This content originally appeared on DEV Community and was authored by Jasmin Virdi
The clear property works with respect to float property. It sets whether an element must be moved below the floating elements that precede it.
Let's understand this with the help of an example.
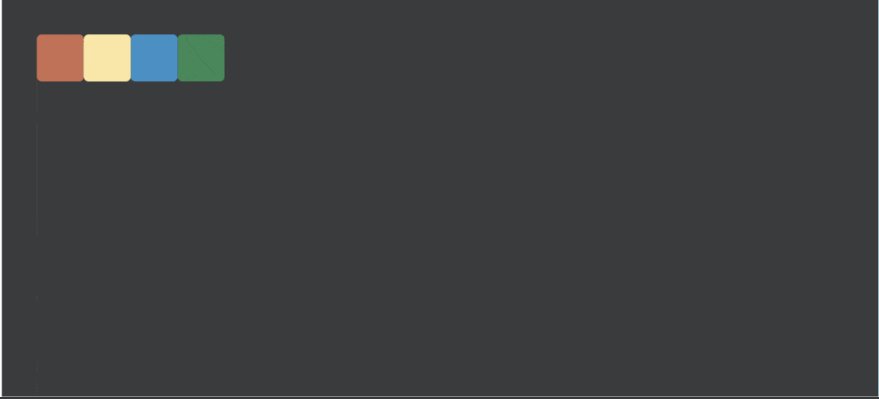
We will consider four blocks red, yellow, blue and green which will be added one after the other and they all will be placed at same level.
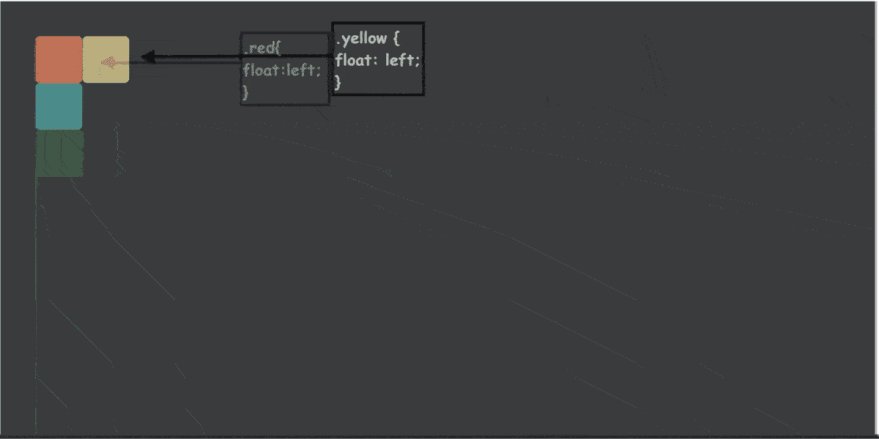
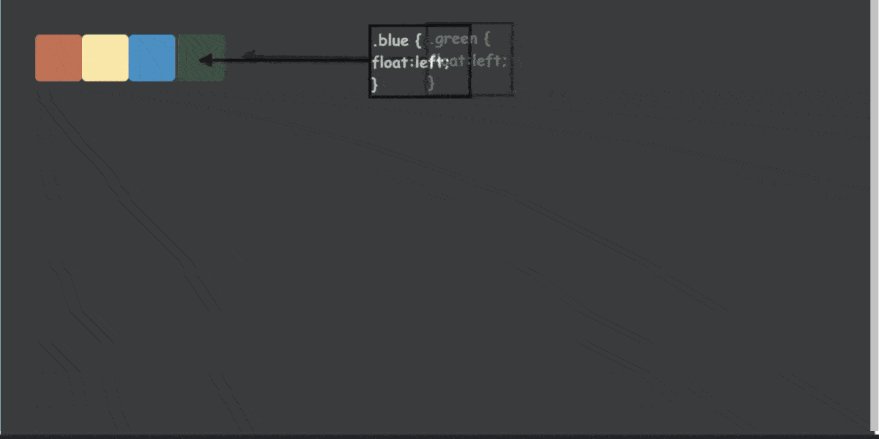
Then we will make each element float to left one by one which means they will be moved one level above their initial position. This will allow other non floating elements to wrap around the floating element.
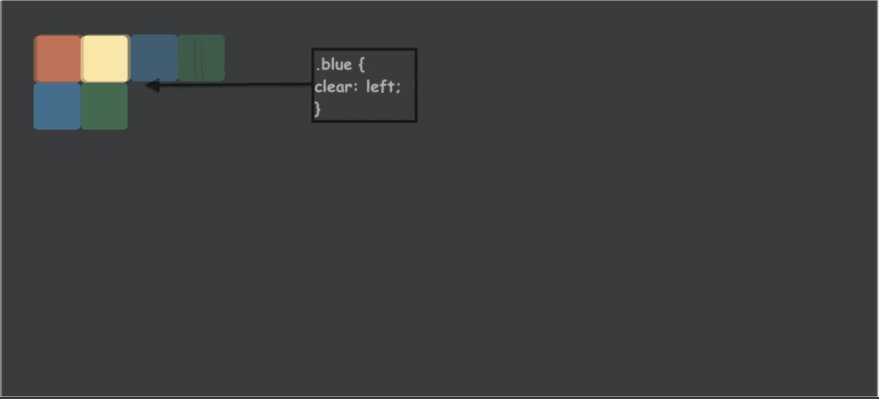
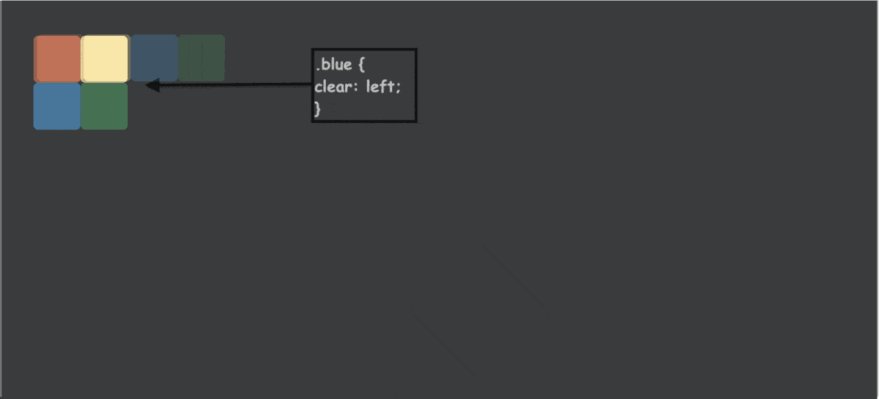
Note - The next block will occupy the position of the floating block that is why it is not visible. When we change the dimension of next block we observe that it is covered with floating block which is present one layer above it.
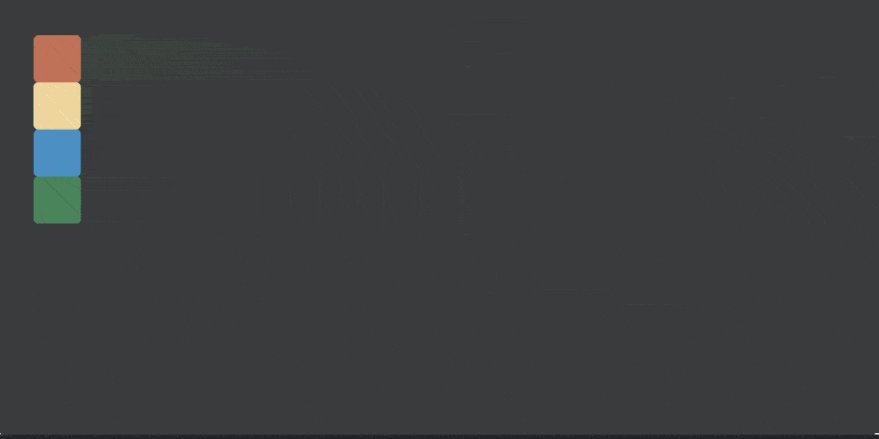
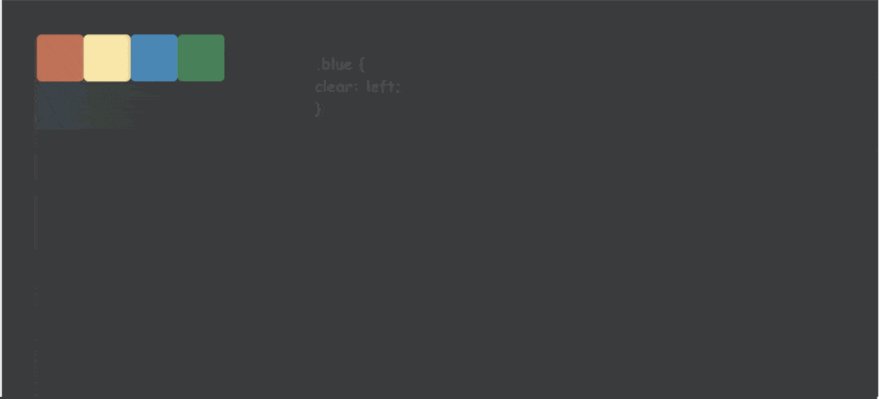
After this we will apply clear:left to blue block which means that no element will be floating to the left of blue block.
With the help of clear property we can specify that which side of floating elements are not allowed to float. It sets or return the position with respect to the floating objects.
Values accepted in clear property.
clear: none;
clear: left;
clear: right;
clear: both;
clear: inline-start;
clear: inline-end;
clear: inherit;
clear: initial;
clear: revert;
clear: revert-layer;
clear: unset;
You can find the code here
I tried to cover the working of CSS clear property using a basic example for better understanding. Please share your examples and feel to add up to this post 😊
Happy Learning!👩🏻💻
This content originally appeared on DEV Community and was authored by Jasmin Virdi
Jasmin Virdi | Sciencx (2022-05-07T18:17:03+00:00) How does the clear in CSS work?. Retrieved from https://www.scien.cx/2022/05/07/how-does-the-clear-in-css-work/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.