This content originally appeared on DEV Community and was authored by Matheus Palma
Since always software developers face problems of compatibility and performance of their software, the challenge is immense. Because, in addition to the concern with the hardware of the device that the software will run, there are still problems with the OS (Operating System) of the device.
In the development of cross-platform applications, concerns are even greater, as it is necessary to create specific solutions for each OS and hardware. In web development, we find the problems of cross-platform development, devices, operating systems and browsers extremely different.
In current times, when we talk about browsers, these problems are increasingly simple to solve, because the trend is for them to have a gradually more reusable base, an example of this is Chromium-based browsers and software, which share the same code base.
Over the years, technological evolution has become evident, bringing devices with increasingly smaller or giant screens with internet access, that is, that interact with web technologies. We have extremes where it is possible to have access to the same Site from a smart watch with a 1.3-inch display or an 85-inch smart television, notice that we are not only talking about extremely different sizes, but also about accessibility, compatibility, UX and UI.
20 years ago these problems were unimaginable, and there is no doubt about it, as there was no need or possibility to access a Site via watch or television. At that time many people were only concerned about accessing ICQ via Dial-up Internet on a Tube Monitor.
“In my day we programmed in ActionScript inside Netscape“ — some old developer.
And why do we talk so much about compatibility and reuse if we haven't even started talking about TypeScript yet? With the evolution of technology, we have greater complexity within software, the code base of a software is increasingly complex and difficult to maintain, and without a doubt, we need compatibility, standardization, reuse and the organization working together. And this is where TypeScript comes in.
What is TypeScript?
TypeScript is a programming language maintained by Microsoft. It is made up of a superset of JavaScript and adds optional static “typing” to the language.
TypeScript was designed for the development of large applications and “transforms” it all to JavaScript, so that very little performance is lost in exchange for a lot of productivity and organization, in addition to having all JavaScript compatibility, since everything that is “transformed” is nothing but JavaScript.
“What is a JavaScript superset? What is “Typing”?“ — Me, 2015
What is a JavaScript superset?
A JavaScript superset refers to having an incremented or rather tuned JavaScript. You always have the latest version of ECMAScript available, that is, by installing the latest version of TypeScript you will have access to the latest features available in JavaScript, and not least we have a language 100% compatible with JavaScript, regardless of version.
What is “Type” in TypeScript?
“Typing” in programming languages it has the role of identifying “things” in order to facilitate the documentation, organization and identification of data models. And TypeScript is no different, we have the interface implementation, type, decorator and enum, in addition to the class inherited from JavaScript, which has improvements such as extends and implements.
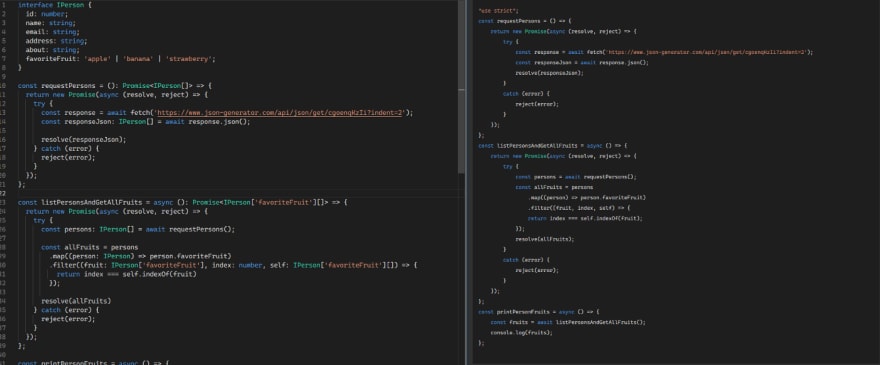
In the example below using interface, we have a function that takes only one parameter of a certain type.
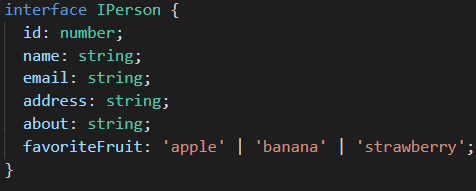
First, let’s define what the “person” object should contain:
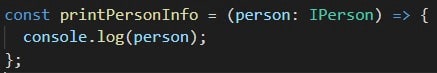
Then we create a function that receives the person object, and writes it to the console:
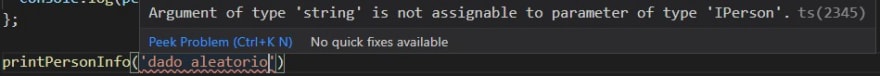
If I try to pass an incompatible parameter, Transpiler/Linter will return a message saying that the parameter is incorrect:
Therefore, we have the possibility to document your code, and when the application is large, this makes all the difference.
TypeScript Resistance
The non-implementation of TypeScript is not only associated with the learning curve, but also because of the fear of breaking something that already works. This was one of the main reasons I didn't start using TypeScript earlier.
When I started to study the topic, more deeply in 2016, specifically when Angular 2 started to adopt it, I found 3 main points not to use TypeScript, and they were:
1. There are alternatives
Flow.js
Flow.js gives you the possibility to check the quality of your code at development time through “typing”.
ReasonML/ReScript (formerly BuckleScript)
ReScript is a language heavily inspired by JavaScript, has many similarities with JavaScript and runs on top of ReasonML, and promises to deliver a high level code. However, it requires knowledge in functional paradigm.
And indeed they are good alternatives, but in my opinion one is too basic and the other too complex, in a way, of course, it varies according to the complexity of the project. Nowadays, there is no doubt that TypeScript is indeed one of the best options for large applications, if not the one with the best cost-benefit ratio.
2. Not compatible with Babel
In fact, in 2016 it was not possible to use TypeScript and Babel together, which made it a risky choice, since thousands of plug-ins existed within Babel, however, this is no longer a problem. Since, we can easily include both tools and this is very good for those who have a JavaScript project and want to gradually migrate to TypeScript.
3. Large existing project
This is a concern for many, but we already know that babel and TypeScript can work together. Furthermore, we know that TypeScript is nothing more than “tuned” JavaScript that “transforms” all code into regular JavaScript.
It means that we can use JavaScript and TypeScript together without any problem. The only thing we need to do is tell the TypeScript/Linter settings that we want them not to apply Type checks inside JavaScript files, so we can migrate all code to TypeScript little by little, right?
Final considerations
The reasons for not using TypeScript scared me in 2016, but I saw many benefits ahead of it, but most of these reasons are no longer valid these days, and maybe some of the reasons I mentioned may have taken you away from TypeScript.
TypeScript can even be considered an optional tool, however it has been considered a necessity, specifically because it brings numerous benefits and few or almost no negative points.
It is important to point out that the organization, standardization and compatibility of all software depends exclusively on the development team, and TypeScript is one of the best options to facilitate all this organization and standardization while maintaining all JavaScript software compatibility.
This content originally appeared on DEV Community and was authored by Matheus Palma
Matheus Palma | Sciencx (2022-05-10T22:00:18+00:00) I know why you don’t use Typescript. Retrieved from https://www.scien.cx/2022/05/10/i-know-why-you-dont-use-typescript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.