This content originally appeared on DEV Community and was authored by Dreamsoft4you
Globally recognized brand as the most trusted angular web development company. The company has the most versatile AngularJS development team that sorts all your AngularJS development service’s needs.
Google's Angular is a web application framework that uses typescript and is one of its most brilliant inventions. It released Angular 14, its latest version. We'll be discussing what Angular 14 means for Angular developers in terms updates and new features. Let's start immediately.
What's New in Angular14?
Let's first see what the Angular 14 update has to offer for us all:
Standalone components will make Angular Development easier
The standalone component simplifies the authoring process for Angular applications and reduces the need for NgModules. Developer preview of angular 14 includes standalone components. These components can then be used in your exploration and development applications.
API could be unstable and subject to change, even if the backward compatibility strategy is followed.
The cross platform framework will continue to create schematics (such ng new). -Standalone), and document the learning journey and use cases for this updated mental model.
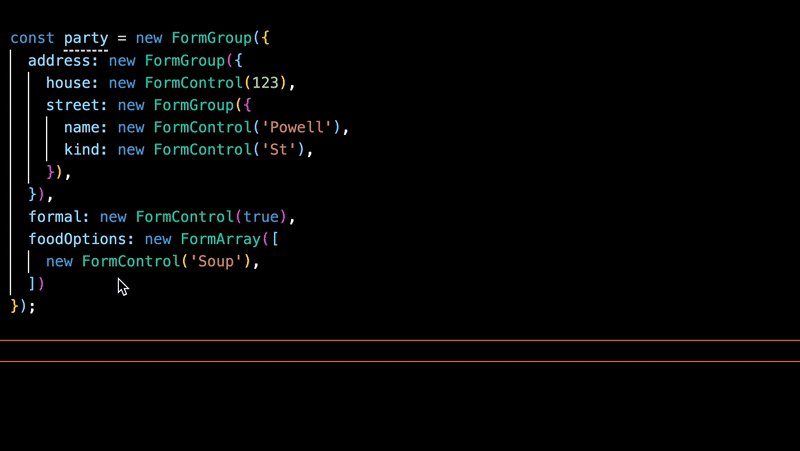
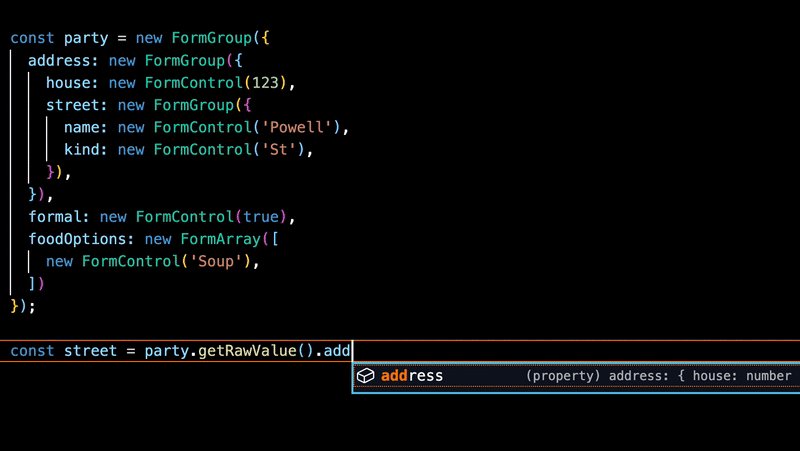
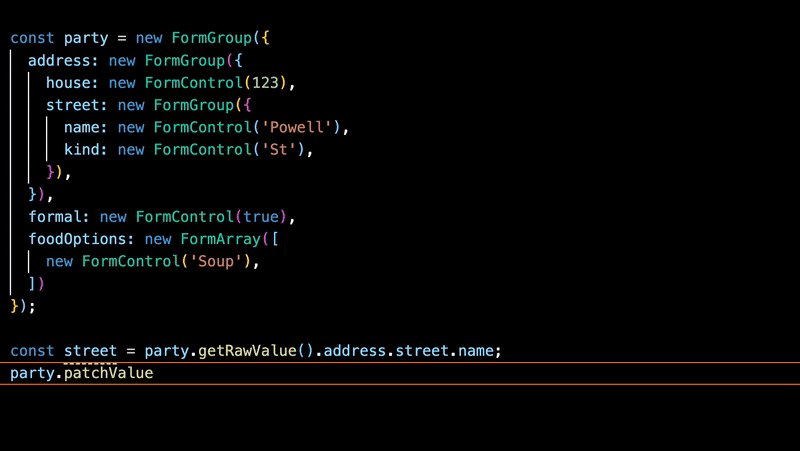
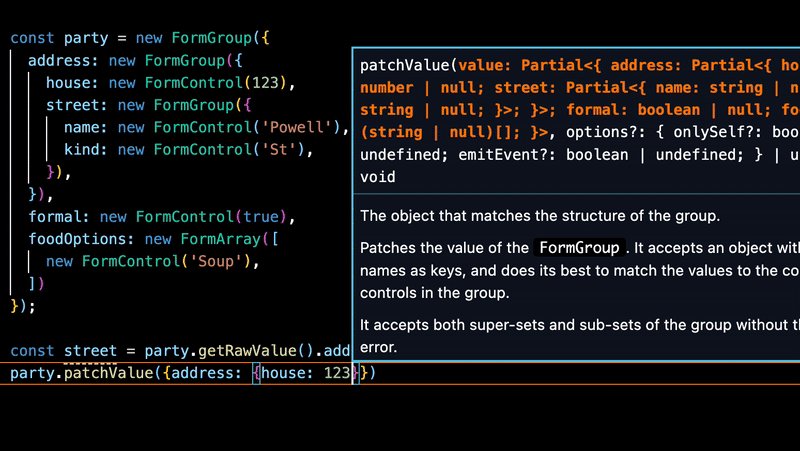
Typed Angular Forms
Angular 14 ends the top GitHub Issue that Angular is implementing strict typing to the Angular Reactive Forms Package.
Typed forms ensure that all values within form controls, groups and arrays are type-safe across the API surface. This makes it possible to create safer forms, particularly for complex and deeply nested cases.
This feature was created based on public requests for feedback and design reviews. It is a result of the previous prototyping, work and testing by Angular community contributors such as Sonu Kapoor and Netanel Basel and Cédric Exbrayat.
Update schematics facilitate progressive migration of typed forms. They allow you to add typing to existing forms easily and maintain complete backward compatibility.
Extended Developer Diagnostics
Extended diagnostics provide more information about your templates and ways to improve them.
Diagnostics provide compile-time warnings and specific, actionable suggestions to your templates. This allows you to catch bugs before they become serious.
Streamlined Best practices
Angular 14 has everything you need to make your life easier.
Angular v14 includes new change detection instructions from angular.io. Developers can build premium-quality apps using Angular v14's built-in tools. These include routing and code editors.
Streamlined Title Accessibility
Another recommended best practice is to ensure that the page titles of your application communicate clearly.
This is made easier by the new Route.title attribute of the Angular Router v13.2 The addition of a title doesn't require any extra imports, and it is strongly typed.
"Banana in a Box” Error
Common developer syntax error is to flip brackets and parentheses when using two-way binding. This means that ([]) should be used instead of [()].. Because () looks like a banana, and [] looks like an ordinary box, this error was called "bananas in a box". The banana should be in the box.
This syntax error is technically correct and the framework's CLI can recognize that it is not what developers are planning for. The introduction to v13.2 included detailed messaging about the error and guidance on how it can be fixed. This was all done within the CLI and your editor.
Tree-shakable Error Messages
Angular 14 now includes new runtime error codes. The robust error codes make it easy and quick to identify and provide reference information about how to debug any failures. This allows you build an optimizer that will keep error codes and long strings of tree-shaking errors messages (long strings) out of production bundles.
Angular recommends that you consult the Angular reference manuals to find the entire text and reproduce the error in a development environment. To make it easier to use the updated format in future versions, developers will continue to correct current errors.
Coalescing on Values Other Than Null
Extended diagnostics can also lead to errors in nullish coalescing operators (??). in Angular templates. This error occurs when an input is not "nullable", meaning that it does not contain null or undefined.
Extended diagnostics are displayed as warnings during ng create, ng serve and in real time with the Angular Language Service. You can configure the diagnostics in tsconfig.json. Here you can specify whether diagnostics should be considered a warning or an error.
Additional Built-in Improvements in the Angular 14 Release
Angular 14 supports TypeScript 4.7. It now targets ES2020 as a default. This allows the CLI to ship smaller codes without lowering its level.
Angular 14 should also highlight three additional features:
Members bound to Protected Components
Angular now allows you to bind protected components directly from your templates.
This gives you greater control over the public API surface for your reusable parts.
Optional Injectors for Embedded Views
Angular 14 adds support for passing an optional injector while developing an embedded view through ViewContainerRef.createEmbeddedView and TemplateRef.createEmbeddedView.
The injector then enables the dependency behavior to be personalized within the specific template.
NgModel OnPush
Last but not least, a community contribution ends a top problem and ensures that NgModel modifications are reflected in UI for On Push component components.
Angular CLI Enhancements
Standardized CLI argument parsing ensures consistency across all Angular CLIs. Every flag now uses -lower skewer-case format. Angular 14 has removed support for deprecated camel-case arguments and added support for combined aliases.
ng completion
Angular 14 now offers real-time auto completion for commands like ng serve. Typos are the main contributors to errors in command lines. Angular 14 has introduced new ng completion and real-time type-ahead automatic completion to address this problem.
This is to make sure that all Angular developers know this. The CLI will prompt for you to opt in to autocomplete when you execute your first command in Angular 14.
ng Analytics
You can control your analytics settings using the CLI's Analytics command. This detailed output communicates your configurations effectively and provides telemetry data for our project prioritization.
ng cache
You can control and print cache information using ng cache. You can enable, disable or delete from the disk and print statistics.
Angular Development Tools is Offline and Available in Firefox
The Angular DevTools extension for debugging has been made available offline. All credit to Keith Li, a community contributor. Firefox users can find the extension in the Extensions for Mozilla.
How do I install Angular 14?
npm install --global @angular/cli@next
You can install Angular v14 using npm, by simply employing the following flag. Next, open a new command line interface and execute the following command to install Angular v14.
This command will allow you to install the latest version of Angular CLI on your development computer.
How do I Upgrade to Angular14?
This source allows you to upgrade from Angular 13 or Angular 14
Concluding statement
We have arrived at this point by using the features of Angular 14. You must be excited to use these in your development process. This is where we will be when Google surprises us again with another version of Angular.
This content originally appeared on DEV Community and was authored by Dreamsoft4you
Dreamsoft4you | Sciencx (2022-06-14T10:50:45+00:00) Angular 14: All the Important Features and Updates. Retrieved from https://www.scien.cx/2022/06/14/angular-14-all-the-important-features-and-updates/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.