js, making it possible for browsers to execute your code.

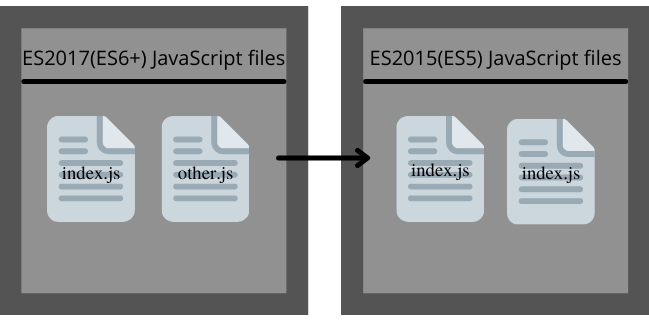
Use of Babel: A Transpiler for JavaScript
Babel is another type of transpiler that can translate ES6 syntax into ES5.

Polyfilling code with Babel
Polyfilling is a technique for adding functionality that isn’t available natively in a browser.
For example, suppose you’re using a native feature available in one browser but not in others. In that case, you’ll need to add a polyfill to make it universally compatible.
However, Polyfilling your code using Babel makes it more convoluted. Therefore, you should only do it if it is absolutely necessary.
Contribution of Babel in Polyfilling,
- Compiler for JavaScript ES6+ to plain old ES5 can polyfill new features into older versions, which supports browsers where features aren’t available.
- Translate the JavaScript we’re coding to a version that browsers can understand.
Besides, Babel does not type verify your code, but you can utilize Babel’s TypeScript support to integrate with current build workflows and have a faster JS emit time.
What is Webpack?
Web + pack, as the name suggests, refers to the creation of a single web package. It takes all of your code, executes, transpilers it into the proper format. Doing so provides complete flexibility over how to bundle all files into a single or fewer number of files that can be launched in a browser. For JavaScript applications, Webpack acts as a static module bundler.
You can use Webpack to combine your JavaScript files, which you may organize optimally for the development phase and turn them into a “bundle” targeted for execution.

Contribution of Webpack in JavaScript application development
- Webpack provides you with complete control over how it handles the various assets it encounters.
- Webpack comes with two useful packages: webpack dev server and webpack-cli. Webpack dev server is a hot-loading dev server and webpack-cli provides a command-line interface for Webpack commands. They both improve developer productivity.
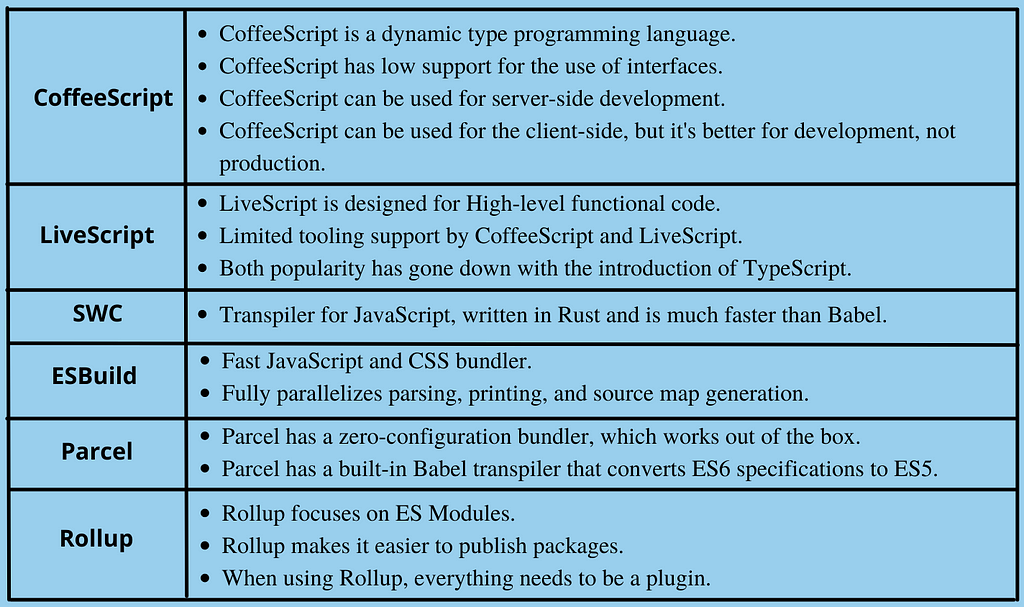
Alternative Tools for Modern Web Development
There are alternatives for TypeScript, Babel, and Webpack. However, some of them have known limitations, that are worth investigating before using them in your projects.

Bonus: Use any component in all your projects
Up until now, you used to build features hidden inside larger projects.
But what if you were to develop independent features first, and then easily compose and manage them in many applications? Your development will become faster, more consistent, and more scalable every day. Create a component once, and truly use it anywhere to build anything.
OSS Tools like Bit offer a powerful developer experience for building independent components and composing them to applications. You can start small with a nice project, some shared components, or even trying out Micro Frontends. Give it a try →

Conclusion
In this article, I have described TypeScript, Babel, and Webpack in detail. Knowing them will help developers to investigate issues in the build process and optimize them for better application performance.
And there we have it. I hope you have found this useful. Thank you for reading!
Learn more
- Building a React Component Library — The Right Way
- Microservices are Dead — Long Live Miniservices
- 7 Tools for Faster Frontend Development in 2022
Modern Web Development with TypeScript, Babel and WebPack was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Minura Samaranayake
Minura Samaranayake | Sciencx (2022-02-25T08:01:14+00:00) Modern Web Development with TypeScript, Babel and WebPack. Retrieved from https://www.scien.cx/2022/02/25/modern-web-development-with-typescript-babel-and-webpack/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
