This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
You might have noticed I skipped last week's web weekly. Sitting in between moving boxes got me. Every box I unpacked just made more mess! But I'm almost done moving in... 🤞
I'll also switch to scheduled sending starting next week. Web Weekly will hit your inbox around 8 AM CET on Monday! 🎉
And lastly, welcome to the 54 new subscribers since the last edition! I'm super excited to have you around! 👋
And with this, today you'll learn about:
- many unknown HTML tricks (there's some good stuff in this edition)
- CSS layouts
- messy keyboard JavaScript events
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Zell (who you might know from his blog) and I jumped on a call to talk about resource caching and HTTP/2. We derailed quite a bit and ended up talking about ads, privacy, HTTP and our approaches to creating content online.
It was a lovely chat. Thanks, Zell!
I won't spoil what'll happen in this Twitter video. But oh my, is that cute. 🥰
- GitHub provides a new feed, and I'm super into it!
- Turbo Console Log is a VS Code extension to avoid typing
console.logall the time. - Mozilla released MDN Plus.
Louis came around with this very clickbaity Smashing article. But what shall I say? His post indeed includes many attributes that I haven't seen before! It's a perfect read to level up your HTML skills. 💯
Jim shared some excellent tricks included in his blog theme. The site design is pretty minimal and is based on the CSS accent-color property.
What stands out is Jim's approach to building the navigation. It's based on web components and works without JS or even CSS. I love it!
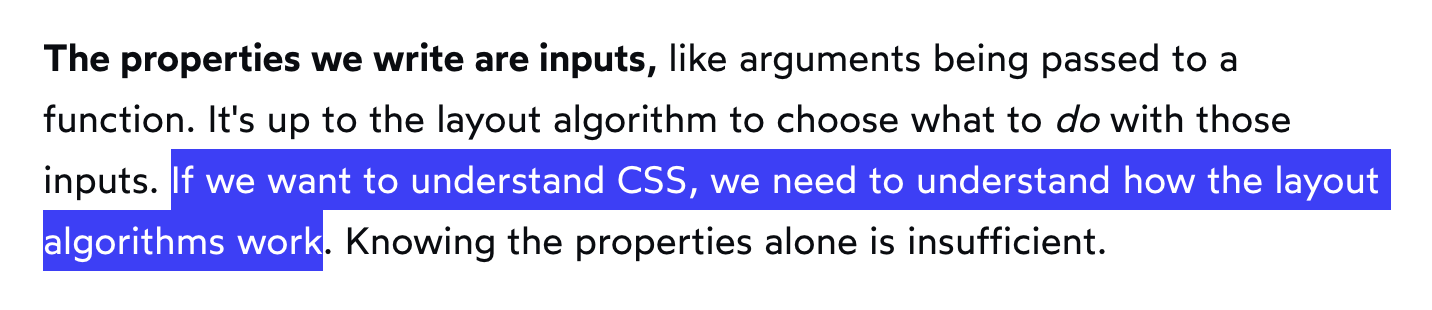
Josh took a look at CSS layout algorithms such as grid, flex and positioned layouts. It's an excellent read, as always!
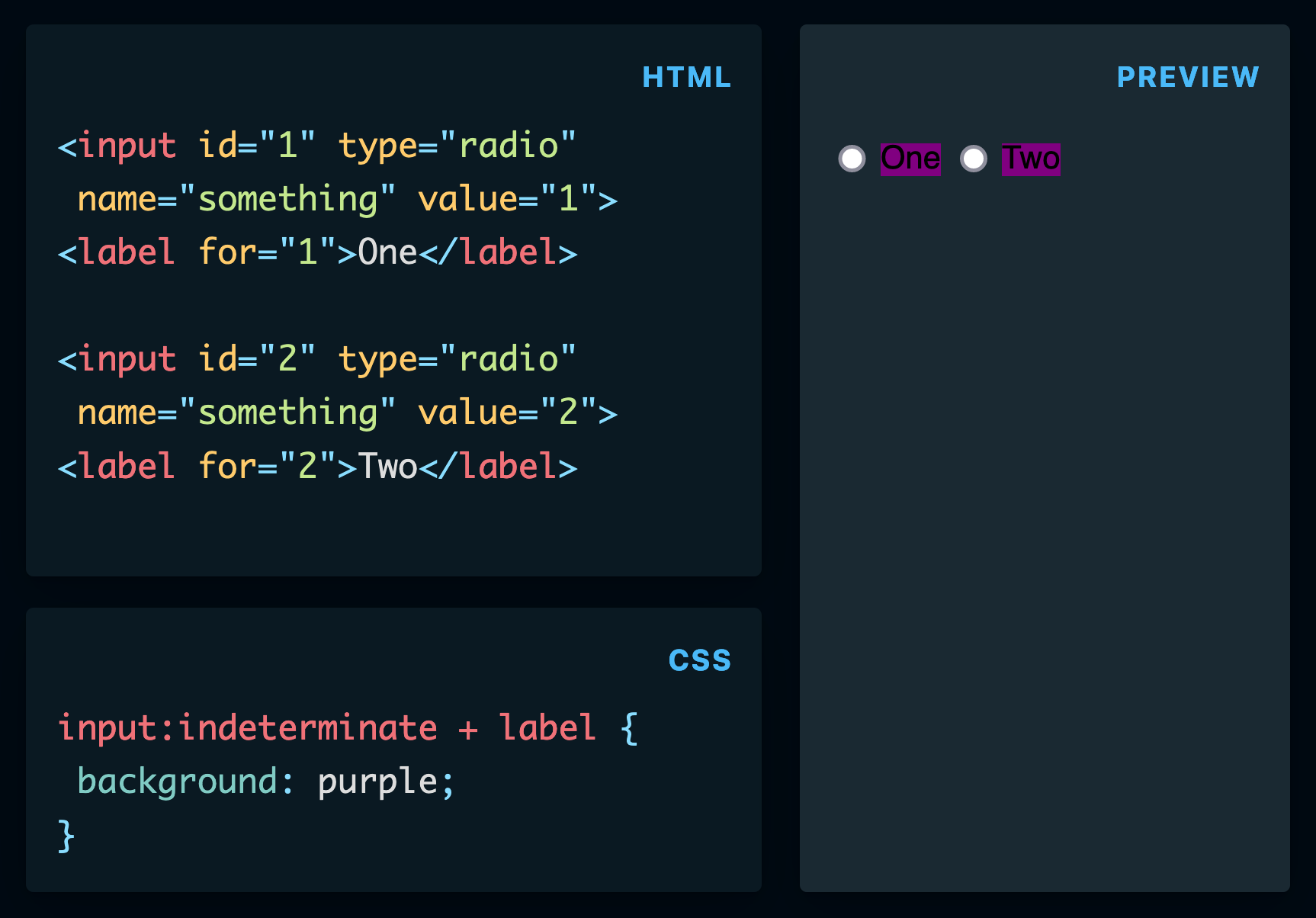
This week I learned you can match grouped but unselected radio inputs with CSS. 😲
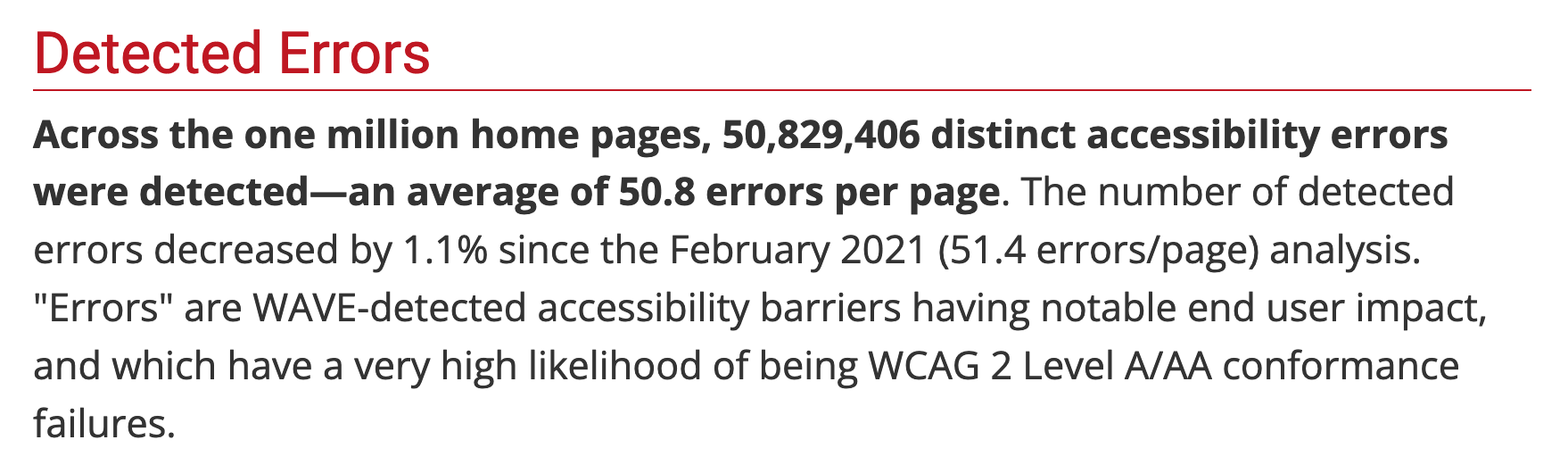
WebAIM (Web Accessibility in Mind) scans the Alexa top one million pages once a year to analyze how they're doing in terms of accessibility.
It's an interesting but also depressing read.
Accessibility isn't on developers' minds, and it clearly shows. There are many simple things that can make the web more accessible. The report shares easy things to make the web more accessible.
Learn more about the state of the web
Chrome turned 100 a few days ago. To celebrate it, our friends at Google collected a list of "web events" from Chrome's initial release to this version milestone.
Jake and Ada looked at keyboard events and how to listen to them in JavaScript. And wow! "It's complicated" is not even describing how messy key events can be.
This video is worth your time if you include custom key handling in your sites! I promise.
This one's from the weird corners of the internet. Did you ever have to write an email but didn't want the receiver to read it, hoping it to land in the spam folder? straight2spam can help out. 🙈
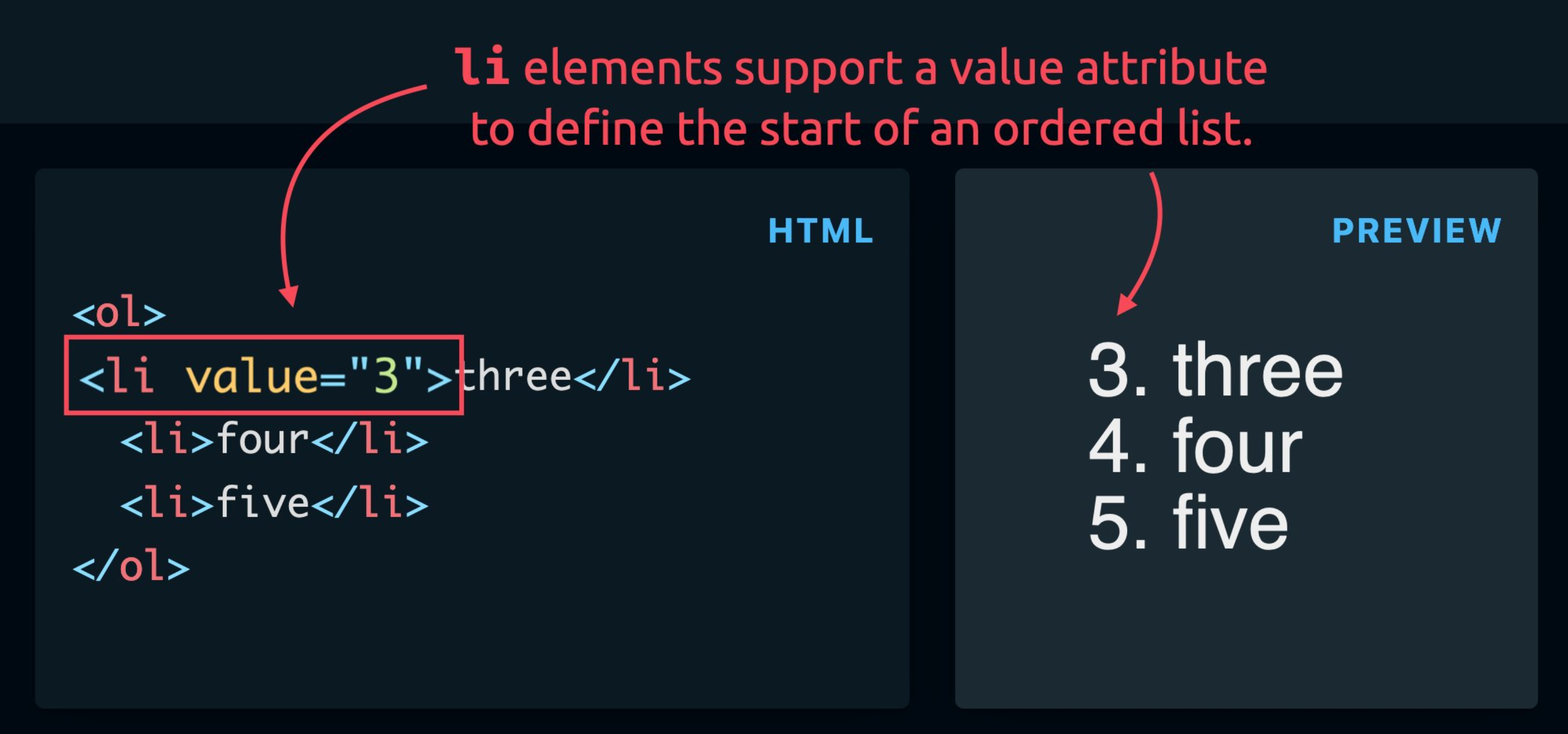
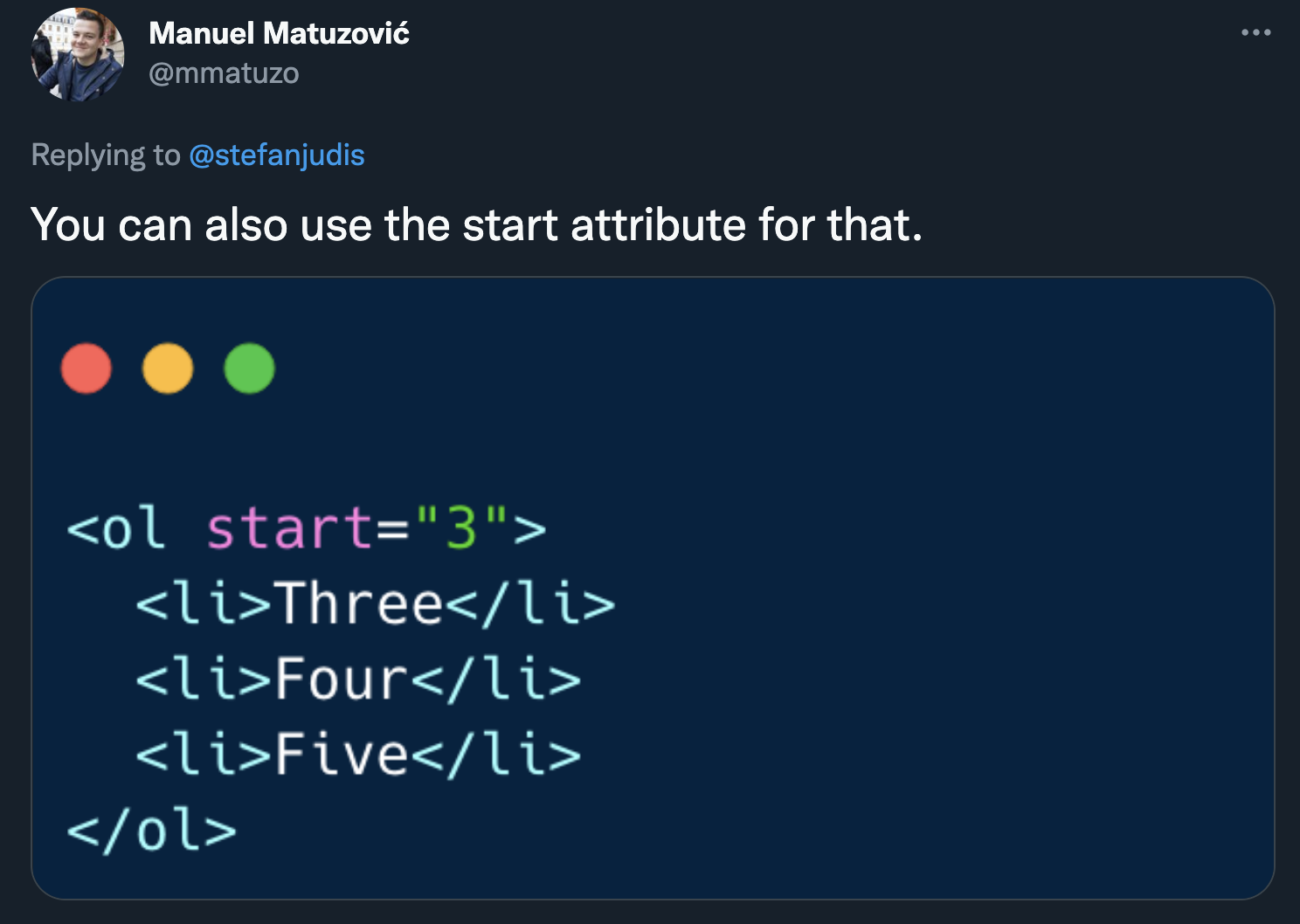
My Random MDN bot tweeted the docs page for the li HTML element and I discovered that list item elements support a value property. 😲
Read more about it on MDN. 👇
Start your lists wherever you want
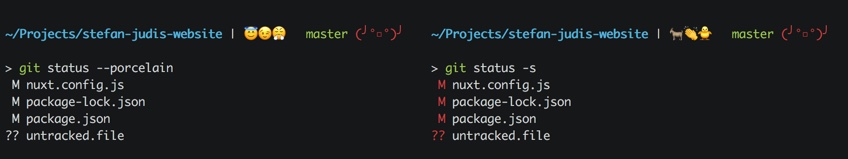
Did you know that git supports a --short flag for humans and a --porcelain flag for scripts? Now you do. 😉
Automate git with the porcelain flag
If you learned something new, whether small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- ruilisi/css-checker – Reduce Similar & Duplicated CSS Classes with Diff in Seconds!
- vercel/og-image – An Open Graph Image as a Service.
- will-stone/browserosaurus – The browser prompter for macOS.
Every time I see these AI-powered image tools, I'm amazed. It's wild how good they are today.
Do you still clean up images in Photoshop manually? Maybe you shouldn't. 😉 Here are not one, not two, but three Tiny Image Helpers for you.
Magic Eraserlets you remove things from images.Cleanup.picturesdoes the same. 🙈- And the classic one:
removeBgremoves unwanted backgrounds on button click.
Find more single-purpose online tools on tiny-helpers.dev.
Charles' Tweet stands for itself this week. 🙈
If your reaction to a successful product is “I could have built that in a weekend’, the first thing you should consider is that you didn’t.
This week's song is an oldie from 2006. Nada Surf's "Always love" is a track for the ages!
And that's a wrap for the sixty-first Web Weekly! If you enjoy this newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next week! 👋
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2022-04-03T22:00:00+00:00) Web Weekly #61 (#blogPost). Retrieved from https://www.scien.cx/2022/04/03/web-weekly-61-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.